CSS速刷 - CSS动画

作用:引起注意、愉悦感、反馈、掩饰(加载过程)

-
transition动画
补间动画,中间过程可以计算出来。

transition: width 1s:意味动画属性是width,动画时间是1秒。

delay: 动画延迟几秒再开始
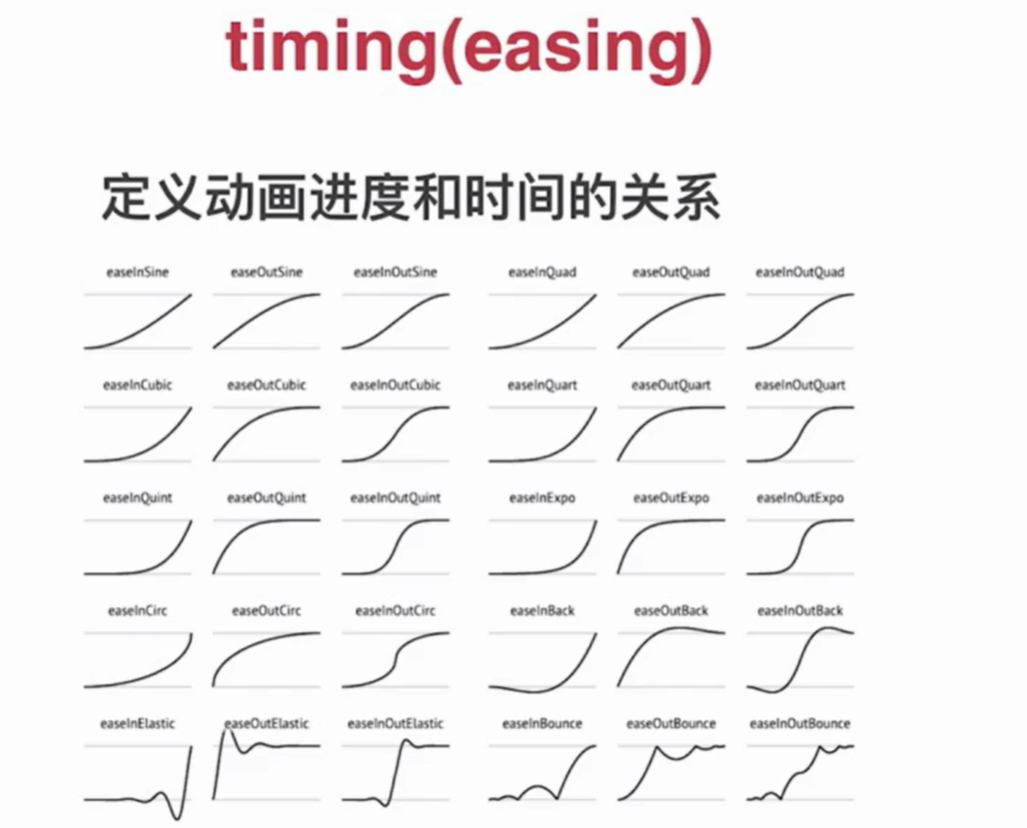
transition-timing-function缓动函数:

可以自己定制。 -
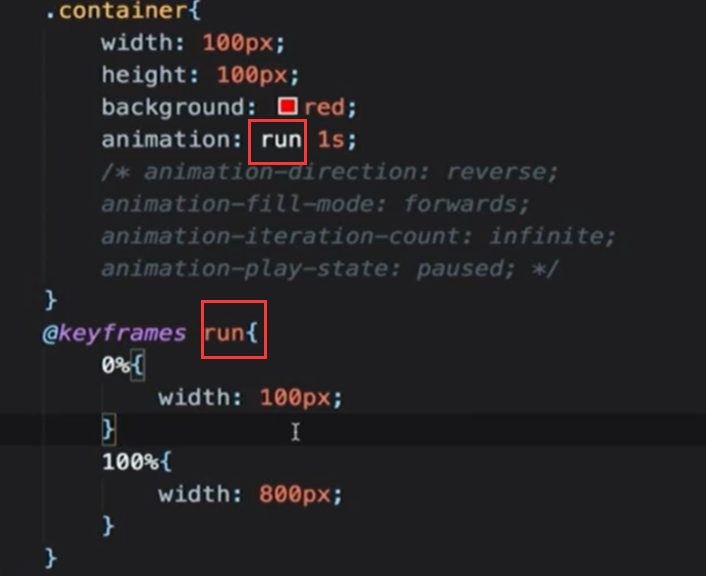
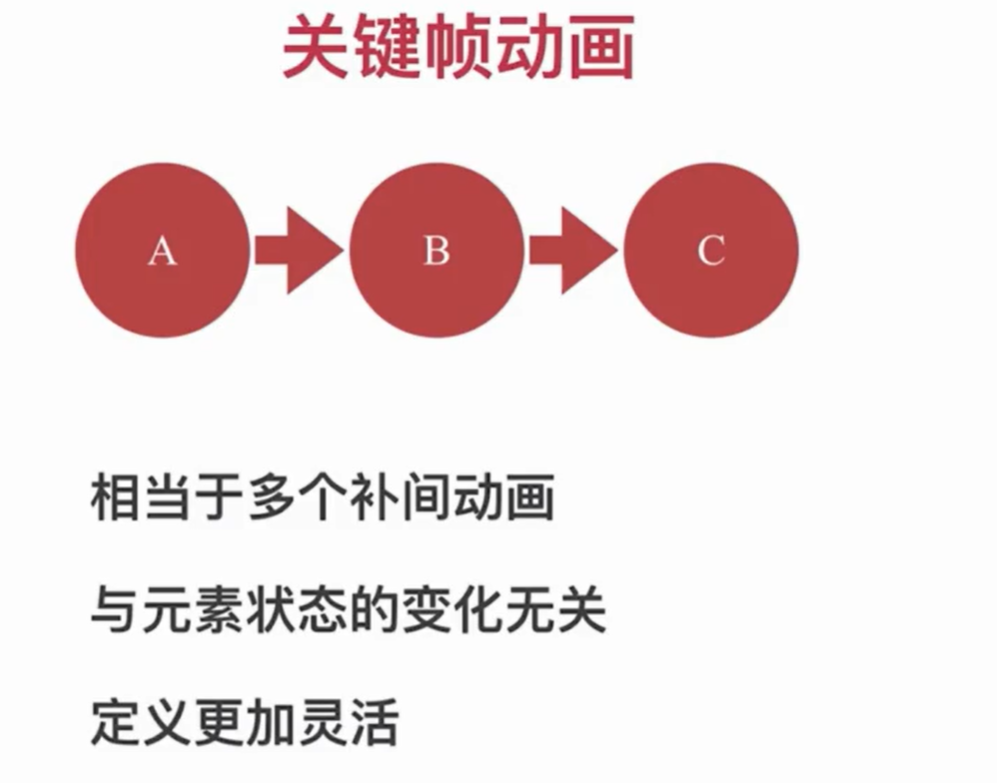
关键帧动画 animation

