部署会议录屏
- 大视频(两小时连录-面向单位教学)
- 《mysql配置.pdf》
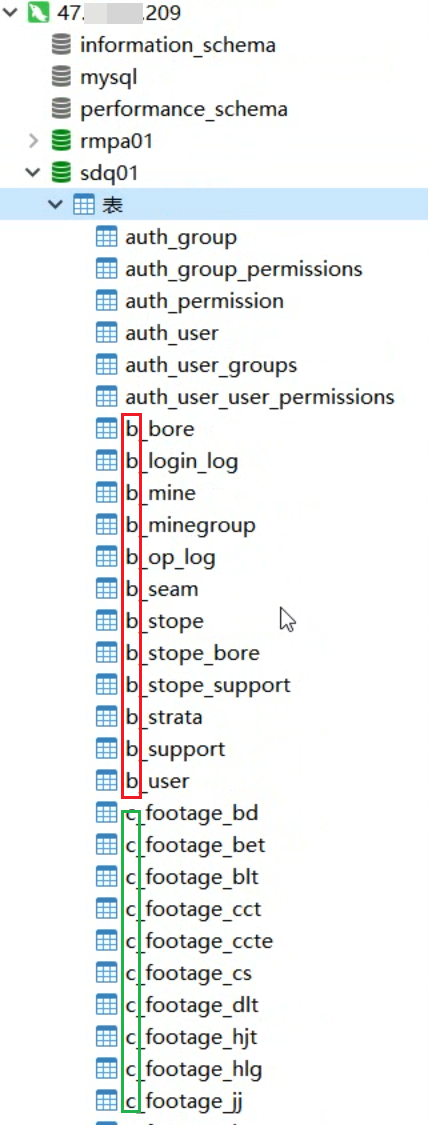
- 认识本项目的表结构
- 本地
- 《系统部署、虚拟机配置(dockerfile)》
- 《mysql配置.pdf》
- 大视频(两小时连录-面向单位教学)
- ※关于命名
- <<<后端>>>
- 开始部署:
- 首先打包
- !!!dockerfile和bash脚本
- 启动容器、指定端口、指定使用的(上述)镜像
- 运行端口
- 开始部署:
- <<<后端>>>
- ※开放端口
iptablesfirewall-cmd- <<<前端>>>
- nginx
- 关于单点登陆
- ==========
- 小视频(分段录制-面向个人)
- 后端
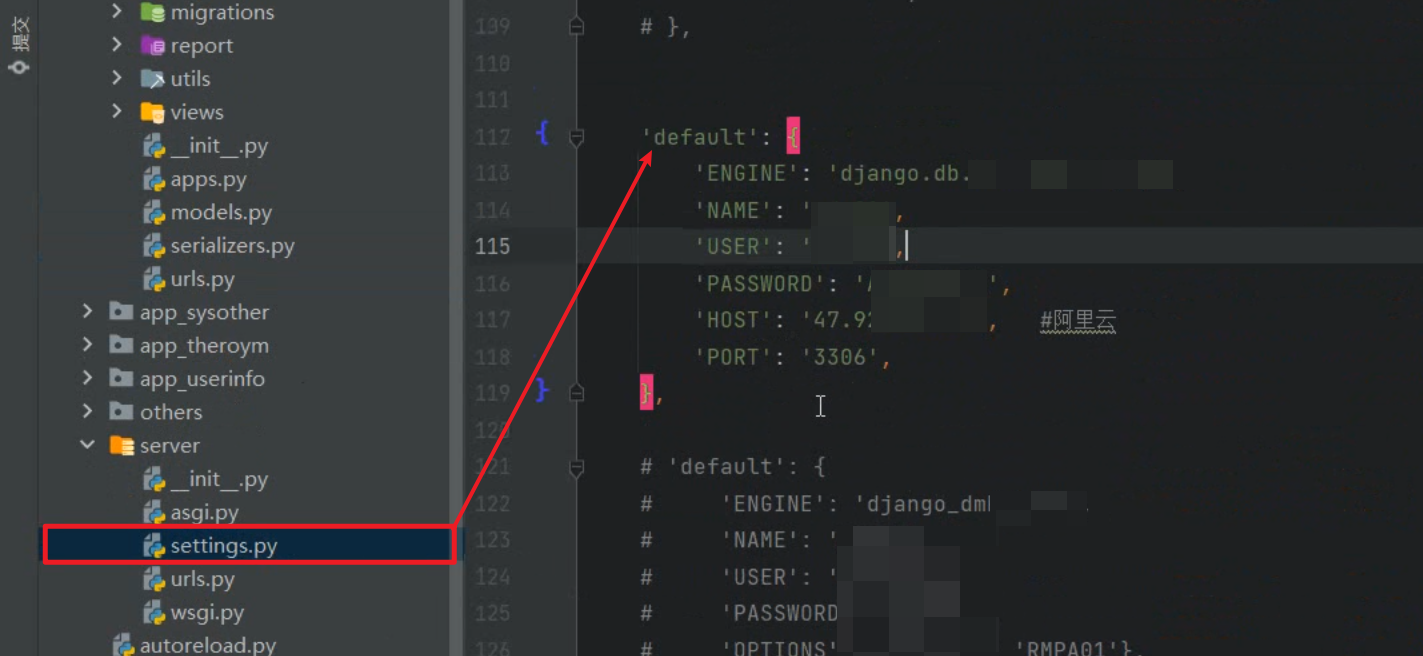
- 修改数据库
- 重新改换zip方式
- docker
- Dockerfile:命令集合文件
- 前端
- 压包
- 改写 nginx 配置文件
- 单点登录
- cookie
- 监视
- 后端
- 小视频(分段录制-面向个人)
大视频(两小时连录-面向单位教学)
文档参考顺序:
《mysql配置.pdf》
python manage.py makemigrations
python manage.py migrate
认识本项目的表结构
c_xxx_xx(矿的缩写):矿压的表
xxx:(进尺表footage//pressdata最后的矿压结构表//recordinfo时间记录表//supportmove最初进尺表)
s_anchor支护表; s_tunnel巷道表

