面试 - 速刷面试题 - 知识深度
-
如何检测JS内存泄漏?JS内存泄露场景有哪些?
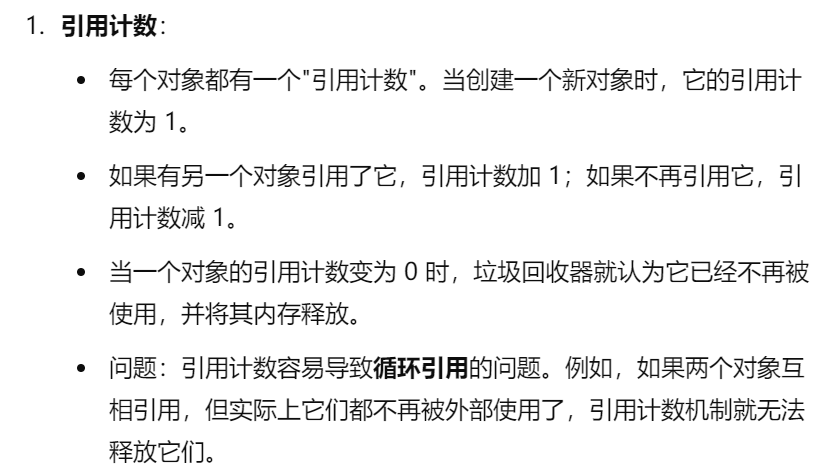
垃圾回收GC:引用计数算法、标记清除。
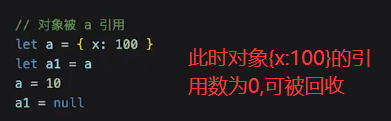
引用计数👇有个问题:循环引用。


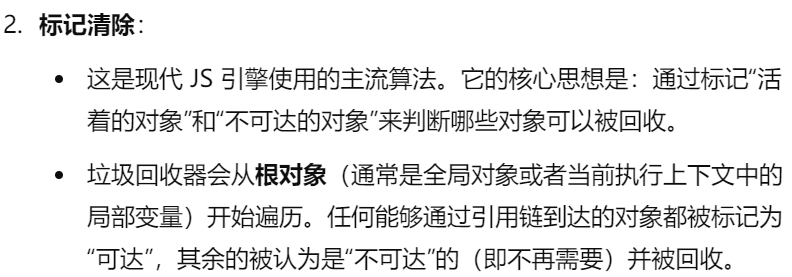
标记清除👇现代JS引擎使用的方法:

❗闭包内的数据是常驻内存的,不会被销毁。
内存泄漏:是指程序中已经不再需要的对象无法被垃圾回收器释放,导致内存占用越来越多,进而可能导致性能下降甚至崩溃。
内存泄漏是一种非预期情况,就是我们希望它被回收但是没有被回收。闭包是预期情况,我们用了闭包就不太指望数据被销毁,它是合理的情况。只是说闭包数据不可以被垃圾回收的。
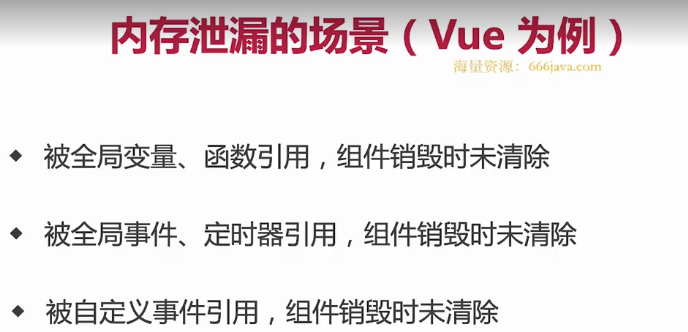
内存泄漏的场景

意外的全局变量、全局事件、定时器未清除...
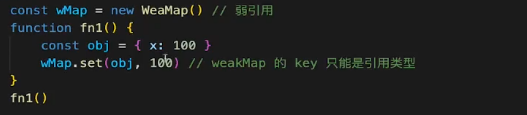
弱引用 WeakMap
WeakMap的key只能是引用类型(对象、数组)。
WeakSet也是弱引用。

