Qt编写网易云界面 (3) -----左侧及消息实现
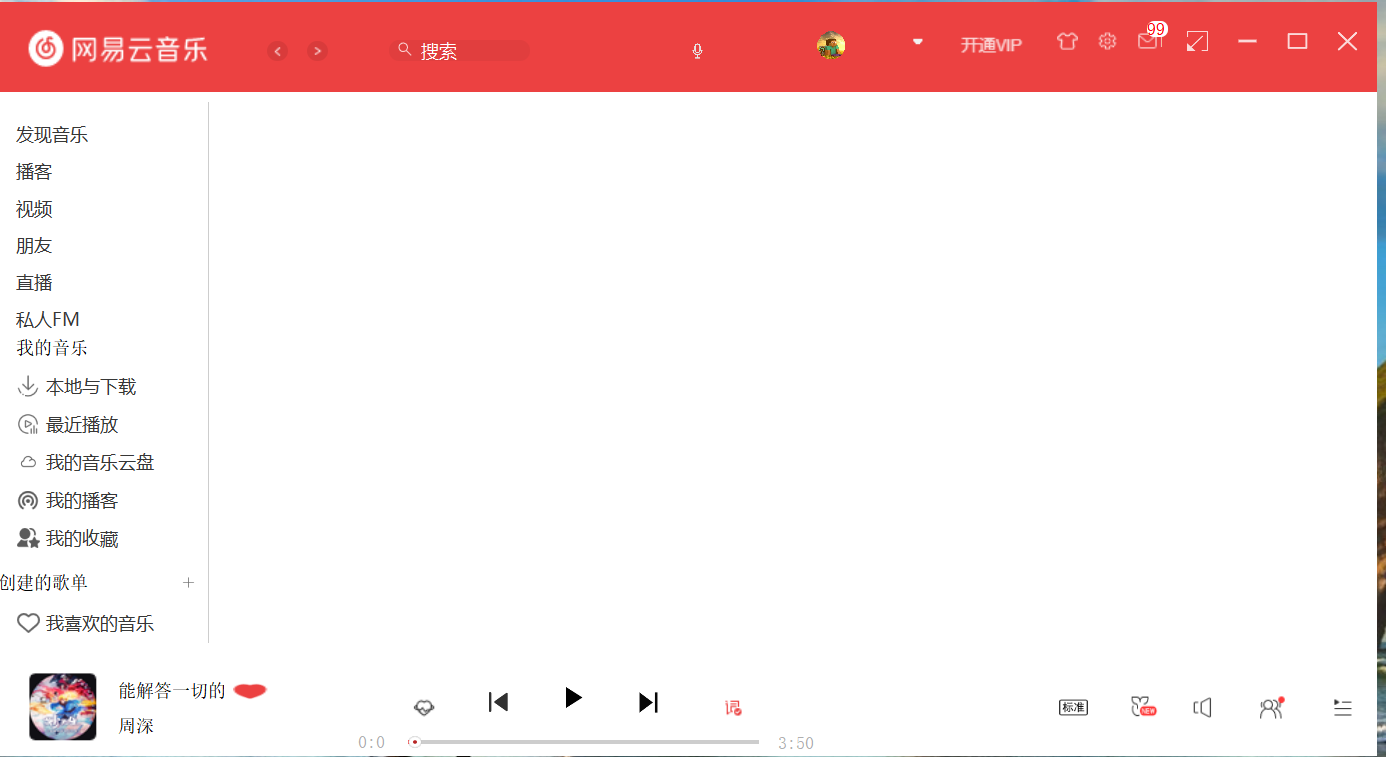
今天主要实现左边一栏以及补下一行代码,结果如图:

搞ui的时候发现前面设计的不太合理,中间留白太宽了,后续慢慢调整。这一块的代码也比较简单,就是一个QListWidget然后放东西,因为没有深一步实现所以比较简单。
主要核心代码:
void AllMain::setListT1()
{
//首先我们要把滚动条给取消掉 垂直与水平
ui->listT1->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
ui->listT1->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
QListWidgetItem *findMusic = new QListWidgetItem(ui->listT1);
findMusic->setText("发现音乐");
QListWidgetItem *podcast = new QListWidgetItem(ui->listT1);
podcast->setText("播客");
QListWidgetItem *video = new QListWidgetItem(ui->listT1);
video->setText("视频");
QListWidgetItem *friends = new QListWidgetItem(ui->listT1);
friends->setText("朋友");
QListWidgetItem *live = new QListWidgetItem(ui->listT1);
live->setText("直播");
QListWidgetItem *pcFM = new QListWidgetItem(ui->listT1);
pcFM->setText("私人FM");
}
void AllMain::setListT2()
{
ui->listT2->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
ui->listT2->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
QListWidgetItem *localDownload = new QListWidgetItem(ui->listT2);
localDownload->setIcon(QIcon("./images/下载.png"));
localDownload->setText("本地与下载");
QListWidgetItem *recentPlay = new QListWidgetItem(ui->listT2);
recentPlay->setIcon(QIcon("./images/最近播放.png"));
recentPlay->setText("最近播放");
QListWidgetItem *myMusic = new QListWidgetItem(ui->listT2);
myMusic->setIcon(QIcon("./images/云盘.png"));
myMusic->setText("我的音乐云盘");
QListWidgetItem *myPodcast = new QListWidgetItem(ui->listT2);
myPodcast->setIcon(QIcon("./images/播客.png"));
myPodcast->setText("我的播客");
QListWidgetItem *myCollect = new QListWidgetItem(ui->listT2);
myCollect->setIcon(QIcon("./images/收藏.png"));
myCollect->setText("我的收藏");
}
void AllMain::setListT3()
{
ui->listT3->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
ui->listT3->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
QListWidgetItem *myLove = new QListWidgetItem(ui->listT3);
myLove->setIcon(QIcon("./images/心.png"));
myLove->setText("我喜欢的音乐");
}
用到的qss:
QScrollArea#scrollArea
{
background-color:transparent;
border:0px;
border-right: 1px solid rgb(205,205,205);
}
QWidget#scrollAreaWidgetContents
{
background:rgb(255,255,255);
}
/*发现音乐*/
