信息打点-JS架构&框架识别&泄漏提取&API接口枚举&FUZZ爬虫&插件项目
- 信息打点-JS架构&框架识别&泄漏提取&API接口枚举&FUZZ爬虫&插件项目
- 本节课解决了:
- 前端技术
- 什么是JS渗透测试?
- 前提:
- JS安全问题
- 流行的Js框架有那些?
- 如何判定JS开发应用?
- 如何获取更多的JS文件?
- 手工-浏览器搜索
- 半自动-Burpsuite插件
- 自带功能
- 官方插件
- 第三方插件:
- Unexpected_information
- HaE
- 前端架构-自动化项目分析
- Jsfinder
- URLFinder
- JSINFO-SCAN
- FindSomething
- 从这是分界线,上面的是从加载的js文件里面去提,下面的是爆破找更多的js
- ffuf-FUZZ
- Packer-Fuzzer
信息打点-JS架构&框架识别&泄漏提取&API接口枚举&FUZZ爬虫&插件项目
本节课解决了:
1、如何从表现中的JS提取价值信息
2、如何从地址中FUZZ提取未知的JS文件
3、如何从JS开放框架WebPack进行测试
前端技术
就是JavaScript语言开发的一些框架
如HTML5、jquery、bootstrap、Vue等
什么是JS渗透测试?
在Javascript中也存在变量和函数,当存在可控变量及函数调用即可参数漏洞
重点所在:JS开发的WEB应用和PHP,JAVA,NET等区别在于即没有源代码,也可以通过浏览器的查看源代码获取真实的点。获取URL,获取JS敏感信息,获取代码传参等,所以相当于JS开发的WEB应用属于白盒测试(默认有源码参考),一般会在JS中寻找更多的URL地址,在JS代码逻辑(加密算法,APIkey(接口)配置,验证逻辑等)进行后期安全测试。
前端的项目的源代码浏览器看到的和服务器存储的是一模一样的
前提:
Web应用可以采用后端或前端语言开发
后端语言:php java python .NET 浏览器端看不到真实的源代码
前端语言:JavaScript(JS)和JS框架 浏览器端看到真实的源代码
因为能看到真实的源代码,而且核心功能采用框架语法(JS)传输接收,所以是能看到很多业务逻辑的
例子:
zblog:核心功能采用PHP语言去传输接收
说明可能没法直接看到代码,只能通过抓包分析
vue.js:核心功能采用框架语法(JS)传输接收
可以看到很多的js文件,控制好还是很安全的
JS安全问题
1、源码泄漏
2、未授权访问=JS里面分析更多的URL访问确定接口路径
3、敏感key泄漏=JS文件中可能配置了接口信息(云应用,短信,邮件,数据库等)
4、API接口安全=(代码中加密提交参数传递,更多的URL路径)
流行的Js框架有那些?
Vue NodeJS jQuery Angular等
如何判定JS开发应用?