-
浏览器和 nodejs 的事件循环有什么区别?
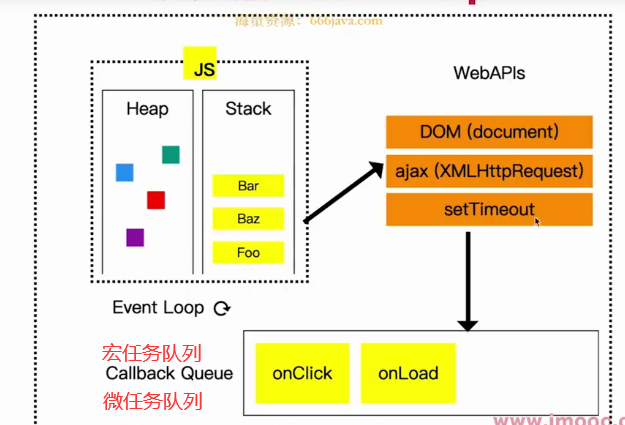
知识回顾:


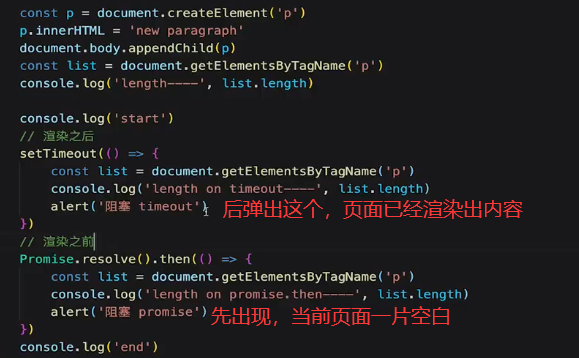
演示:

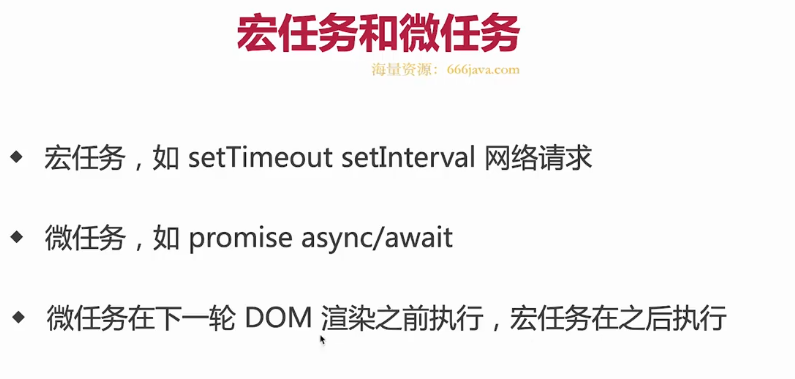
👆很好说明了微任务在页面渲染之前触发,宏任务在页面渲染之后触发。
宏任务:setTimeoutsetInterval...
微任务:Promise的.thenprocess.nextTick
先执行同步代码,遇到异步API或函数比如setTimeout,会把它们(立马)放到宏任务队列中,遇到Promise.then就放入微任务队列中。除非遇见Ajax或者setTimeout设置了时间,就会到了触发时间之后再将其放入宏任务队列中。
nodejs的事件循环 宏任务和微任务有优先级
process.nextTick优先级最高。
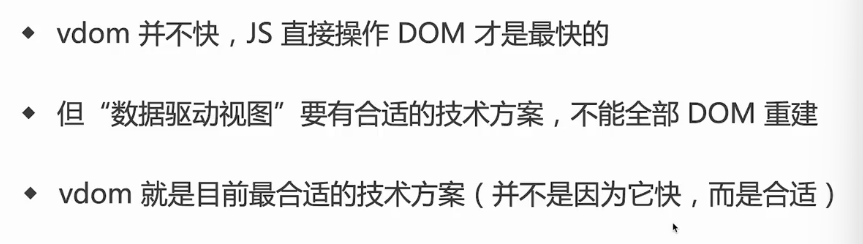
- 虚拟DOM(vdom)真的很快吗?
原来jQuery时代要手动一个一个去操作DOM元素,

