CSDN转到博客园,主题美化,经验分享
1 引言
之前我也因为百度全是csdn,选择在csdn写博客。写博客的原因就是为了学习,输出倒逼输入。
最近正好学习了django,自己从头到尾写了一个django-blog网站,感觉很爽。
然后开始想着建站,想有一个好看的博客。一直觉得csdn不好看,没有逼格,没有足够的定制化,而且csdn感觉很乱,很多文章乱七八糟的。
最后在各种平台挑选了半天,选择了cnblog 。主要是免费。
全文为我的经验分享。
2 定制博客
2.1 创建博客
主要步骤为,申请博客 - 申请js - 寻找博客园主题美化。
以下是我的博客定制化主要参考的文章。
2.2 博客园配置
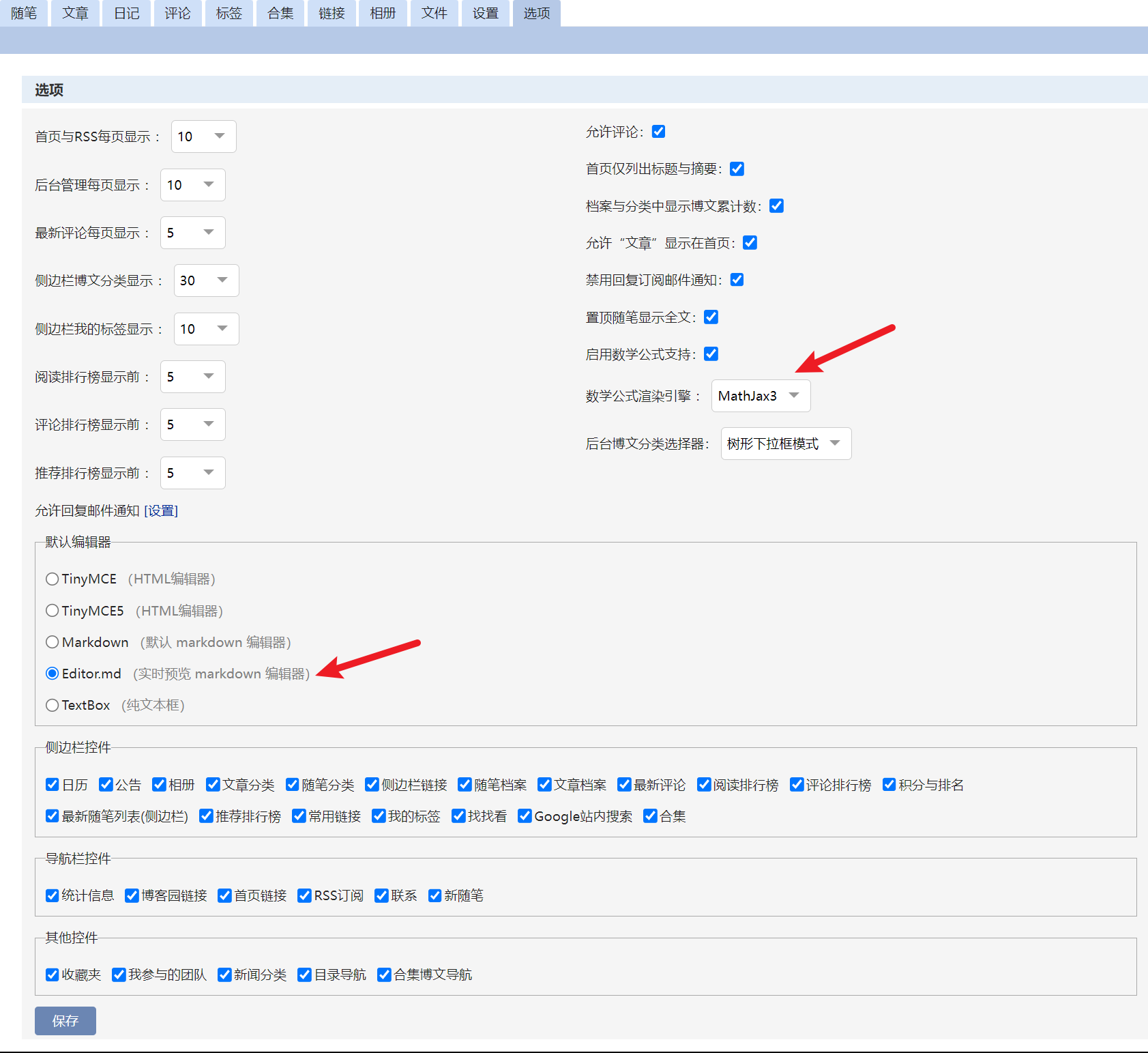
2.2.1 选项

2.2.2 设置
文中很多文件被我换成了我自己的文件。你也可以修改。
上传到博客的“文件”,然后选择分享替换URL。
2.2.2.1 博客侧边栏公告
微信公众号图片,记得修改src。
或者删除,不使用,不影响美化。
2.2.2.2 网页定制CSS代码
禁用模板默认CSS
@keyframes spin3D{from{transform:rotate3d(0.5,0.5,0.5,360deg)}to{transform:rotate3d(0deg)}}#loading{height:100%;background-color:#1d2630;display:flex;justify-content:center;align-items:center;position:fixed;top:0;left:0;right:0;overflow:hidden;z-index:99999999}.spinner-box{width:300px;height:300px;display:flex;justify-content:center;align-items:center;background-color:transparent}.leo{position:absolute;display:flex;justify-content:center;align-items:center;border-radius:50%}.blue-orbit{width:165px;height:165px;border:1px solid #91daffa5;animation:spin3D 3s linear .2s infinite}.green-orbit{width:120px;height:120px;border:1px solid #91ffbfa5;animation:spin3D 2s linear 0s infinite}.red-orbit{width:90px;height:90px;border:1px solid #ffca91a5;animation:spin3D 1s linear 0s infinite}.white-orbit{width:60px;height:60px;border:2px solid #fff;animation:spin3D 10s linear 0s infinite}.w1{transform:rotate3D(1,1,1,90deg)}.w2{transform:rotate3D(1,2,0.5,90deg)}.w3{transform:rotate3D(0.5,1,2,90deg)}
2.2.2.3 页首HTML代码
打赏功能。记得修改收款码图片,图片格式为bmp。只要修改list的图片。
2.2.2.4 页脚HTML代码
主要代码。没研究过,基础薄弱。稍微修改了一些。
3 博客迁移
在博客后台有个“随笔” - “博客搬家”。已搬家成功。csdn的10篇文章全部顺利的转过来了。
4 Typora
4.1 将博客园作为图床
参考知乎的教程
https://zhuanlan.zhihu.com/p/563600312
代码存在不完善,因此需要将截图保存到和py文件一个目录下,才能正常使用。懒得搞了。
5 PicGo+SMMS
使用PicGo联动Typora和SM.MS图床,免费拥有5G图床。
我的picgo版本为2.3.1 。之前使用最新版本,出现较多问题。
有几个月没搞了,忘记流程了。