vue3 setup lang=ts实现router-link的动态传参
一、实现目标

可以通过router-link在url里面配置参数然后传递给markdown页面
二、页面配置
主页面,即配置router-link的页面
templates:
<router-link :to="{ path: `/mark/${itemId}` }">fff</router-link>
script:
const itemId = ref('333');
接收数据页面,即mark页面
import { useRoute } from 'vue-router';
const route = useRoute();
const routeParams = route.params.id;
console.log(routeParams);
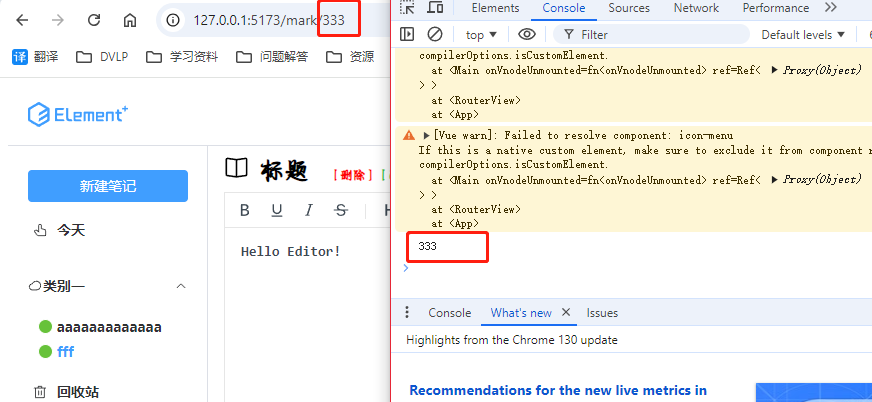
此时,打印的 routeParams 的值就是 itemId的值 333
当然,不要忘记修改路由的router的index.js
{path: '/mark/:id', name: 'mark', component: mark, meta: { title: 'mark' }},
主要是在path的地方增加一个 :id参数,否则在访问带id的url时会报错
实现效果如下: