CSS速刷 - 预处理器
预处理器是什么?

less Sass
预处理器有啥功能?
- 嵌套,反映了层级和约束
- 变量和计算,减少了重复代码
- Extend和Mixin代码片段,就像具备同一个功能的函数。
- 循环,适用于复杂有规律的样式
- import CSS文件模块化
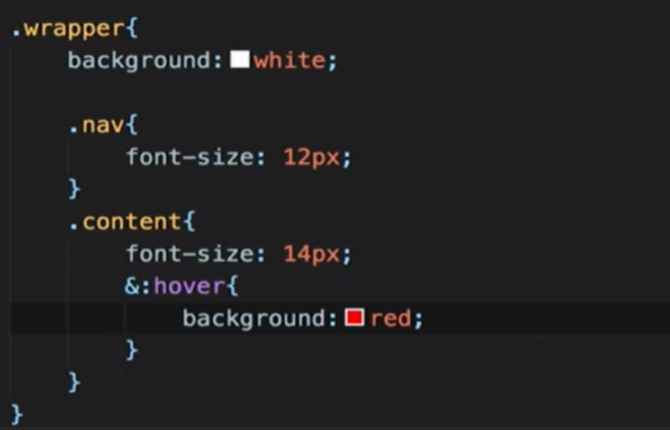
1. less嵌套
Node写的,通过npm发布。 &:同一层级

2. Sass嵌套
输出和less嵌套差不多。
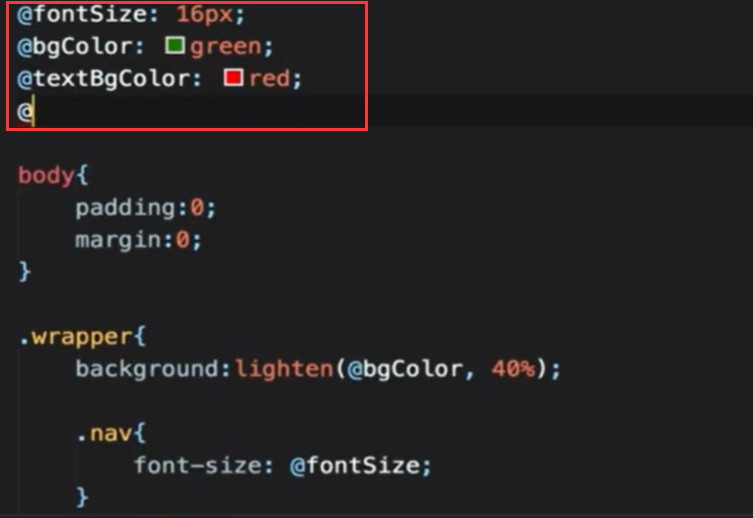
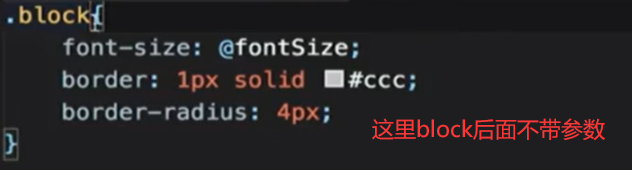
3. less变量
@变量

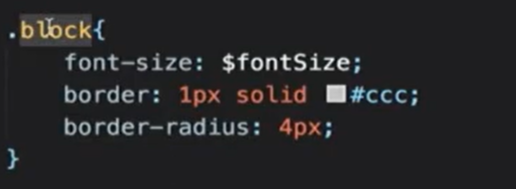
4. Sass变量
$变量

5. mixin
原本一段公共代码想要复用,是在HTML层面上进行复用的,在需要的地方加上class="block"这个类就可以。CSS本身是没有为我们提供样式复用的功能的。So mixin出现了。把代码复制过来。
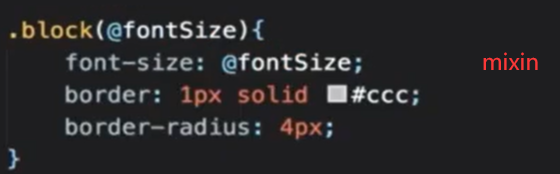
- less的mixin:

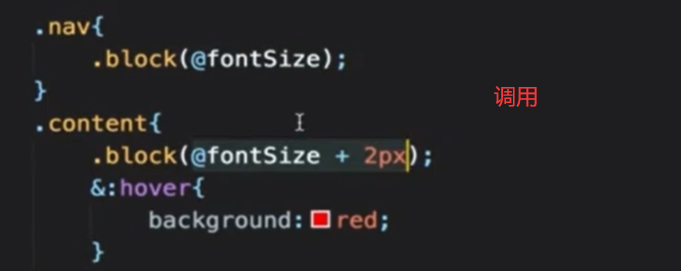
调用:

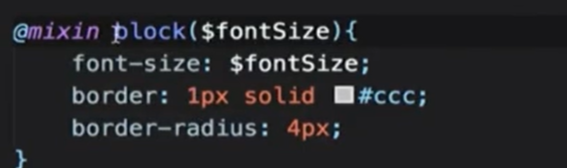
- Sass的mixin:

