使用element ui 组件的时候,如果使用两个或多个按钮在同一个单元格内,按钮会竖着排列,但是不能够对齐怎么解决?

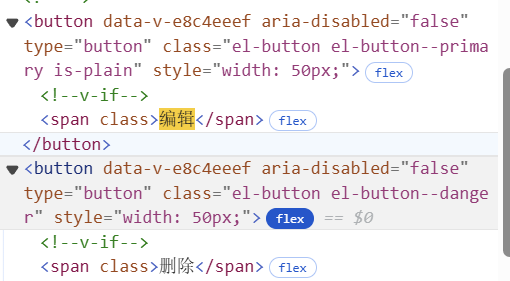
打开浏览器的开发者模式(f12打开)

我们发现这个按钮有一个自带的左边距10px
<el-table-column width="100" label="操作">
<template #default="scope">
<el-button type="primary" plain style="width: 50px;" @click="handelEdit(scope.row)">编辑</el-button>
<el-button type="danger" style="margin-left: 0; width: 50px;" @click="handelDelete(scope.row)">删除</el-button>
</template>
</el-table-column>
这样就好了