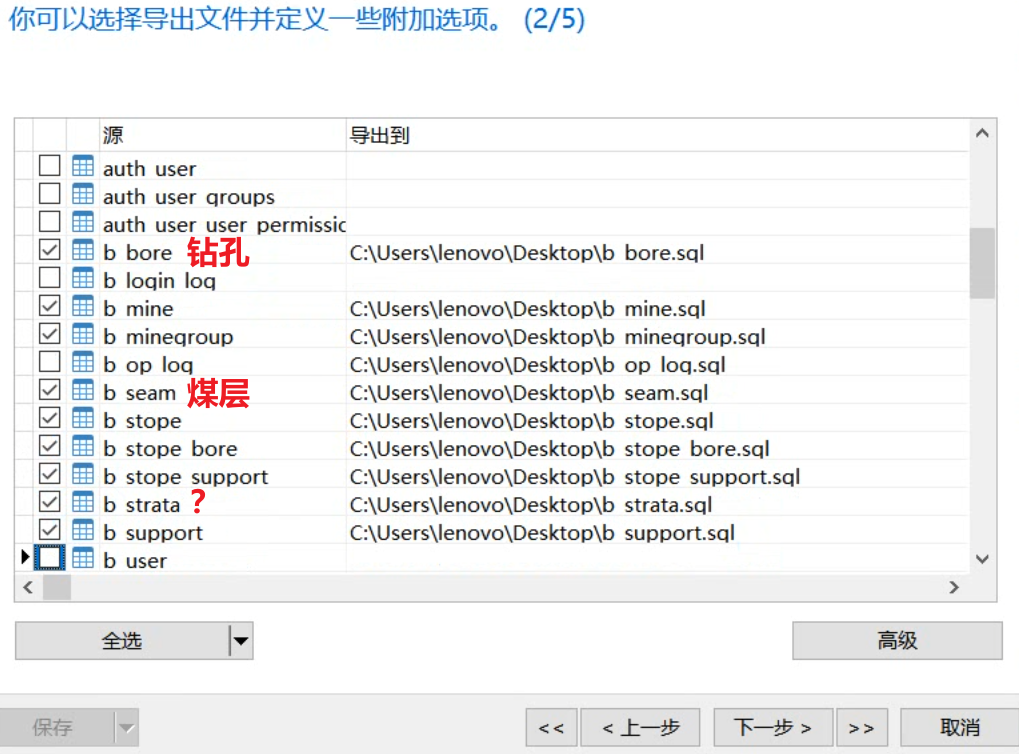
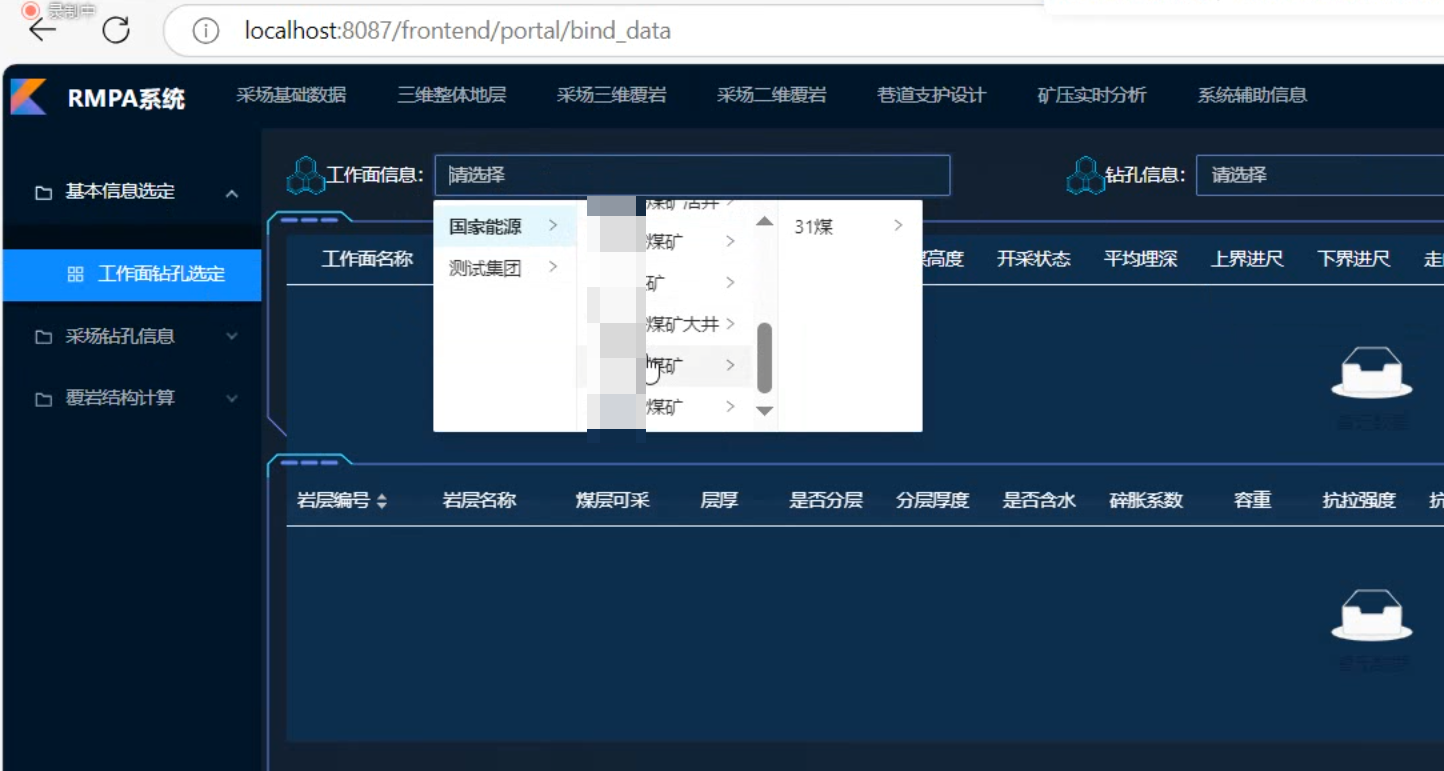
先在本地录好数据,不选择在甲方单位临场录入

选择想导出的部分:

