控件模板
控件模板
介绍
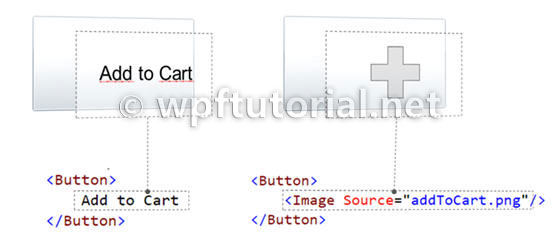
WPF中的控件分隔逻辑,定义状态、事件、属性和模板。模板即是定义控件的可视化外观。逻辑和模板之间的联系是通过数据绑定完成的。
每个控件都有一个模板模板。给控件一个基础外观。默认模板通常与控件一起提供,并且它对于所有普通Windows主题都可用。传统的,其被样式包装,该样式由每个控件都有的DefaultStyleKey属性的值标识。
模板被叫做Template的依赖属性定义。通过设置该属性到另一个控件模板实例,你可以完整替换控件的外观。

控件模板通常被包含在包括其他属性设置的样式中。下列代码简单展示了一个具有椭圆按钮的控件模板。
<Style x:Key="DialogButtonStyle" TargetType="Button">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Grid>
<Ellipse Fill="{TemplateBinding Background}" Stroke="{TemplateBinding BorderBrush}"/>
<ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center">
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Button Style="{StaticResource DialogButtonStyle}"/>
内容展示者
当你创建一个自定义控件模板,并且你想要定义一个占位符渲染内容,你可以使用内容展示者。它默认地添加内容属性的内容到模板的可视化树。为了展示另一个属性的内容你可以设置ContentSource到另一个属性名。

触发器
控件模板的触发器中的{RelativeSource TemplatedParent}不工作
如果你想要绑定属性的属性(Data.IsLoaded)到你的控件上。你不能使用普通的触发器,因为不支持,你必须使用数据触发器。
但是当你使用数据触发器,{RelativeSource TemplatedParent}会不工作。原因是:Templated仅仅在ControlTemplate中可用。在触发器部分不工作。你必须使用{RelativeSource Self}替代。