vue3开启eslint报错:ESLint error: Parsing error: ‘>‘ expected,vue文件tsx语法报错解决,eslint报错tsx语法解决
出错代码部分
<script lang="tsx">
import { defineComponent } from 'vue';
import MyComponent from './components/childAbc';
const App = defineComponent({
name: 'App',
setup() {
return () => (
<div>
<MyComponent title="欢迎" v-slots={{
header: () => <h2>这是自定义头部内容</h2>,
footer: () => <p>这是自定义底部内容</p>,
}} />
</div>
);
},
});
export default App;
</script>
这里eslint报错tsx语法
解决方式
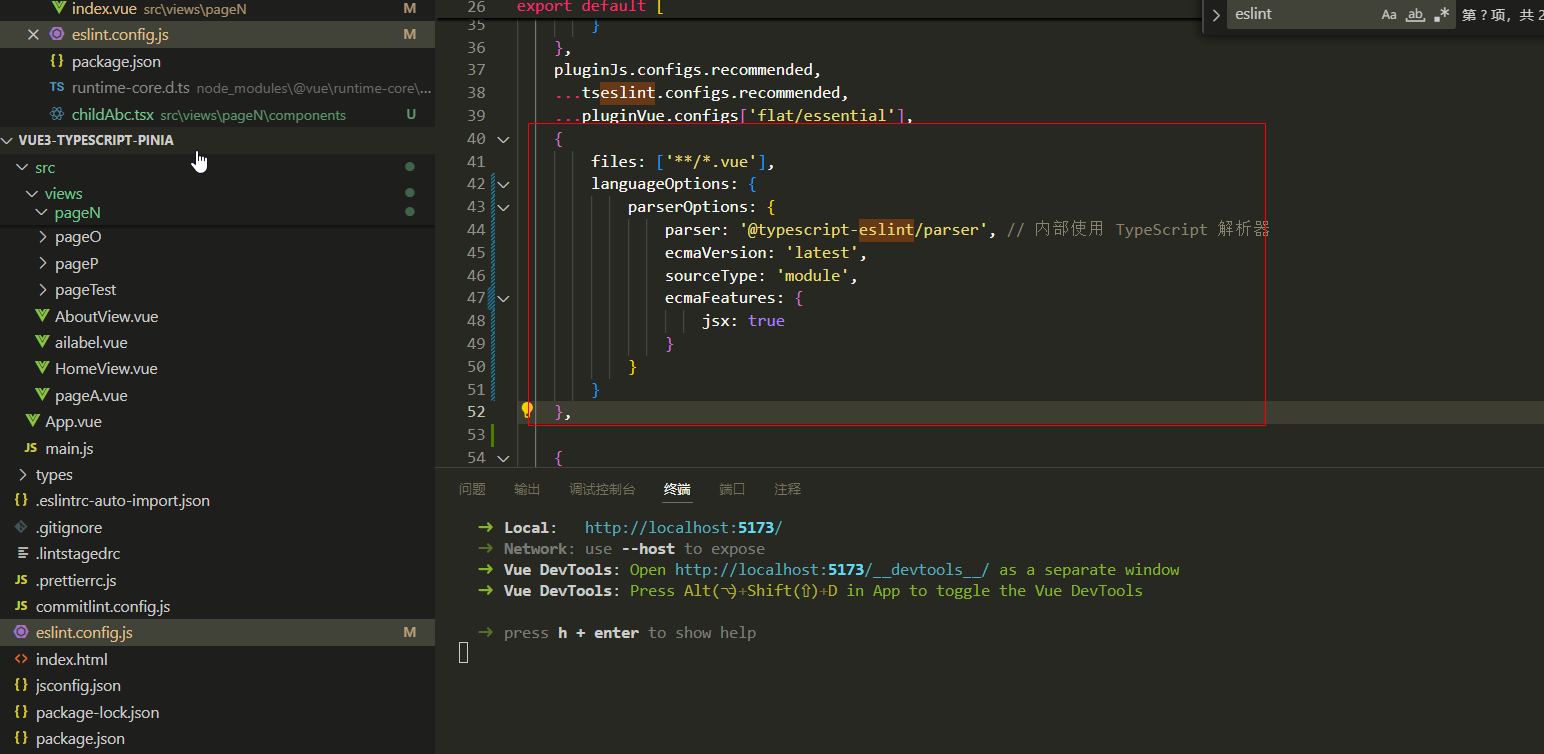
eslint.config.js加入如下配置,我的eslint版本是9.7比较新的版本
{
files: ['**/*.vue'],
languageOptions: {
parserOptions: {
parser: '@typescript-eslint/parser', // 内部使用 TypeScript 解析器
ecmaVersion: 'latest',
sourceType: 'module',
ecmaFeatures: {
jsx: true
}
}
}
},

前端工程师、程序员