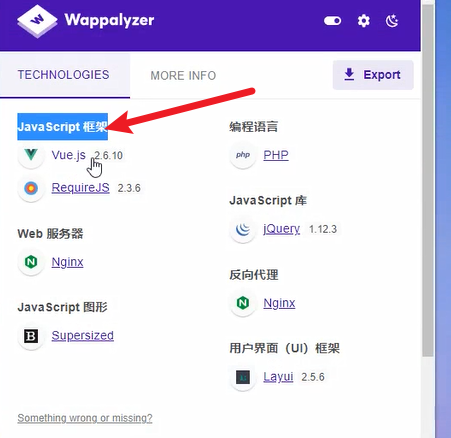
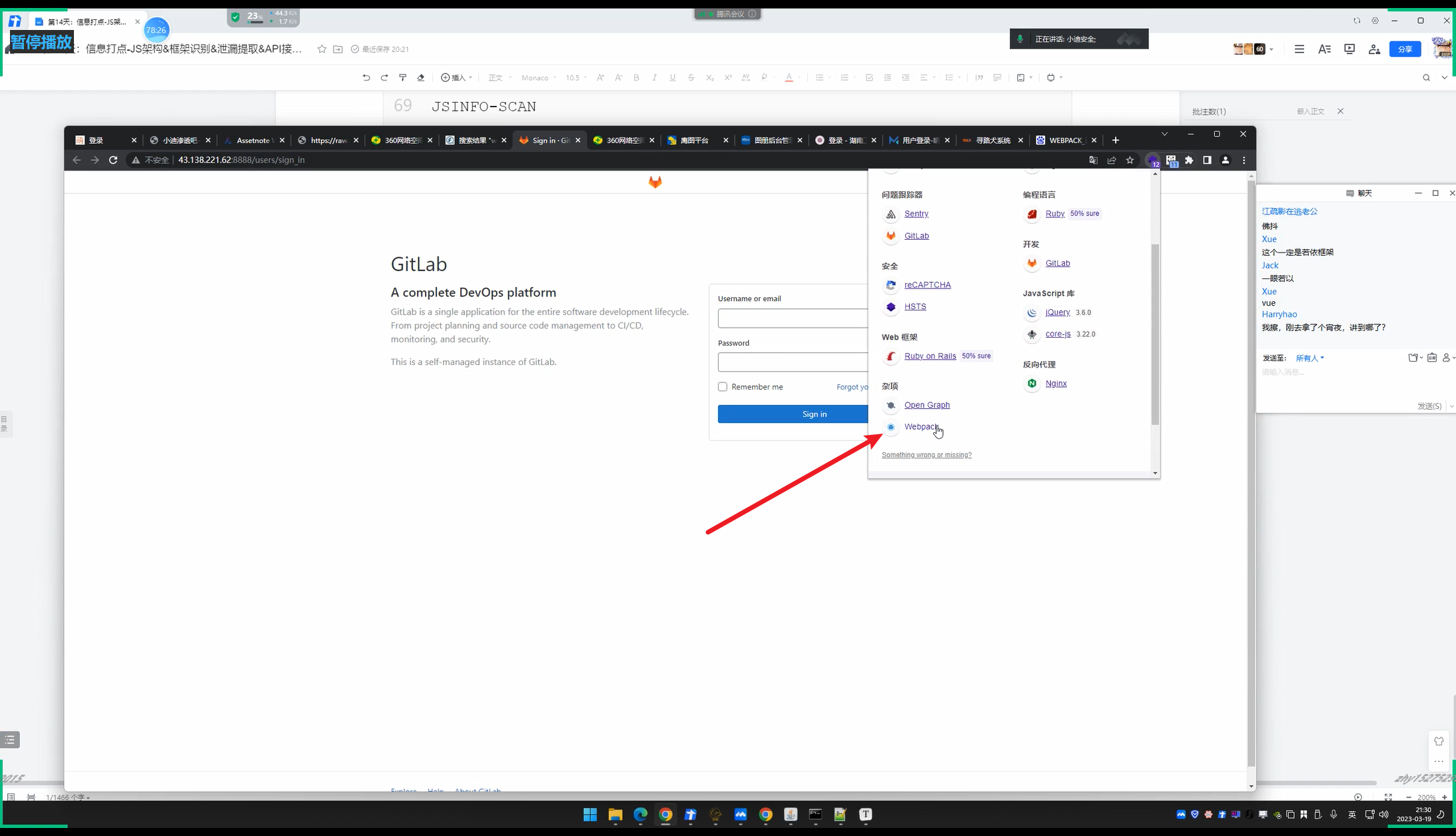
1、插件wappalyzer

看的就是这儿来判断是什么
2、源程序代码简短
3、引入多个js文件
(一)一般有/static/js/app.js等顺序的js文件
(二)一般cookie中有connect.sid
如何获取更多的JS文件?
手工-浏览器搜索
时间长,实现麻烦,但是比较精准
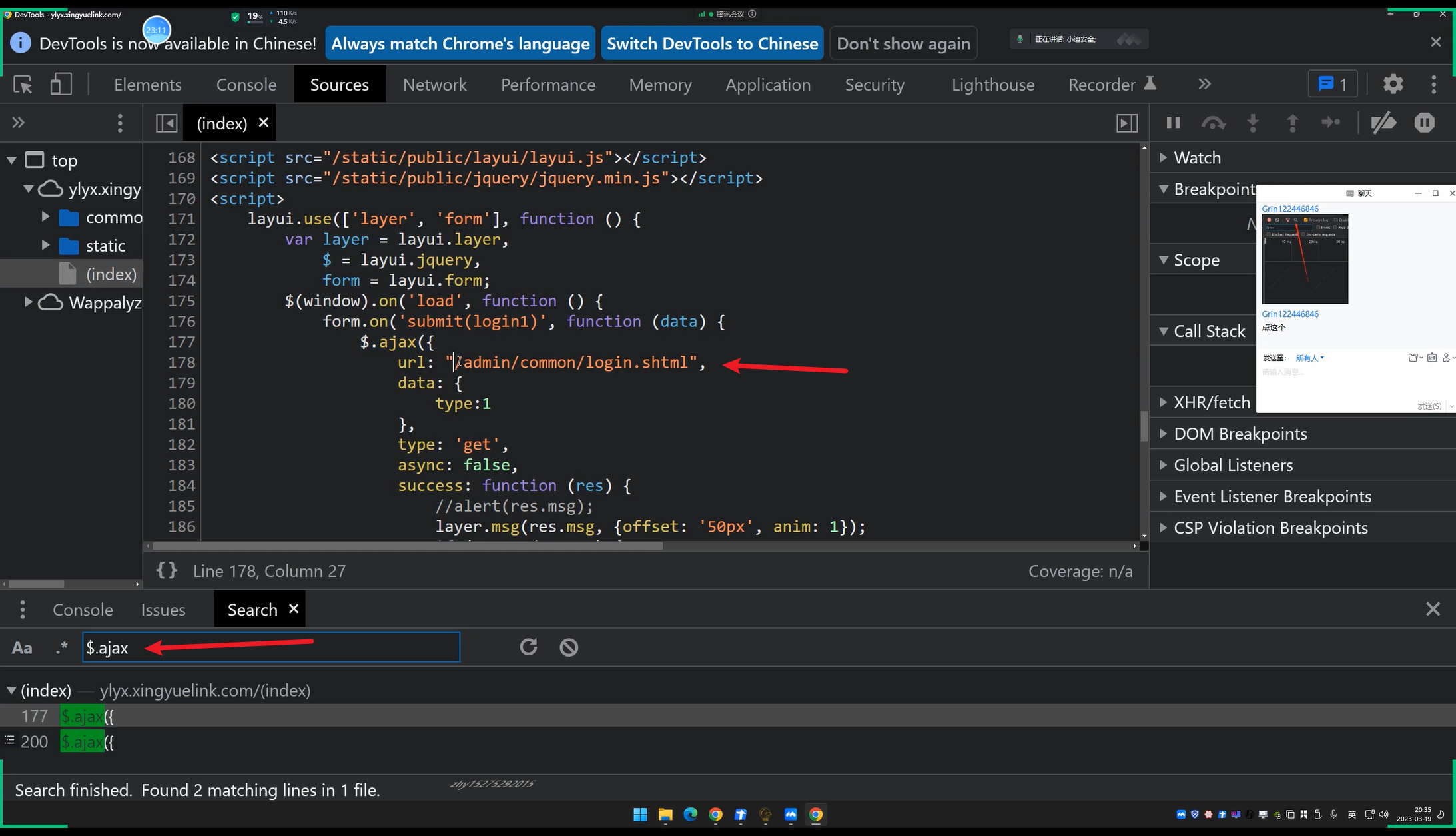
浏览器全局搜索分析
用f12看文件名,筛选出JS的,找哪个符合当前页面的情况,然后就去细看
全局搜索是ctrl+shift+f
全局搜索主要就是搜这些关键字
src=
html里面的链接地址
path=
就是路径
method:"get"
http.get("
method:"post"
http.post("
$.ajax
http://service.httppost
http://service.httpget

例如这样的,就是找到了泄露的路径
半自动-Burpsuite插件
时间稍短,分析也不是很精准
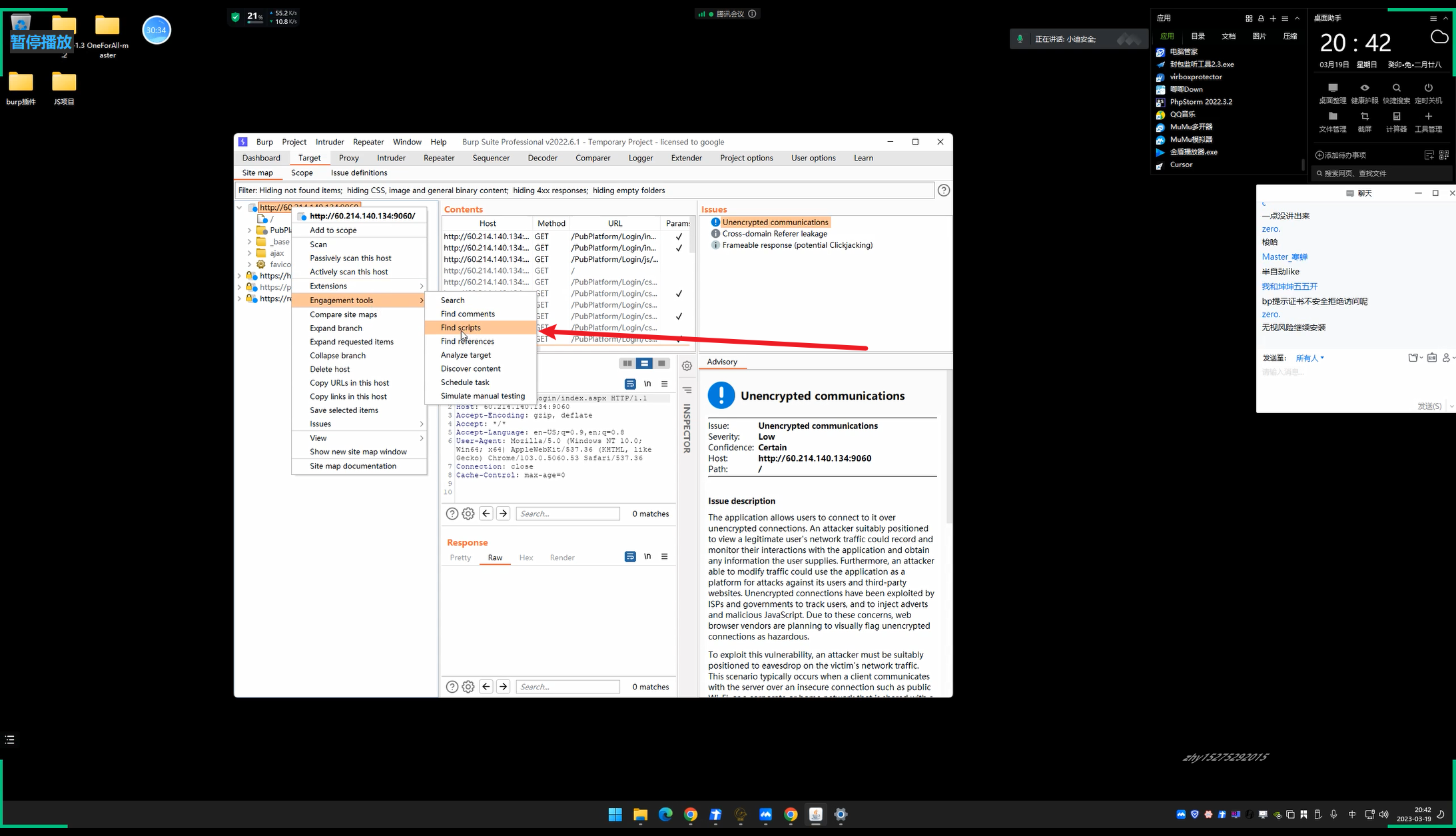