strata-"岩石"
本地
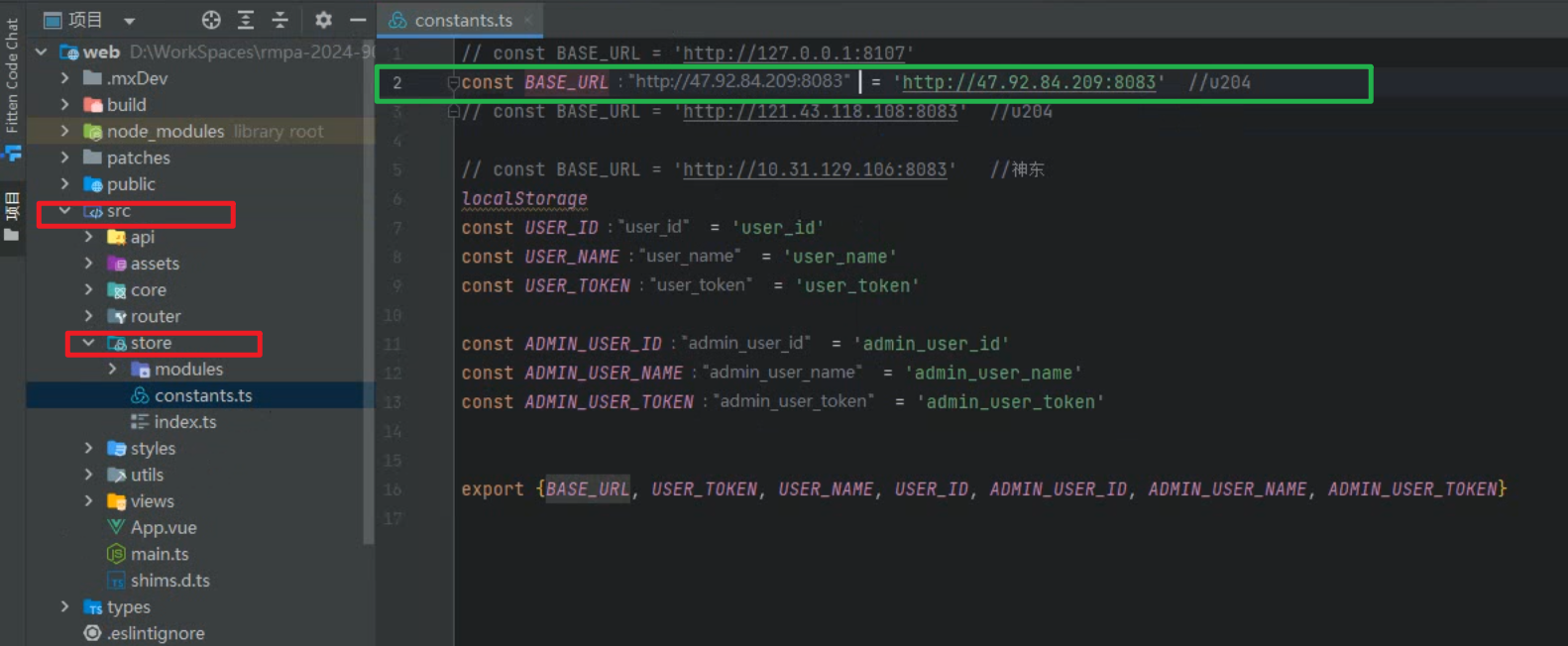
先在本机上测试一下远程服务器(下图配的)能不能连上:

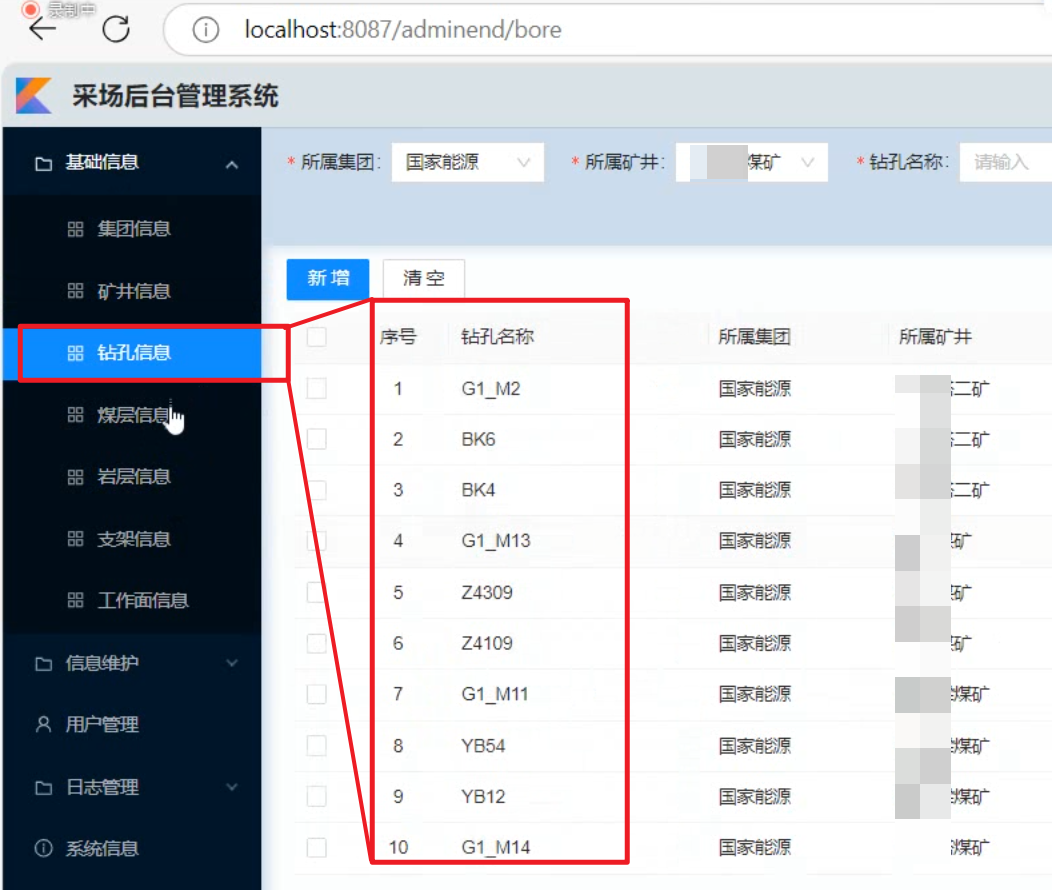
运行起前后端之后应在对应端口的后台有:


《系统部署、虚拟机配置(dockerfile)》
※关于命名
#!/bin/bash
# 构建前端镜像
docker build -t JMChengZhuang-frontend:v1.0 -f Dockerfile.frontend .
# 构建后端镜像
docker build -t JMChengZhuang-backend:v1.0 -f Dockerfile.backend .
<<<后端>>>
开始部署:
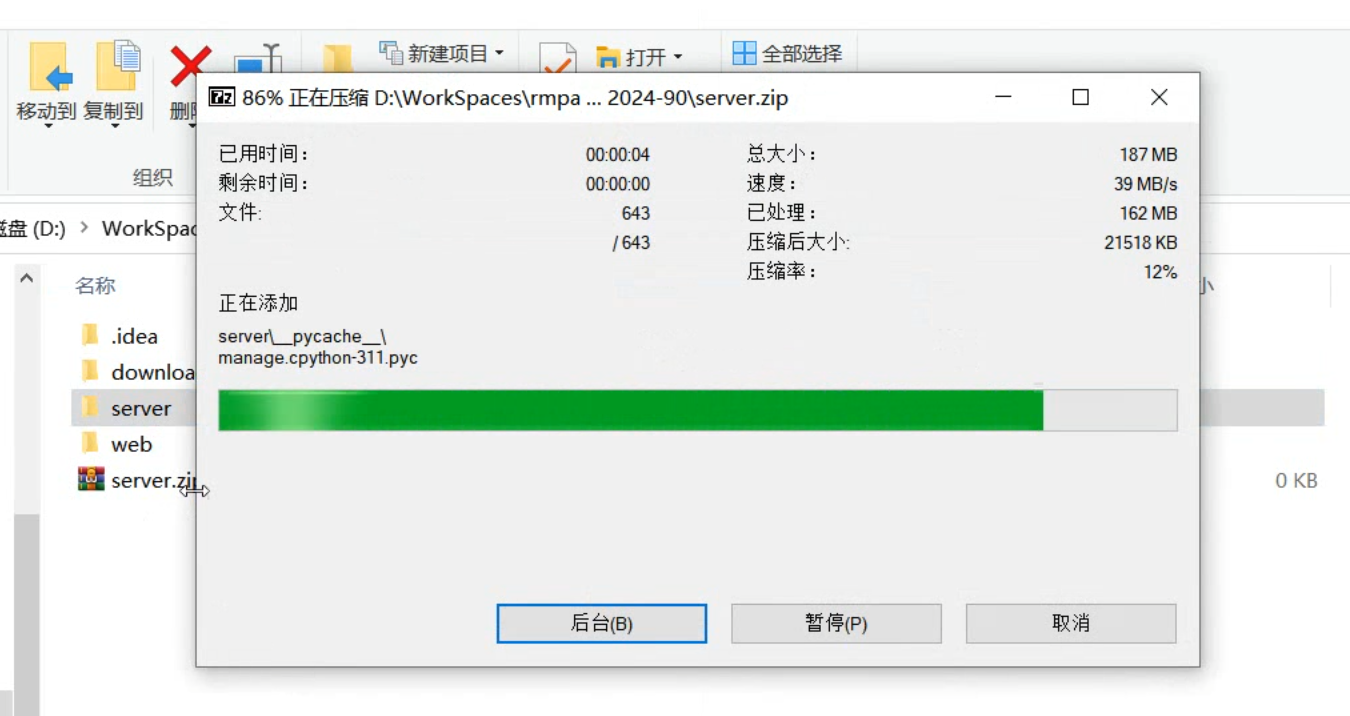
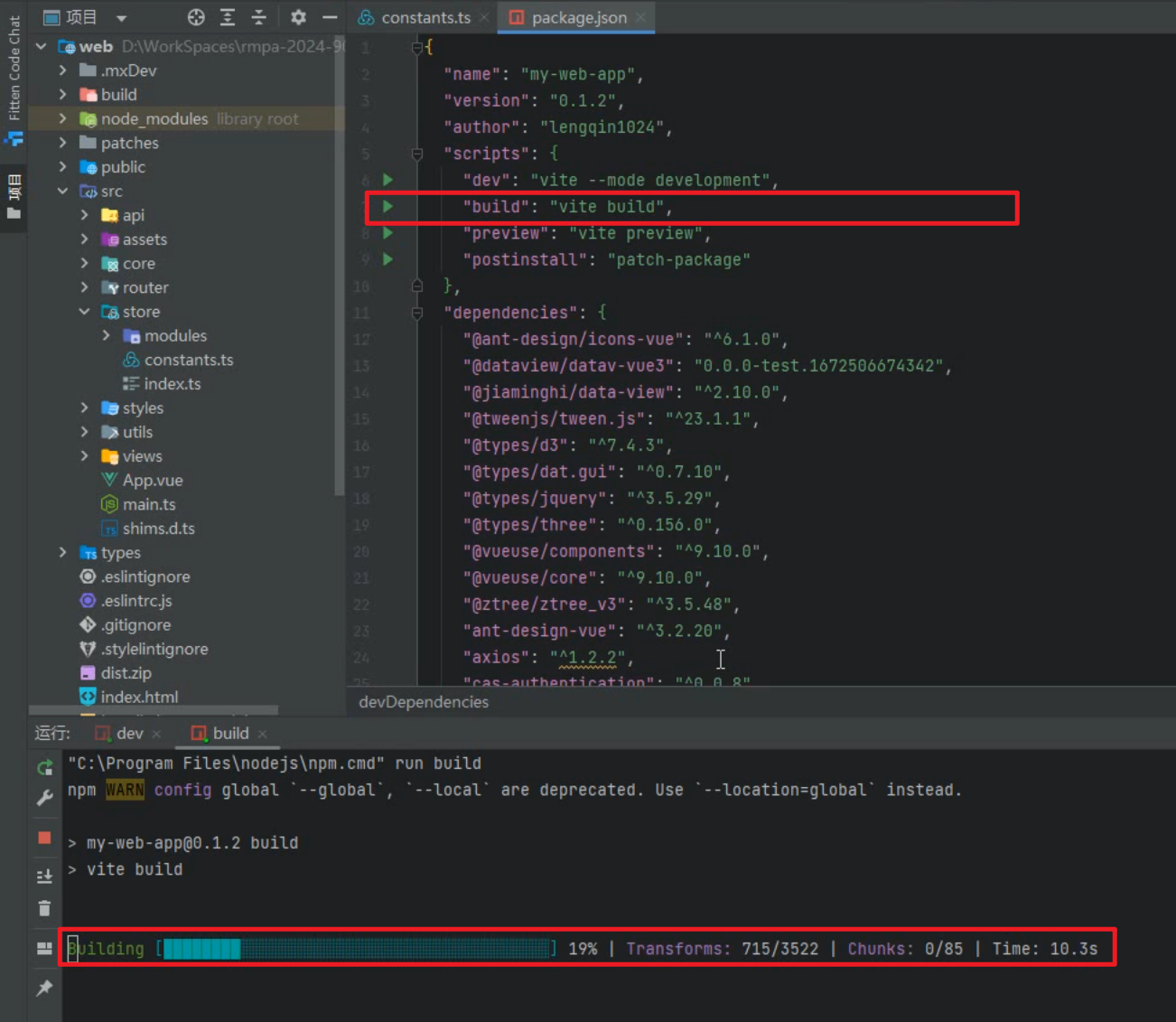
首先打包
本处方式存在改进思路,目前暂时使用压缩包把全部源代码扔进的方式.