QListWidget#listT1
{
padding-top:13px;
border:0px;
color:rgb(55,55,55);
background:rgb(255,255,255);
padding-left:15px;
}
/*去除焦点虚线*/
*
{
outline:0px;
}
QListWidget::Item#listT1
{
height:36;
border:0px solid rgb(255,255,255);
padding-top:1px;
}
QListWidget::Item:hover#listT1
{
background:rgb(246,246,247);
}
/*选中*/
QListWidget::Item:selected#listT1
{
font-size:16;
color:rgb(55,55,55);
border:0px;
background:rgb(246,246,247);
}
/*我的音乐*/
QLabel#label_my_music
{
padding-left:15px;
color:rgb(159,159,159);
}
QListWidget#listT2
{
padding-top:5px;
border:0px;
color:rgb(55,55,55);
background:rgb(255,255,255);
padding-left:15px;
}
QListWidget::Item#listT2
{
height:38;
border:0px solid rgb(255,255,255);
}
QListWidget::Item:hover#listT2
{
background:rgb(246,246,247);
}
/*选中*/
QListWidget::Item:selected#listT2
{
font-size:16;
color:rgb(55,55,55);
border:0px;
background:rgb(246,246,247);
}
QLabel#label_create_music
{
padding-top:5px;
padding-left:15px;
color:rgb(159,159,159);
}
/*加*/
QPushButton#pushButton_add
{
padding-top:4px;
border-image:url(images/加.png);
}
/*list3*/
QListWidget#listT3
{
padding-top:2px;
border:0px;
color:rgb(55,55,55);
background:rgb(255,255,255);
padding-left:15px;
}
QListWidget::Item#listT3
{
height:38;
border:0px solid rgb(255,255,255);
}
QListWidget::Item:hover#listT3
{
background:rgb(246,246,247);
}
/*选中*/
QListWidget::Item:selected#listT3
{
font-size:16;
color:rgb(55,55,55);
border:0px;
background:rgb(246,246,247);
}
另外补充一下播放部分的代码:
searchform ui设计

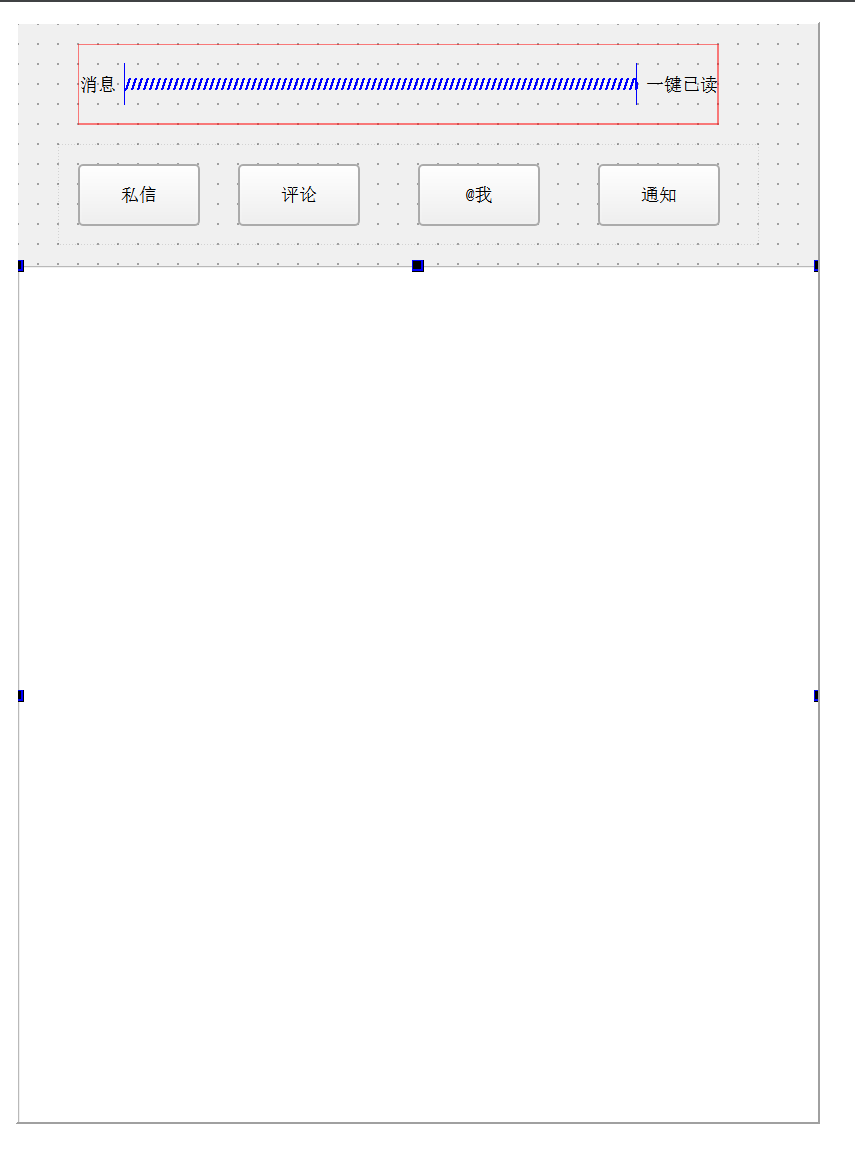
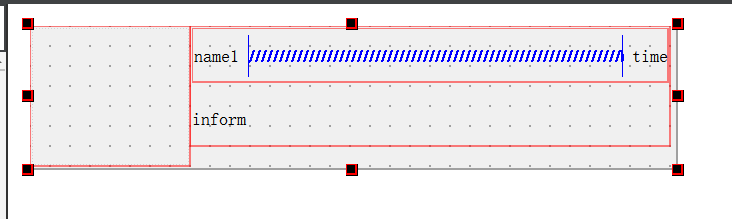
messageform设计

messageform.h:
#ifndef MESSAGEFORM_H
#define MESSAGEFORM_H
#include <QWidget>
#include <QButtonGroup>
namespace Ui {
class MessageForm;
}
class MessageForm : public QWidget
{
Q_OBJECT
public:
explicit MessageForm(QWidget *parent = nullptr);
~MessageForm();
void setButttonGroup();
void setMessageId(int id); //处理案件数据
void setListMessage(); //设置列表消息
protected:
void leaveEvent(QEvent *event);
private:
Ui::MessageForm *ui;
};
#endif // MESSAGEFORM_H
messageform.cpp:
#include "messageform.h"
#include "ui_messageform.h"
#include "messageitem.h"
#include <QScrollBar>
MessageForm::MessageForm(QWidget *parent) :