自带功能
Target->sitemap->Engagement tools->Find scripts

用bp找到网站的包之后,选择网站用这个功能
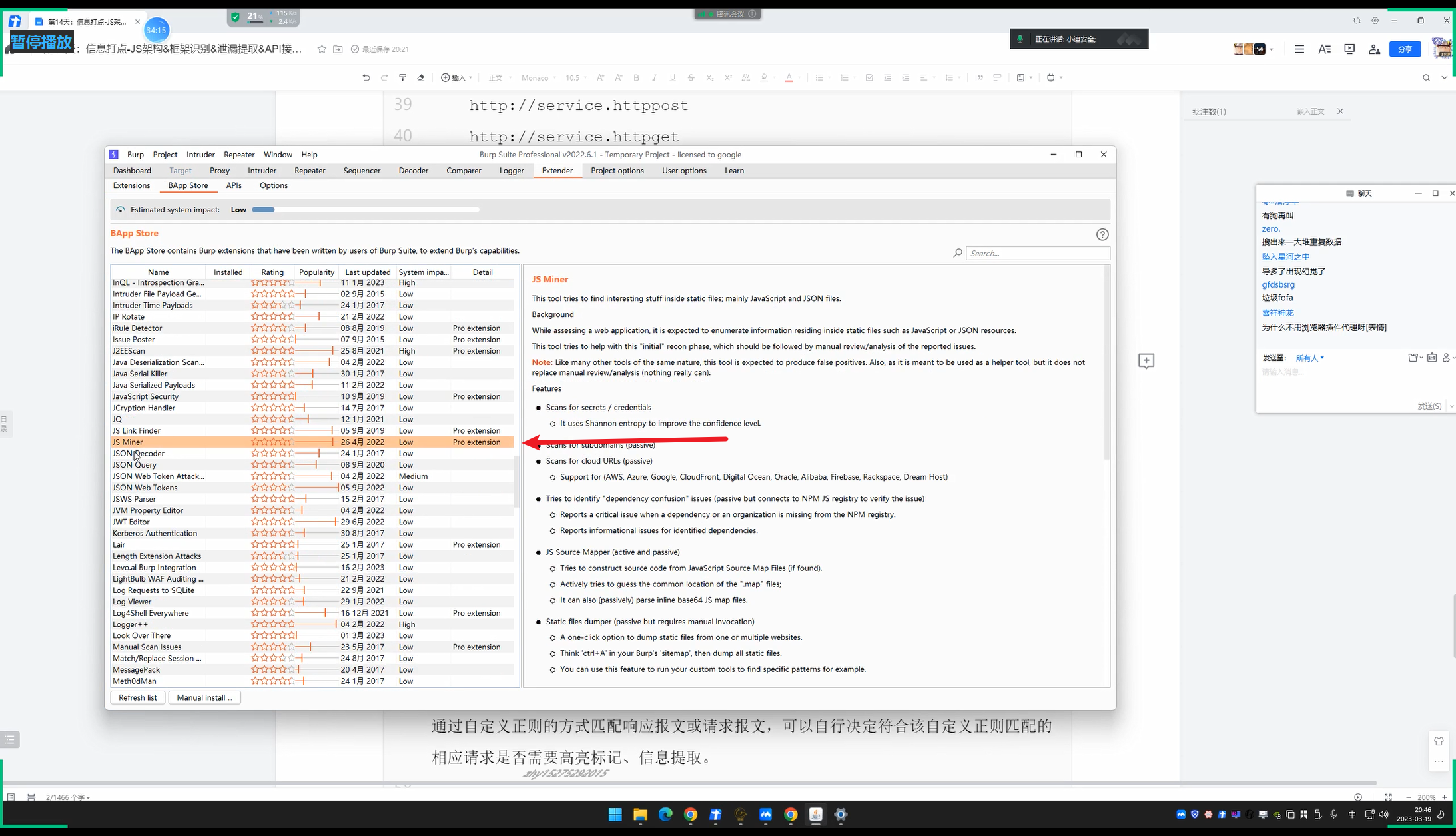
官方插件
JS Link Finder & JS Miner

在这里安装bp的插件
第三方插件:
HaE & Unexpected_information
插件加载器:jython-standalone-2.7.2
Unexpected_information
https://github.com/ScriptKid-Beta/Unexpected_information
用来标记请求包中的一些敏感信息、JS接口和一些特殊字段,
防止我们疏忽了一些数据包,使用它可能会有意外的收获信息。
