从零开始一个vue3前端项目day02-vite配置篇
完成了路由的配置,就准备进行页面开发等了 ,与此同时我们也要对所使用到的组件库进行一个引入和配置
- 本次项目采用element-plus组件库
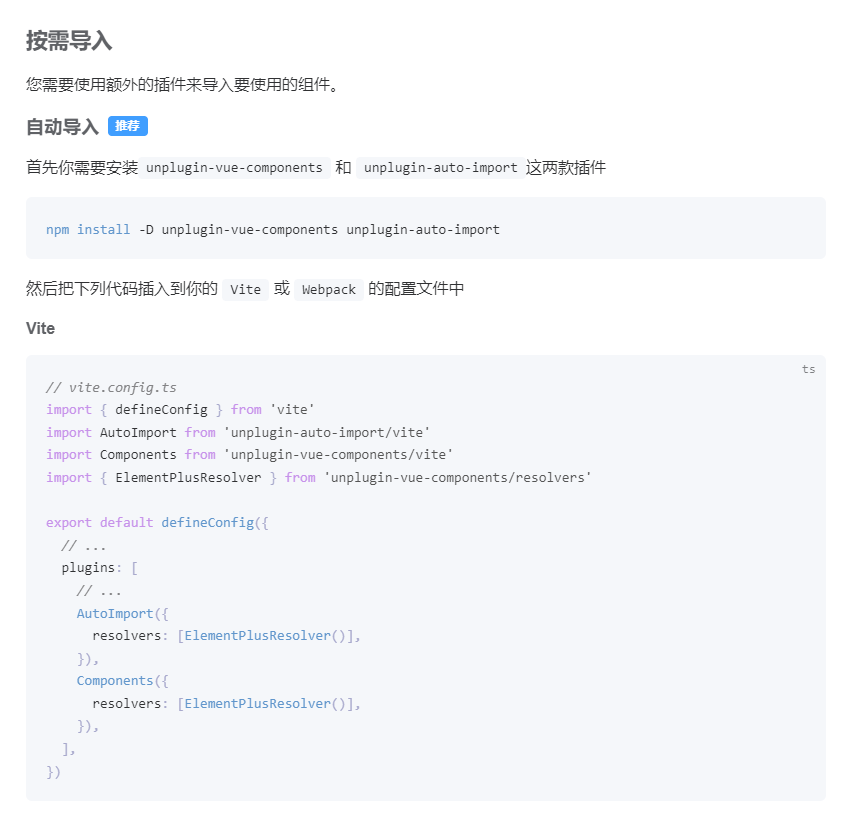
全局导入肯定是不可取的,推荐参照官网的按需自动引入

-
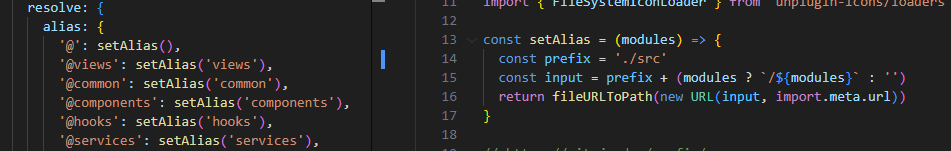
然后就是导入文件路径配置 在项目中我们想import文件使用.././这种方式引入非常麻烦,所以我们可以配置 vite.config.js 里面的 resolve alias选项来简化我们的import代码
默认的配置resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url))}}如图是根据我们的模块依需配置

-
自动引入svg Icon图标,我们知道项目中ui设计稿有许多需要我们自己下载svg图片来现实对应图案的,但是采用img引入路径这种方式是十分不美观和简介的,我们可以利用第三方插件来自动引入 (引用自https://juejin.cn/post/7070293505528037389#heading-14)
1:npm i unplugin-vue-components -D
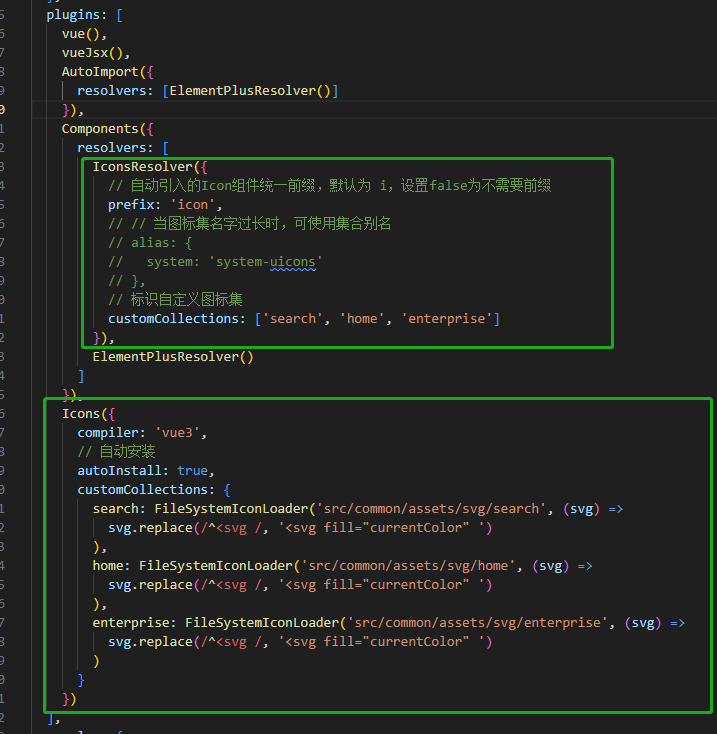
2:在vite.config.js进行配置


3:这里面的 search home enterprise是自定义模块(根据项目情况自定义),每个对应文件夹都是svg格式的图片
4:使用方法 直接在项目中 <Icon+模块名+svg的名称 />即可,例如:<IconHomeNew class="new-icon" /> 类名按照自己需求可加可不加
4:当然还有代理等等设置,这个可以等具体接口已经网络请求配置好再来完善。