回顾docker的"镜像"&"容器"--"类"&"实例化"
!!!dockerfile和bash脚本
在服务器内使用unzip解压server,执行.sh文件去运行dockerfile
# images 基础镜像
FROM python:3.10
# copy
COPY ./server /server
WORKDIR /server
#RUN 执行以下命令
RUN pip config set global.index-url https://pypi.tuna.tsinghua.edu.cn/simple
RUN cd /server && pip install -r requirements.txt
EXPOSE 8000
CMD ["python3","manage.py","runserver","0.0.0.0:8000"]
#指定了自定义镜像名字
docker build -t BackImage .
启动容器、指定端口、指定使用的(上述)镜像
docker run -it -d -p 8083:8000 --name JMChengZhuang-backend:v1.0 BackImage
运行端口
记得在 服务器的主控台 开放对应端口的安全策略
curl 127.0.0.1:8083
测试地址:
※开放端口
当服务器是托管在像阿里云这样的云服务商上,可以通过云服务商提供的控制台界面(网页)来修改安全组规则以开放相应的端口;也可以通过命令行来开放目标端口。
方法一iptables
#检查iptables是否已经安装
sudo dpkg -l | grep iptables
#可以使用以下命令安装
sudo apt install iptables
#开放端口
sudo iptables -A INPUT -p tcp --dport 8083 -j ACCEPT
#保存规则(某些Linux发行版需要额外的步骤来保存规则,以便重启后依然有效)
sudo service iptables save
#对于Debian或Ubuntu系统,可以使用
sudo iptables-save > /etc/iptables/rules.v4
方法二firewall-cmd
#检查firewall-cmd是否已经安装
sudo rpm -qa | grep firewall-cmd
#可以使用以下命令安装
sudo yum install firewall-cmd
#永久开放端口
sudo firewall-cmd --permanent --add-port=8083/tcp
#重新加载防火墙规则
sudo firewall-cmd --reload
#检查端口是否开放
sudo netstat -tuln | grep 8083
#或者
sudo ss -tuln | grep 8083
#如果端口已经被正确开放,应该能看到类似如下输出
tcp 0 0 0.0.0.0:8083 0.0.0.0:* LISTEN
iptables
iptables是一个用于设置Linux内核中Netfilter防火墙规则的工具。它直接操作内核中的链表,允许管理员定义复杂的规则集来控制进出网络接口的数据包。iptables支持多种表(如nat,filter,mangle),每种表中有不同的链(如INPUT,OUTPUT,FORWARD等),并通过规则来决定如何处理数据包。
firewall-cmd
firewall-cmd是一种更高层次的工具,它也是用来管理防火墙规则的,但它不仅仅限于iptables。firewall-cmd提供了更丰富的功能集,包括动态规则管理、服务和端口的简单配置、区域(Zone)概念等。它实际上是iptables的一个前端,但它可以更方便地管理和配置防火墙规则。
❗尽管iptables和firewall-cmd都可以用来达到开放端口的目的,但它们的工作方式有所不同:
-
- 动态规则管理:使用
firewall-cmd可以通过服务名称或者端口号来管理规则,提供了更高的抽象级别。
- 动态规则管理:使用
-
iptables和firewall-cmd不是并列关系,而是firewall-cmd建立在iptables的基础上,提供了一个更高级别的接口来管理iptables规则。firewall-cmd实际上会调用iptables命令来实现规则的增删改查。
-
-
如果需要对防火墙规则有更细粒度的控制,或者所在的Linux发行版默认使用
iptables,那么使用iptables可能更适合。 -
如果希望简化防火墙规则的管理,或者Linux发行版(如Fedora、RHEL)默认使用
firewall-cmd,那么使用firewall-cmd将更加方便。
-
<<<前端>>>
对应好:启用刚才端口的配置文件语句,webstorm内打包

npm run build
二次打包,在服务器内解压缩,其中dockerfile在这里是现成的

此后针对镜像的操作类比前文后端的逻辑:
docker run -it -d -p 88:80 myweb
现在应该能成功进到网站内。
nginx
注意 另需修改镜像内关于nginx的配置
# 进入容器
[root@localhost frontend]# docker exec -it 58 sh
/ # vi /etc/nginx/conf.d/default.conf
server {
listen 80;
listen [::]:80;
server_name localhost;
#access_log /var/log/nginx/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
# 添加这一行:
try_files $uri $uri/ /index.html; #解决页面刷新404问题
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
- /etc/nginx/conf.d/default.conf 1/45 2%
# 必须
[root@localhost frontend]# docker restart 58
《》
《》
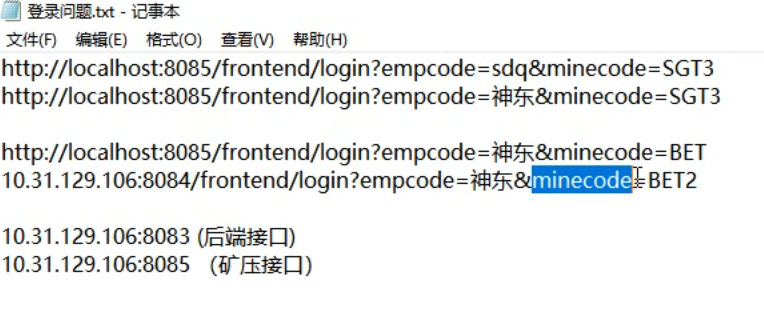
关于单点登陆
设计目标是避免在系统内重复冗余登录操作