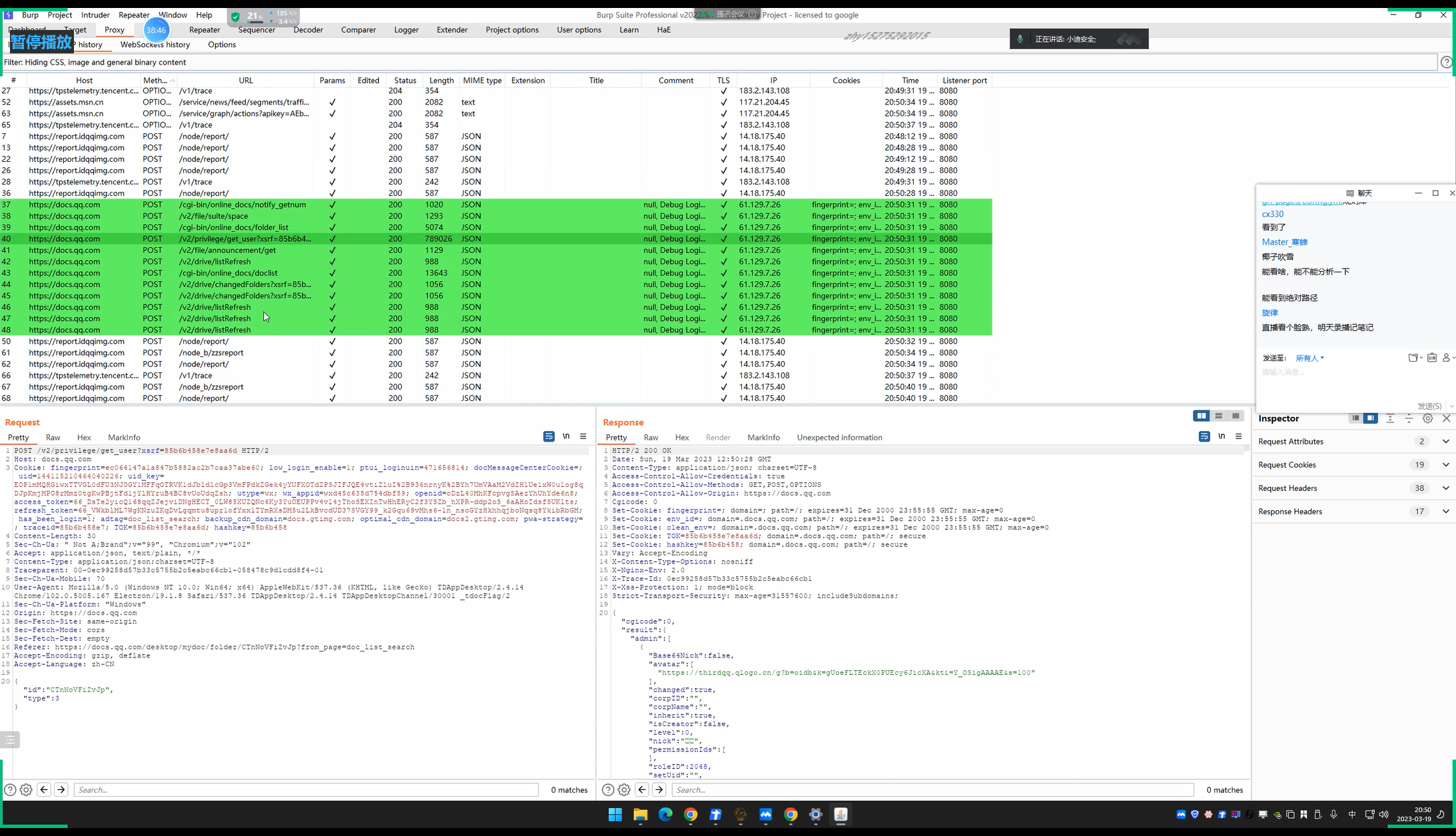
HaE
把一些关键的点进行上色,去更便捷的找到相应的数据
https://github.com/gh0stkey/HaE
https://raw.githubusercontent.com/gh0stkey/HaE/gh-pages/Config.yml
基于BurpSuite插件JavaAPI开发的请求高亮标记与信息提取的辅助型插件。该插件可以通过自定义正则的方式匹配响应报文或请求报文,可以自行决定符合该自定义正则匹配的相应请求是否需要高亮标记、信息提取。

加上hae插件之后,很多数据包就会自动上色,上色的规则就是和hae里面的那个配置文件一致
前端架构-自动化项目分析
精准度最差,但是全自动化
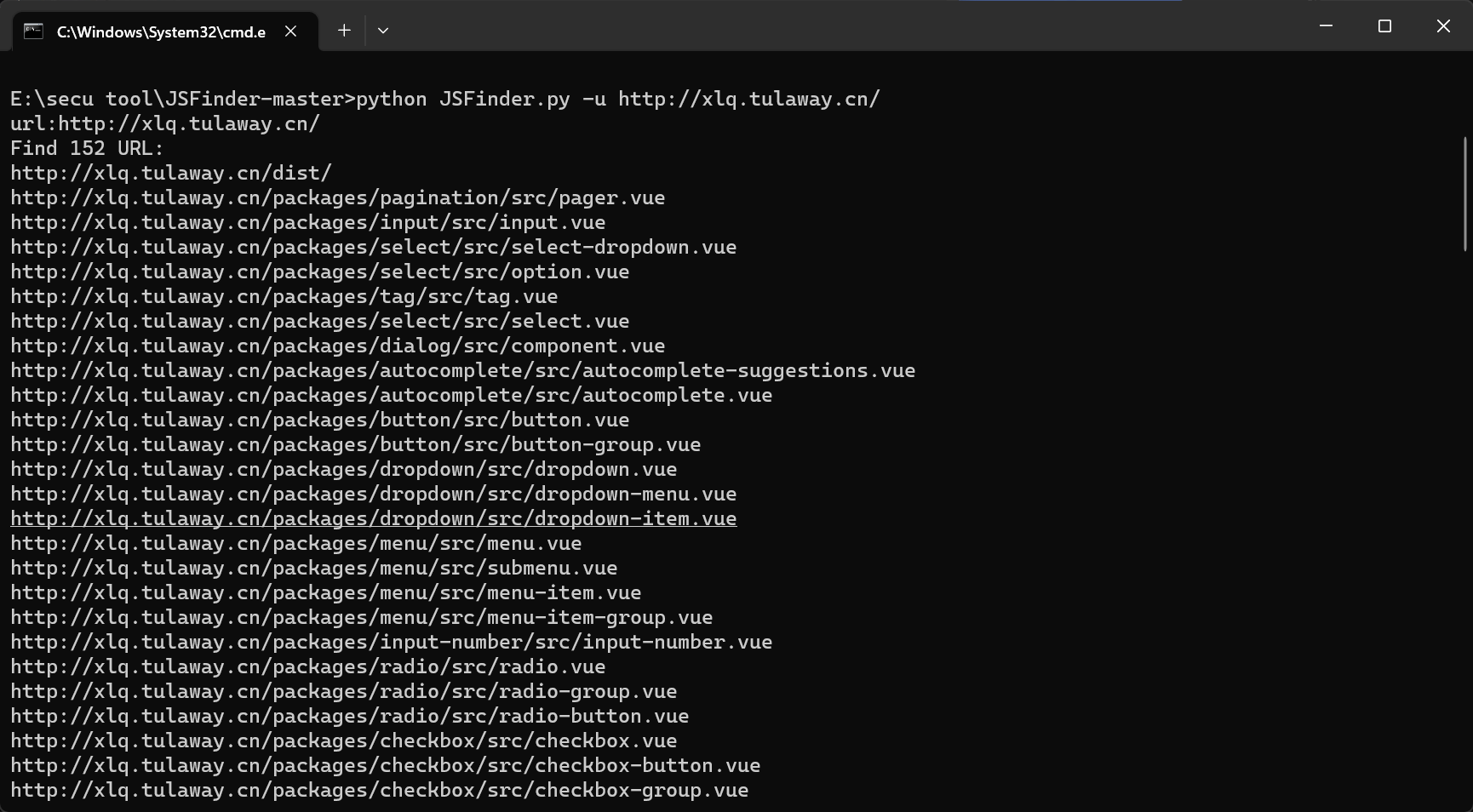