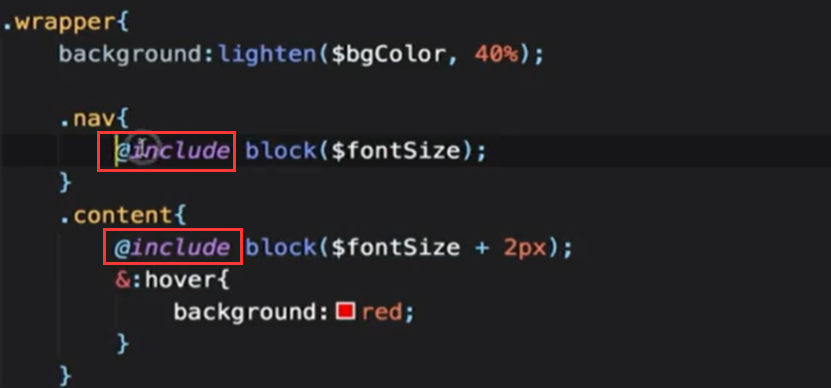
调用:

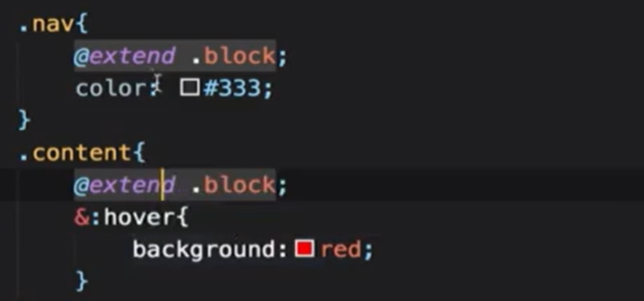
6. extend
把选择器提取出来,把公共样式写到一起。解决了代码复制,生成的CSS文件导致代码重复问题。
- less的extend:


- Sass的extend:


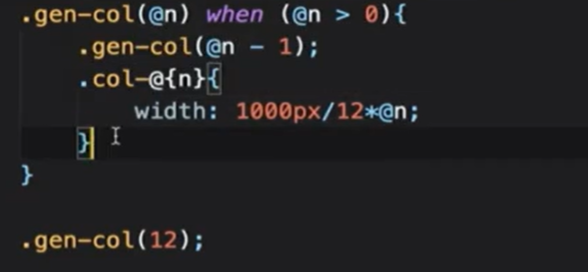
7. loop
按照一定的规则生成有规律的样式。
- less
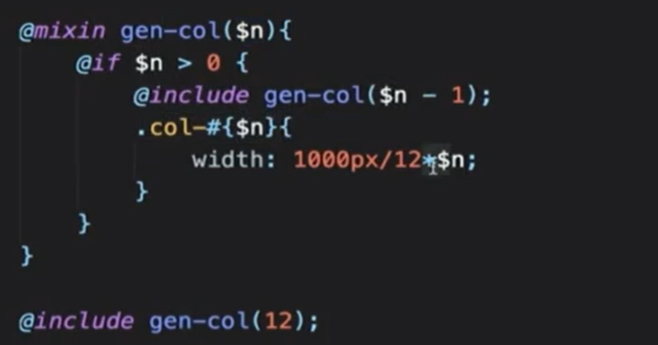
mixin的递归调用自己:
- Sass

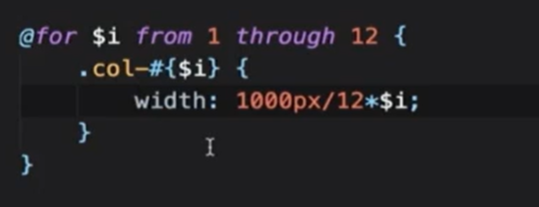
Sass支持for循环写法:

8. import
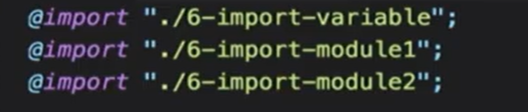
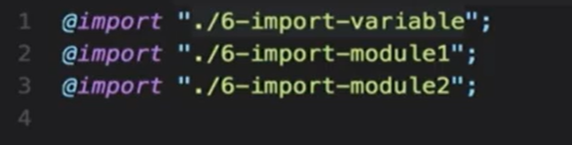
- less

