从零开始一个vue3前端项目day02-路由配置
把整体项目框架搭建好之后,首先就是对我们的路由进行配置
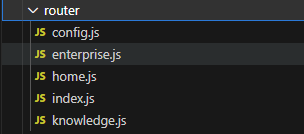
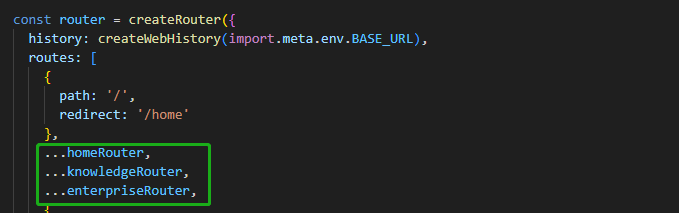
- 模块化配置路由,不同页面的路由配置单独放在文件里


-
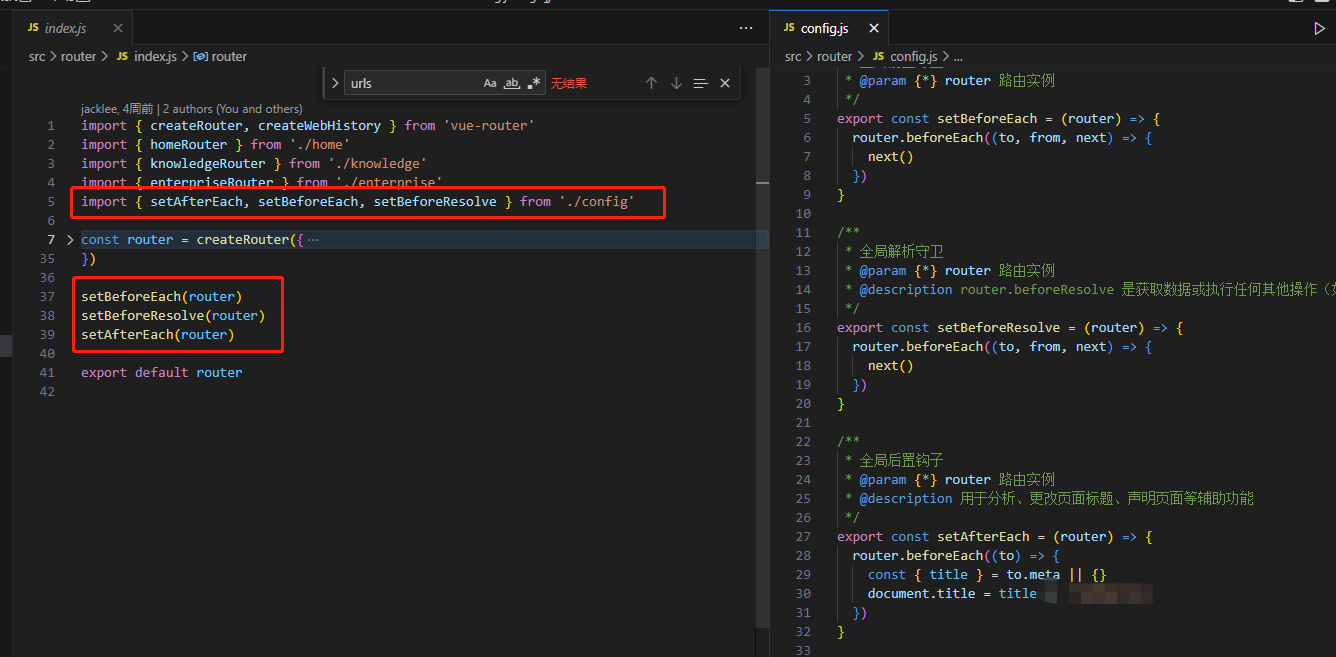
config文件用来放路由守卫配置

-
这里来说一下路由守卫的作用, https://router.vuejs.org/zh/guide/advanced/navigation-guards.html 参照官网
beforeEach--------前置守卫,一般用来权限控制和登录状态的验证
beforeResolv------解析守卫,获取数据或执行任何其他操作(如果用户无法进入页面时你希望避免执行的操作)的理想位置。
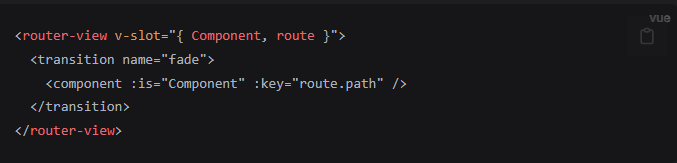
afterEach-----------后置钩子,分析、更改页面标题、声明页面等辅助功能 - 基本配置已经完成,我们来参考路由官网的路由过渡动效,写在APP点vue中

完整写法