QWidget(parent),
ui(new Ui::MessageForm)
{
ui->setupUi(this);
// this->setWindowFlag(Qt::FramelessWindowHint);
setAttribute(Qt::WA_StyledBackground); //设置样式表
setButttonGroup();//设置按钮
setListMessage();//设置列表消息
ui->listMessage->setStyleSheet("QListWidget{border:1px;background:white;border-radius:5px;}"
"QListWidget::Item{ background:white; height:60px;}"
"QListWidget::Item:hover{background:rgb(246,246,247);}"
);
QScrollBar* sv = ui->listMessage->verticalScrollBar();
sv->setStyleSheet("QScrollBar:vertical{background:transparent; width:6px;}"
"QScrollBar::handle:vertical{min-height:10px;max-height:20px;background:rgb(224,224,224); width:6px; border-radius:3px;}"
"QScrollBar::up-arrow:vertical{border:none;}"
"QScrollBar::sub-line:vertical{background:transparent;}"
"QScrollBar::add-line:vertical{background:transparent;}");
this->setStyleSheet("QWidget{border:0px; background:white; border-radius:1px;}");
ui->labRead->setStyleSheet("QLabel{color:rgb(80,125,175);}");
// ui->listMessage->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
}
MessageForm::~MessageForm()
{
delete ui;
}
void MessageForm::setButttonGroup()
{
ui->widGroupBut->setGeometry(10,60,342,30);
ui->widGroupBut->setStyleSheet("QWidget#widGroupBut{background:rgb(255,255,255);border:1px solid rgb(187,187,187);border-radius:15px;}");
/*私信按钮*/
ui->ptnPer->setParent(ui->widGroupBut);
ui->ptnPer->setGeometry(0,1,85,28);
ui->ptnPer->move(1,1);
ui->ptnPer->setCheckable(true);
ui->ptnPer->setStyleSheet("QPushButton{color:rgb(55,55,55);border:0px;background:rgb(255,255,255);border-radius:14px;}"
"QPushButton:hover{border:0px;background:rgb(244,244,244);border-radius:14px;}"
"QPushButton:checked{color:rgb(255,255,255);border:0px;background:rgb(187,187,187);border-radius:14px;}");
/*评论按钮*/
ui->ptnComment->setParent(ui->widGroupBut);
ui->ptnComment->setGeometry(0,1,85,28);
ui->ptnComment->move(86,1);
ui->ptnComment->setCheckable(true);
ui->ptnComment->setStyleSheet("QPushButton{color:rgb(55,55,55);border:0px;background:rgb(255,255,255);border-radius:14px;}"
"QPushButton:hover{border:0px;background:rgb(244,244,244);border-radius:14px;}"
"QPushButton:checked{color:rgb(255,255,255);border:0px;background:rgb(187,187,187);border-radius:14px;}");