把每个模块写到一个单独的less文件再一一import。编译的时候会生成需要的CSS。 - Sass 大差不差

9. CSS预处理器框架
按需使用别人写好的代码。

面试真题




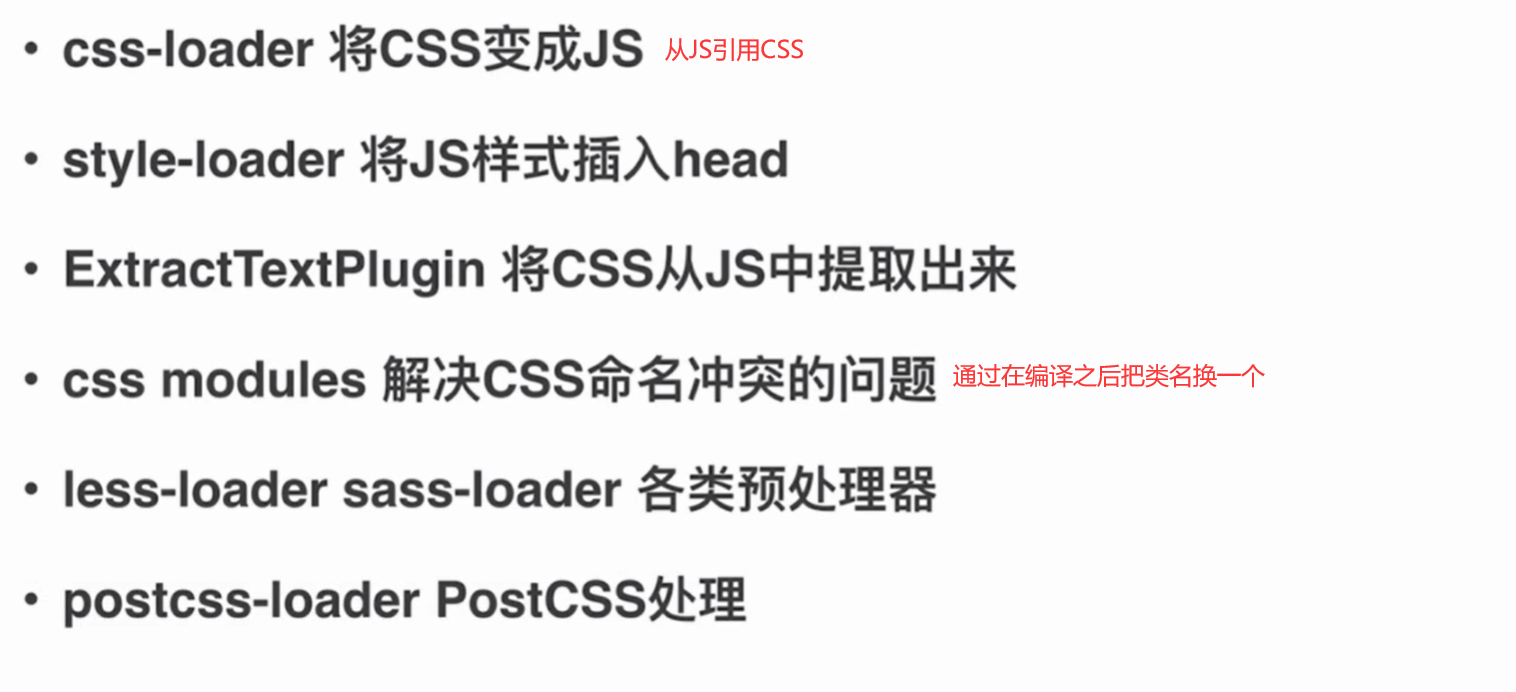
前端工程化之 webpack处理CSS

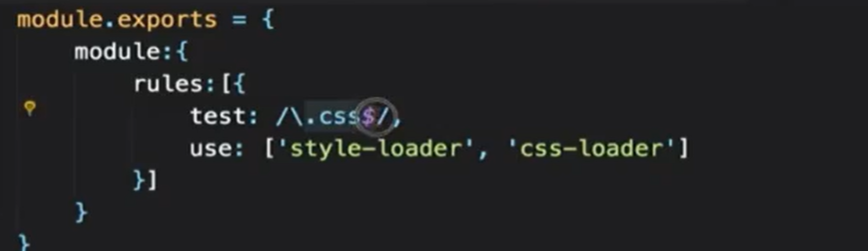
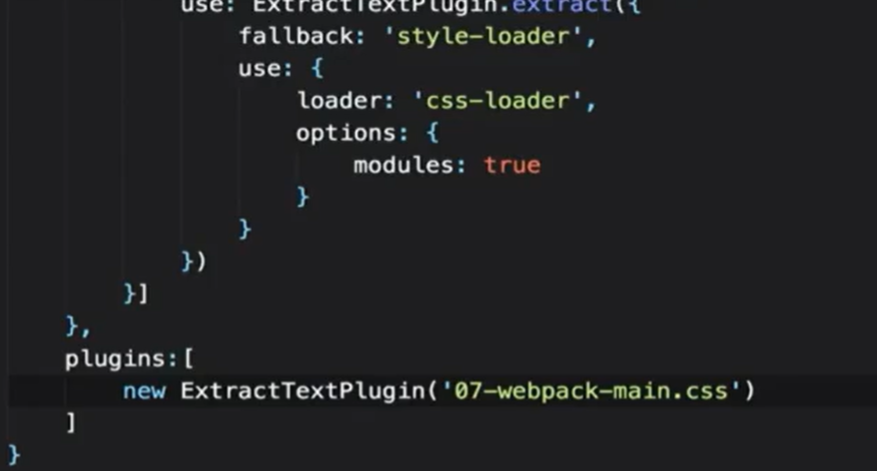
css-loader style-loader

css modules

webpack总结