Webpack打包图片
加载图片案例准备
◼ 为了演示我们项目中可以加载图片,我们需要在项目中使用图片,比较常见的使用图片的方式是两种:
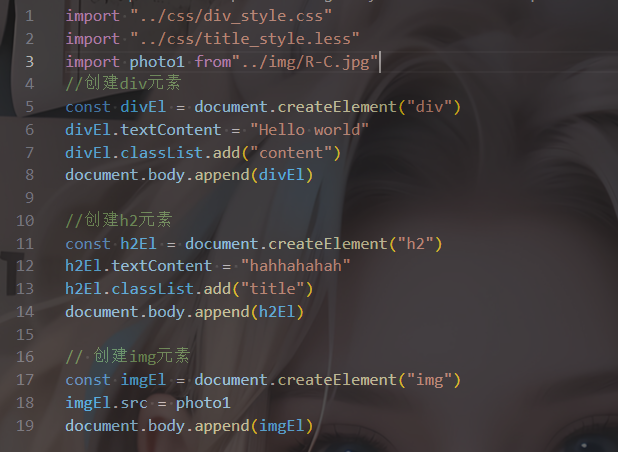
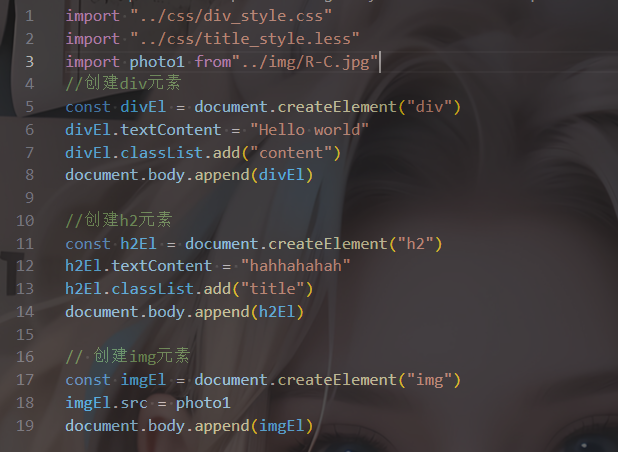
img元素,设置src属性;
其他元素(比如div),设置background-image的css属性;
js文件添加img元素

webpack-config.js添加配置

认识asset module type

asset module type的使用

url-loader的limit效果

◼ 为了演示我们项目中可以加载图片,我们需要在项目中使用图片,比较常见的使用图片的方式是两种:
img元素,设置src属性;
其他元素(比如div),设置background-image的css属性;