empcode和minecode来实现赋予不同用户不同权限
==========
《》
小视频(分段录制-面向个人)
后端
思路
生成容器→给容器配好其特定的环境→运行工程
修改数据库
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'rmpa01',
'USER': 'admin',
'PASSWORD': '???',
'HOST': '47.?.?.209', #阿里云
'PORT': '3306',
},
}
重新改换zip方式
将物理主机的server.zip传进WYN阿里云服务器、解压成 正确内容
docker
意义:服务器内同时跑 多个python、java···不同环境的程序1、程序2(小系统/集装箱)
ali¥6k服务器
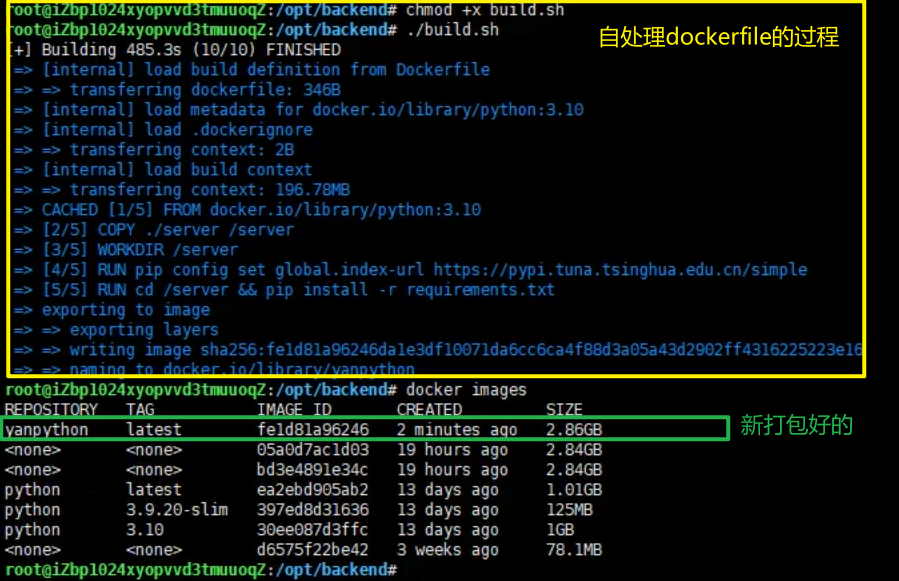
build.sh脚本文件
执行“创建一个名为xx的镜像”:
docker build -t yanpython .
Dockerfile:命令集合文件
# images 远程下载基础镜像
FROM python:3.10
# copy:外部的工程文件程序放到容器内去、设立工作目录
COPY ./server /server
WORKDIR /server
#RUN 进入工程目录下 执行以下命令 安装一系列包
RUN pip config set global.index-url https://pypi.tuna.tsinghua.edu.cn/simple
RUN cd /server && pip install -r requirements.txt
EXPOSE 8000
CMD ["python3","manage.py","runserver","0.0.0.0:8000"]
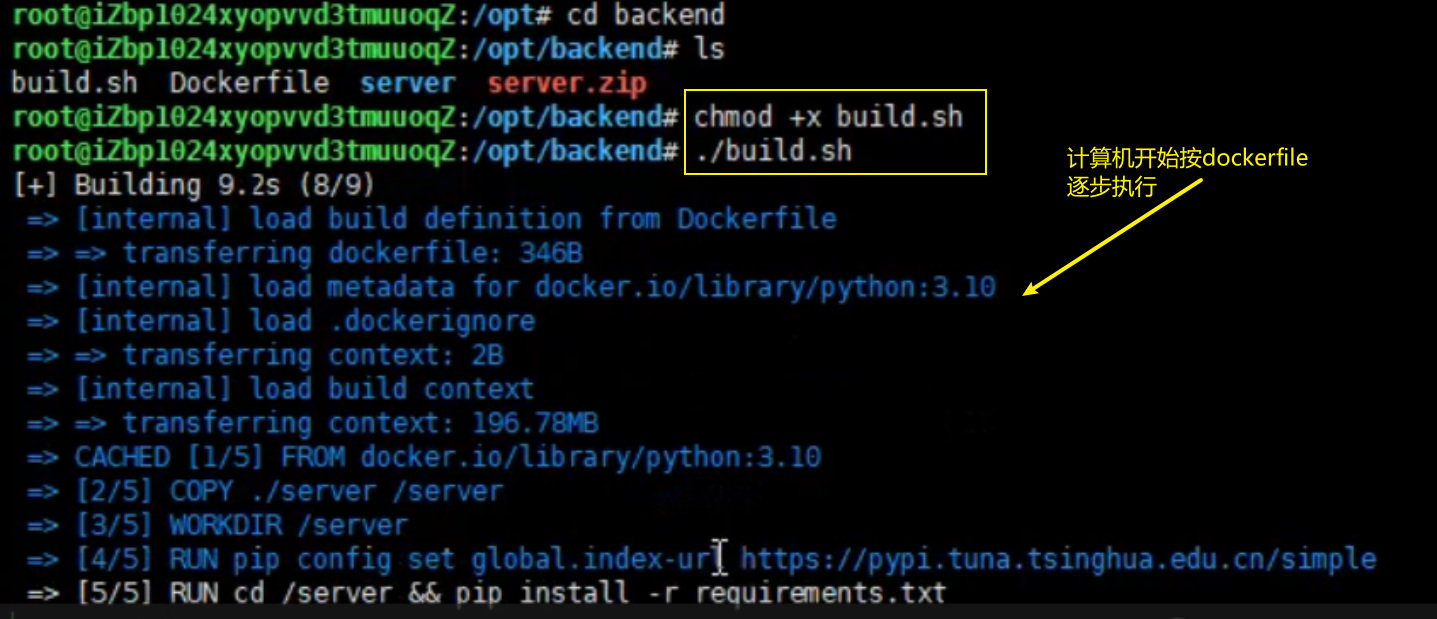
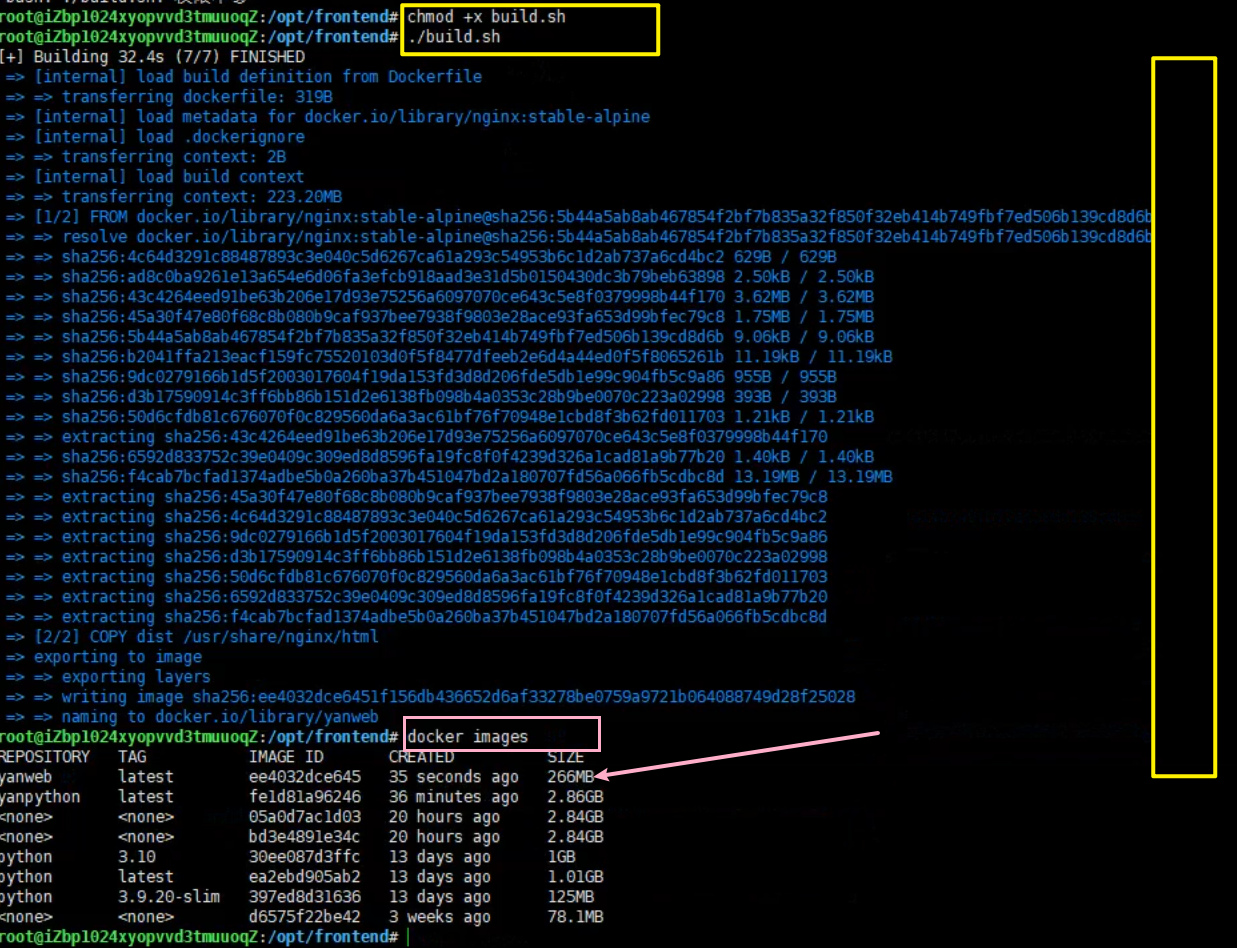
chmod +x bild.sh 和 ./build.sh 分别“指定执行命令”和“执行命令”

