g2条形图填充色设置渐变色
g2 条形图填充色设置渐变色
为了方便可以直接访问 github 链接
https://github.com/antvis/G2/discussions/5486
- 在 antv/g2 4.*版本
在 4.*版本是不支持设置 fill 属性为
linear-gradient(-90deg, white 0%, darkgreen 100%)
设置完会是黑色,正确做法如下:
// 举个🌰
const interval = chart
.interval()
.position("x*y")
.size(100)
.style({ fill: "l (90) 0.5: rgba(20,98,255,1) 1:rgba(77,184,255,1) " });
- 在 antv/g2 5.*版本
样式中可以直接使用
.style('fill', 'linear-gradient(-90deg, white 0%, darkgreen 100%)')
具体可以参考这里
https://g2.antv.antgroup.com/examples/general/area#area-gradient
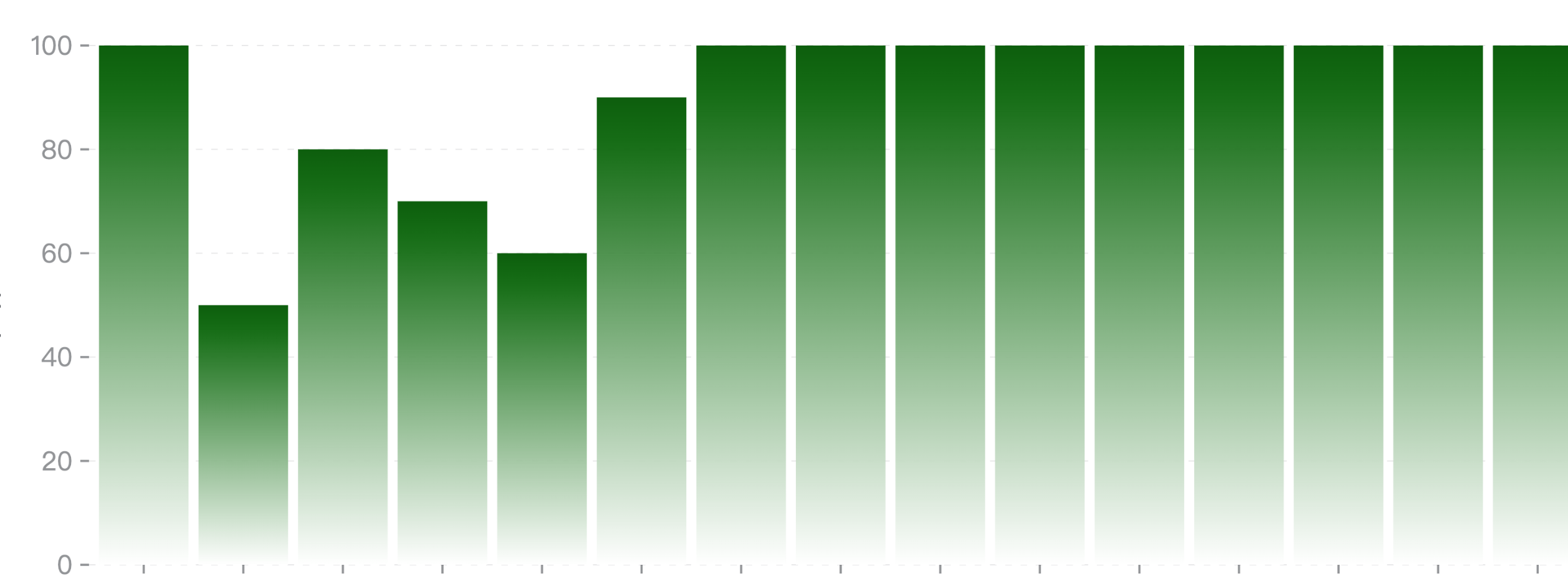
效果