/*@我按钮*/
ui->ptnMe->setParent(ui->widGroupBut);
ui->ptnMe->setGeometry(0,1,85,28);
ui->ptnMe->move(171,1);
ui->ptnMe->setCheckable(true);
ui->ptnMe->setStyleSheet("QPushButton{color:rgb(55,55,55);border:0px;background:rgb(255,255,255);border-radius:14px;}"
"QPushButton:hover{border:0px;background:rgb(244,244,244);border-radius:14px;}"
"QPushButton:checked{color:rgb(255,255,255);border:0px;background:rgb(187,187,187);border-radius:14px;}");
/*通知按钮*/
ui->ptnInform->setParent(ui->widGroupBut);
ui->ptnInform->setGeometry(0,1,85,28);
ui->ptnInform->move(256,1);
ui->ptnInform->setCheckable(true);
ui->ptnInform->setStyleSheet("QPushButton{color:rgb(55,55,55);border:0px;background:rgb(255,255,255);border-radius:14px;}"
"QPushButton:hover{border:0px;background:rgb(244,244,244);border-radius:14px;}"
"QPushButton:checked{color:rgb(255,255,255);border:0px;background:rgb(187,187,187);border-radius:14px;}");
QButtonGroup * btnGroup = new QButtonGroup(this);
btnGroup->addButton(ui->ptnPer,0);
btnGroup->addButton(ui->ptnComment,1);
btnGroup->addButton(ui->ptnMe,2);
btnGroup->addButton(ui->ptnInform,3);
btnGroup->setExclusive(true);
btnGroup->button(0)->setChecked(true);
//连接槽
connect(btnGroup, QOverload<int>::of(&QButtonGroup::buttonClicked),
[=](int id){
//这里处理对应界面
setMessageId(id);
});
}
void MessageForm::setMessageId(int id)
{
switch (id) {
default:
break;
}
}
void MessageForm::setListMessage()
{
// MessageItem QListWidgetItem
//加载图片路径 名字 消息 时间
QStringList pictureList;
for(int i = 0; i<11; i++)
{
QString str = QString::asprintf("./images/message/per%d.png",i);
pictureList.append(str);
}
QVector<bool> flog = {true,false,false,false,false,false,false,false,false,false,false};
QStringList perNameList = {"丁伟", "云贝小助手","云音乐小秘书","网易云音乐",
"云音乐福利", "吉法师","ICY","九月","公孙二狗",
"龚建波","默片"};
QStringList timerList = {"2021年10月3日","2021年9月15日","2021年9月4日","2021年6月3日",
"2021年4月24日","2021年4月12日","2021年3月27日","2021年3月10日",
"2021年2月18日","2021年2月5日","2021年1月1日"};
QStringList messageInformList ={"通知:你终于完成了你想做的东西,希望这个能给你带来好运",
"[通知]:中心完成了任务,送你更好的东西",
"通知:你的账号已经在别的地方登录了,希望你快点解决",
"通知:不开VIP还听啥歌,开了也听不到啥歌",
"通知:恭喜你成功达到8级,继续加油",
"通知:[技惊四坐]",
"通知:我设计的游戏好完莫",
"通知:一个能打的都没有",
"通知:狗哥牛逼",