animation-fill-mode: 动画最后停到哪里

-
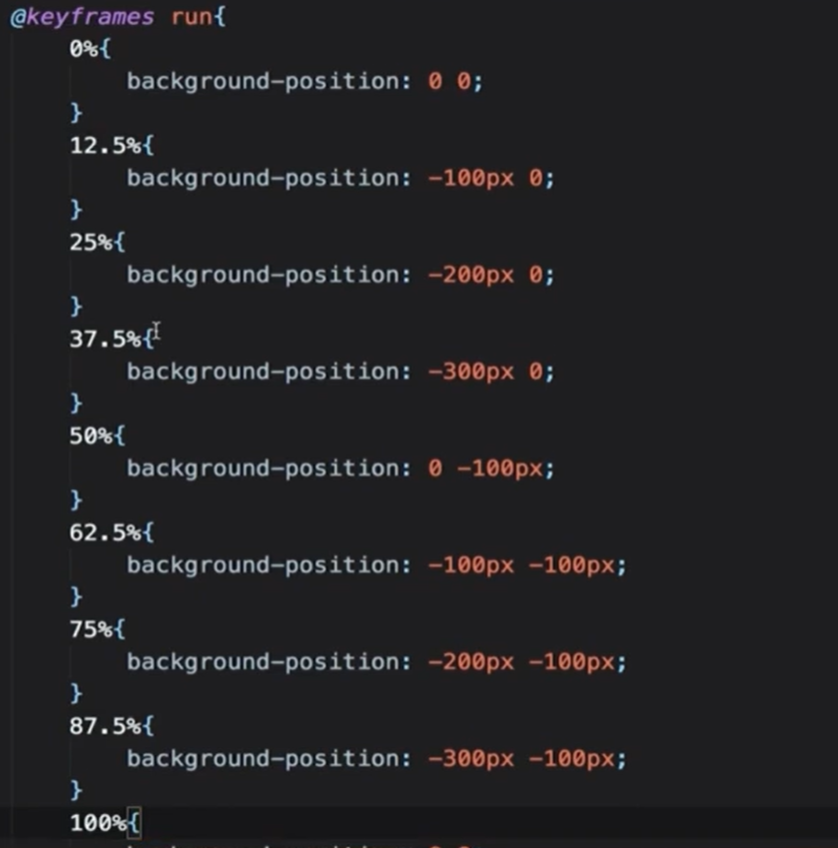
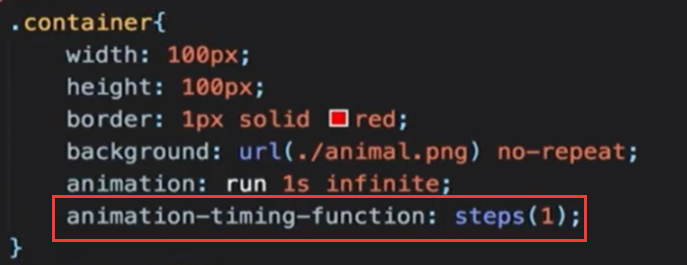
逐帧动画
属于关键帧动画的特殊用法,中间无补间动画的计算。猎豹跑动的8张图片。

搞个timing-function: steps指定关键帧之间有几个画面,数值越大画面越多,越杂乱的感觉。
一般就设置steps(1)


动画太长不合适,画面太大也不合适。大小和时长一定要控制好
🤠面试真题 动画要怎么写