Jsfinder
从表现中JS中提取URL或者敏感数据
老牌的,用的最多但是功能最差
自动提取里面的路径
https://github.com/Threezh1/JSFinder
一款用作快速在网站的js文件中提取URL,子域名的工具

jsfinder找到的目录,可以一个个尝试,如果找到了能进去的,就是一个未授权访问的页面

这俩是谷歌插件的js,不是网页的
URLFinder
从表现中JS中提取URL或者敏感数据
jsfinder升级版,更推荐
https://github.com/pingc0y/URLFinder
一款用于快速提取检测页面中JS与URL的工具。
功能类似于JSFinder,但JSFinder好久没更新了。
JSINFO-SCAN
从表现中JS中提取URL或者敏感数据
和urlfinder类似
https://github.com/p1g3/JSINFO-SCAN
递归爬取域名(netloc/domain),以及递归从JS中获取信息的工具
FindSomething
从表现中JS中提取URL或者敏感数据
自动化的插件,可以在chrome中安装
https://github.com/momosecurity/FindSomething
该工具是用于快速在网页的html源码或js代码中提取一些有趣的信息的浏览器插件,
包括请求的资源、接口的url,请求的ip和域名,泄漏的证件号、手机号、邮箱等信息。
从这是分界线,上面的是从加载的js文件里面去提,下面的是爆破找更多的js
ffuf-FUZZ
爆破找到更多的js文件分析更多的信息
因为js在一些登录的界面,会加载一些,但是在登陆之后,才会有另一些js文件加载出来,但我们又没有账号密码,所以就需要这个工具,强行的爆破他,从而获取更多的js文件,就可以分析出更多的接口
要配合字典使用
https://github.com/ffuf/ffuf
字典下载站点:https://wordlists.assetnote.io
功能强大的模糊化工具,用它来FUZZ模糊化js文件。
Packer-Fuzzer
针对JS框架开发打包器Webpack检测
会筛选出一些js,然后会分类信息
https://github.com/rtcatc/Packer-Fuzzer
一款针对Webpack等前端打包工具所构造的网站进行快速、高效安全检测的扫描工具
webpack是一个技术,是用js写的代码的一个打包工具,所以这个是针对打包器的不是针对js的

有使用webpack的会在这里显示出这个技术