注意:当 部署环境 是内网时(比如公司实地),所有依赖则需要 事先在自己本地有网络连接的情况下 手动 准备好,然后逐个(或文件夹内)再放进 单位的目标电脑
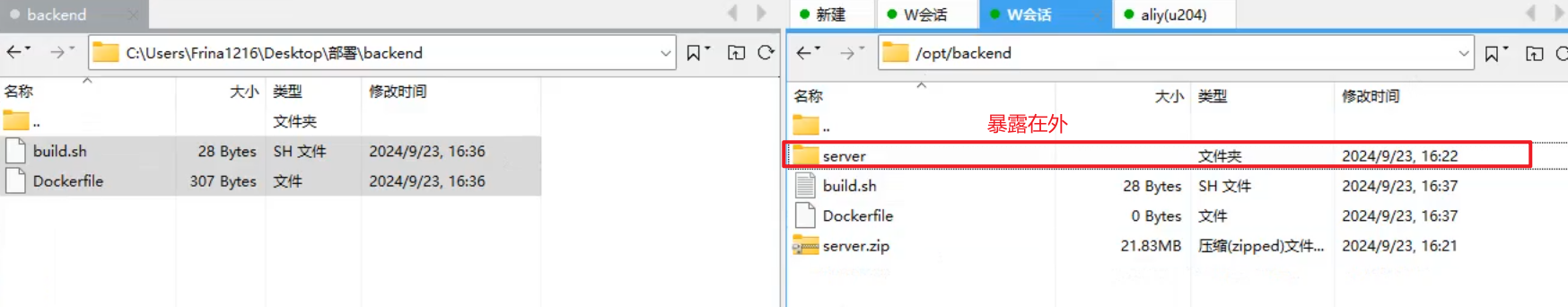
此时工程文件server.zip还暴露在外,没有被打包进 容器内,如下图

待上上图的dockerfile处理完毕后

如果使用
docker rm id前缀删除,先docker stop id前缀
接下来把 虚拟的镜像 转变成 实体的容器,之前我们在 脚本里自定义了的镜像名字,以下命令 也将命名 容器名(并且指定这个container依靠哪个image)
docker run -it -d -p 8083:8000 --name yanserver yanpython
接着 使用docker ps命令来检查是否生成了对应的容器
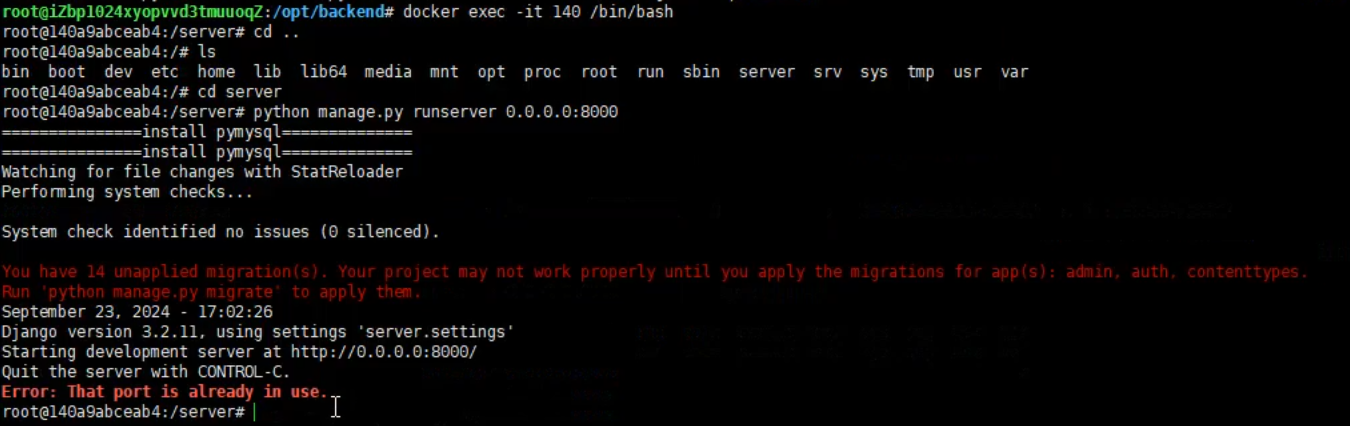
然后开始往容器里放东西,但由于脚本文件 已经 把工程封装进了镜像,所以此步略,接下来看看容器里有什么:(这部分操作如图)
docker exec -it 140 /bin/bash #进到容器内
cd server #进到工程里
python manager.py runserver 0.0.0.0:8000 #启动

