TypeScript – 冷知识
当 generic return 遇上 parameter

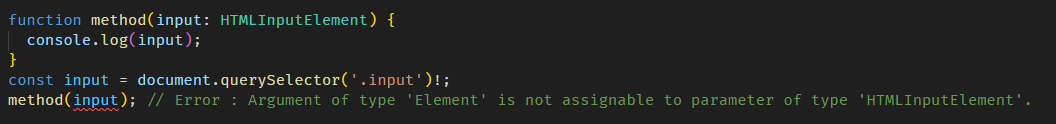
报错了。原因是 querySelector 默认返回类型是抽象的 Element。

而 method 参数要求的是具体的 InputElement
解决方法是传入具体的 InputElement 类型
const input = document.querySelector<HTMLInputElement>('.input')!;
但这不是重点。看看下面这个

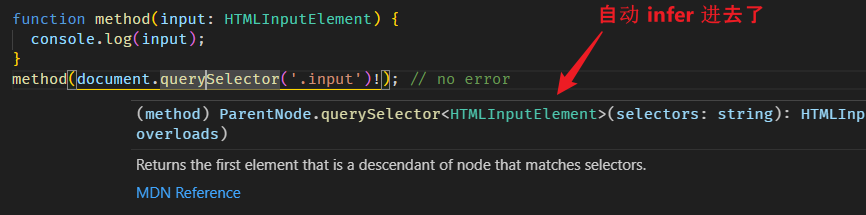
我直接把 querySelector 的返回放进了 method 参数。结果就不报错了。
观察 querySelector 类型,TypeScript 自动把 generic 换成了 InputElement。
虽然我没有找到相关文档说明这一点,但感觉是 Contextual Typing(上下文推导)搞的鬼,估计 TypeScript 认为写代码的人不会在这里犯错。