"通知:荣县QT第一人不是吹的",
"通知:。。。。。。"};
for (int i = 0; i <11; i++) {
QListWidgetItem *item = new QListWidgetItem(ui->listMessage);
MessageItem *messItem = new MessageItem();
messItem->setRed(flog[i]);
messItem->setStringPic(pictureList[i]);
messItem->setName(perNameList[i]);
messItem->setTime(timerList[i]);
messItem->setInformMessage(messageInformList[i]);
ui->listMessage->setItemWidget(item,messItem);
}
}
void MessageForm::leaveEvent(QEvent *event)
{
Q_UNUSED(event);
this->close();
}
messageitem.h:
#ifndef MESSAGEITEM_H
#define MESSAGEITEM_H
#include <QWidget>
namespace Ui {
class MessageItem;
}
class MessageItem : public QWidget
{
Q_OBJECT
public:
explicit MessageItem(QWidget *parent = nullptr);
~MessageItem();
//设置是否有红点flog true 为红 false 为false
void setRed(bool flog);
//设置用户图片路径
void setStringPic(QString url);
//设置用户名字
void setName(QString str);
//设置时间
void setTime(QString str);
//设置说明
void setInformMessage(QString str);
private:
Ui::MessageItem *ui;
};
#endif // MESSAGEITEM_H
message.cpp:
#include "messageitem.h"
#include "ui_messageitem.h"
MessageItem::MessageItem(QWidget *parent) :
QWidget(parent),
ui(new Ui::MessageItem)
{
ui->setupUi(this);
setAttribute(Qt::WA_StyledBackground); //设置样式表
this->setStyleSheet("QWidget{border:1px; background:white; border-radius:1px;}");
this->setStyleSheet("QWidget{background:transparent; border-radius:8px;}"
"QWidget:hover{background:transparent;}");
}
MessageItem::~MessageItem()
{
delete ui;
}
void MessageItem::setRed(bool flog)
{
if(flog == true)
{
ui->labred->setPixmap(QPixmap(":/images/message/red.png"));
}
else {
ui->labred->setPixmap(QPixmap(""));
}
}
void MessageItem::setStringPic(QString url)
{
QString str = "QWidget{border-image:url("+url+");}";
ui->widPicturePer->setStyleSheet(str);
}
void MessageItem::setName(QString str)
{
ui->labNameMess->setText(str);
ui->labNameMess->setStyleSheet("QLabel#labNameMess{color:rgb(91,133,180);}");
}
void MessageItem::setTime(QString str)
{
ui->labTimer->setText(str);
ui->labTimer->setStyleSheet("QLabel#labTimer{color:rgb(217,217,217);}");
}
void MessageItem::setInformMessage(QString str)
{
ui->labInform->setText(str);
ui->labInform->setStyleSheet("QLabel#labNameMess{color:rgb(49,49,49);}");
}