去控制台解决图中标红的“Error: That port is already in use.”报错: 在 安全组策略 里开放对应端口号
去到浏览器输入 服务器的公网IP访问 检查是否可以看到 后端代码,
至此后端部署完毕
前端
# build.sh 里的内容
docker build -t yanweb .
# Dockerfile 里的内容
# 使用 Nginx 作为基础镜像
FROM nginx:stable-alpine
# 将构建好的静态文件复制到 Nginx 的默认目录
COPY dist /usr/share/nginx/html
# 暴露容器的 80 端口(可根据需要修改)
EXPOSE 80
# 启动 Nginx 服务器
CMD ["nginx", "-g", "daemon off;"]
先在本地webstorm里 打包一下
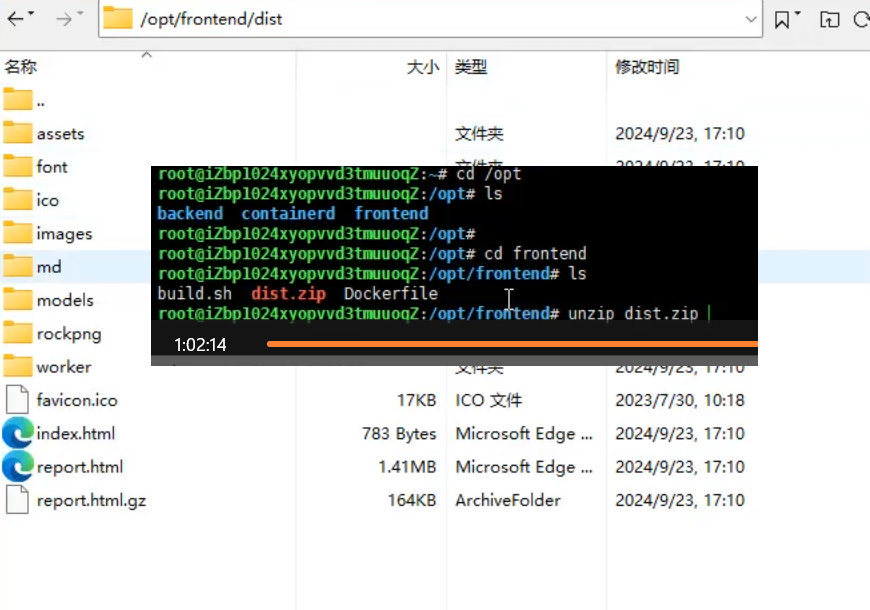
把dist.zip用xftp从本地物理主机传进服务器
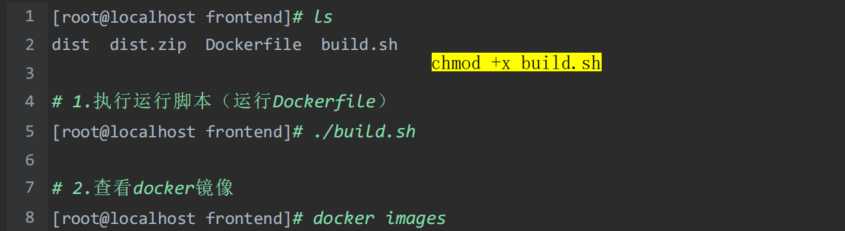
进到frontend位置, ls 查看其下应该有build.sh; dist.zip; Dockerfile三者,然后解压,这个过程大致如图:

注意使用图中黄色高亮命令chmod +x build.sh, 以强制指定:

待其处理完成应该如图:

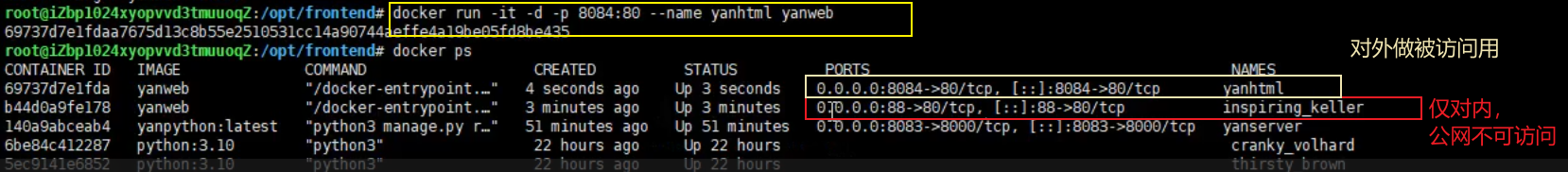
在接下来的命名时, 注意自定义名称以便日后对其 监视 :(前容器名, 后镜像名)、(记得去安全策略组开放对应 端口)
docker run -it -d -p 8084:80 --name yanhtml yanweb
docker ps 以查看是否成功创建了该容器,并在浏览器内访问 前端。
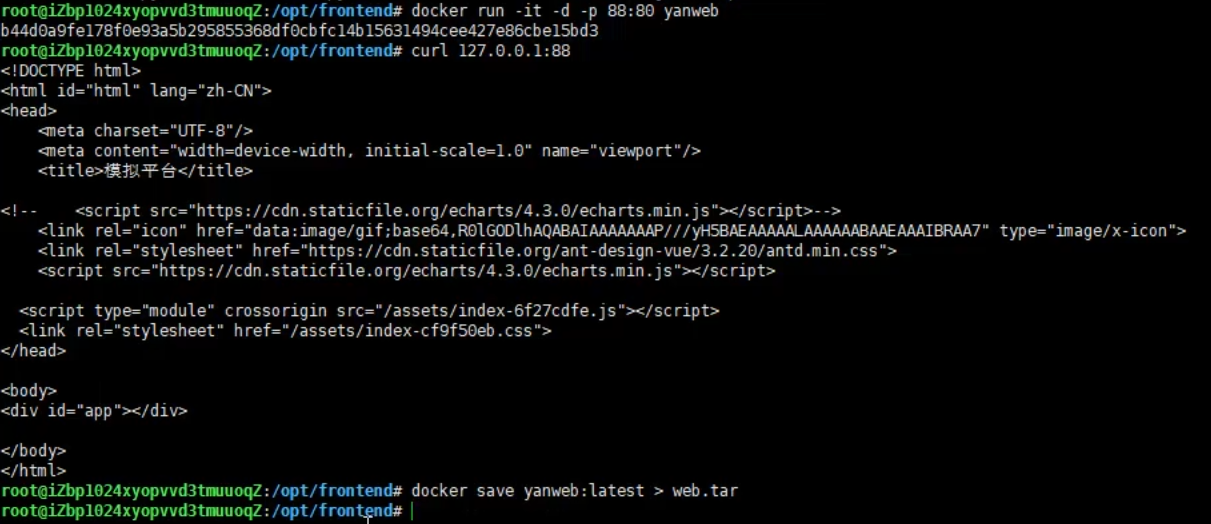
压包
docker run -it -d -p 88:80 yanweb
curl 127.0.0.1

将来可以直接使用web.rar去做部署
解压后, docker run -it -d -p 8084:80 --name yanhtml yanweb启动容器:

改写 nginx 配置文件
先来到依赖前端镜像的前端容器内
docker exec -it <示例id> sh
然后
# 进入容器
[root@localhost frontend]# docker exec -it 58 sh
/ # vi /etc/nginx/conf.d/default.conf
server {
listen 80;
listen [::]:80;
server_name localhost;
#access_log /var/log/nginx/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
# 添加这一行
try_files $uri $uri/ /index.html; #!!!解决页面刷新404问题
}
#error_page 404 /404.html;
### 下文不表
单点登录
解决 不需要多次在子系统的重复登录 问题
cookie
监视
以防工程在某个接口卡死,实现对项目的重启