价值:组件化、数据驱动试图、只关注业务数据不再关心DOM操作。
- data变化 2. vnode diff算法 3. 更新DOM
总结:

-
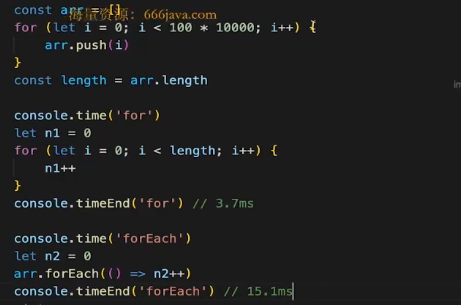
遍历一个数组,forEach和for哪个更快?
复杂度都是O(n),这是一道JS原理题。
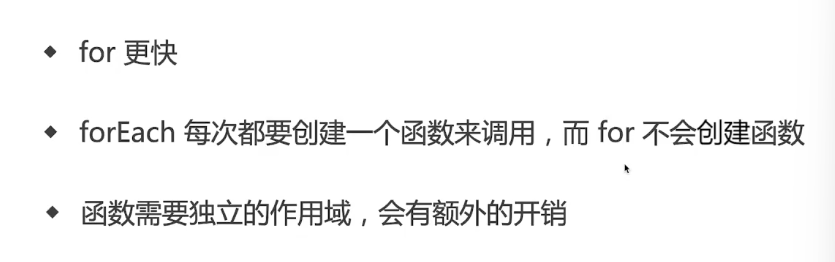
答案:for比forEach快。 forEach每次都要初始化一个函数。


越低级的代码,性能往往更好。日常开发别只考虑性能,forEach代码可读性更好。 回顾一下循环和递归,循环不会每次创建函数但是递归会。 -
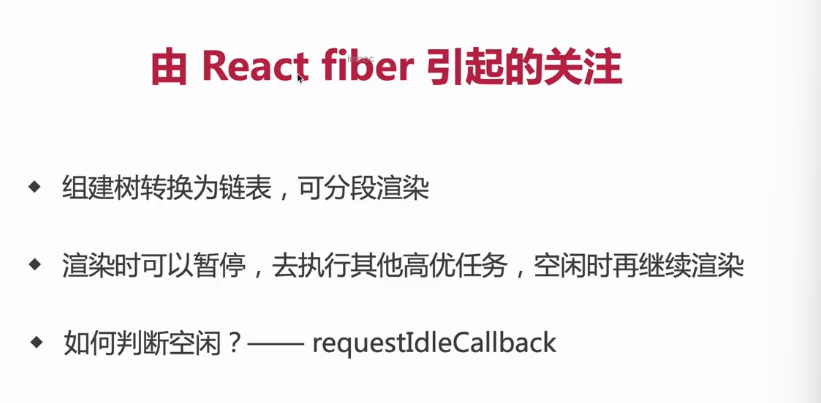
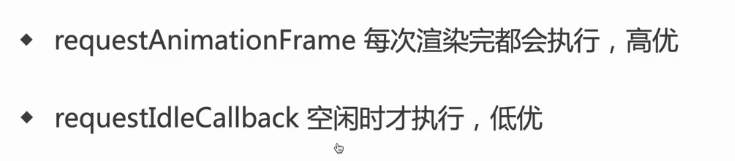
requestIdleCallback和requestAnimationFrame区别


-
Vue的每个生命周期做了什么?

created:

beforeMount:👌回顾一下Vue生成组件的过程、模版编译...

mounted:

beforUpdate:

updated:

beforUnmount/beforeDestroy:

Unmounted/Destroyed:

keep-alive组件的activated和deactivated:

连环问
-
Vue什么时候操作DOM比较合适?
-
Ajax应该放在那个生命周期?
created到mounteed的时间非常快,毫秒级

连环问:
-
Vue2和Vue3的diff算法区别?
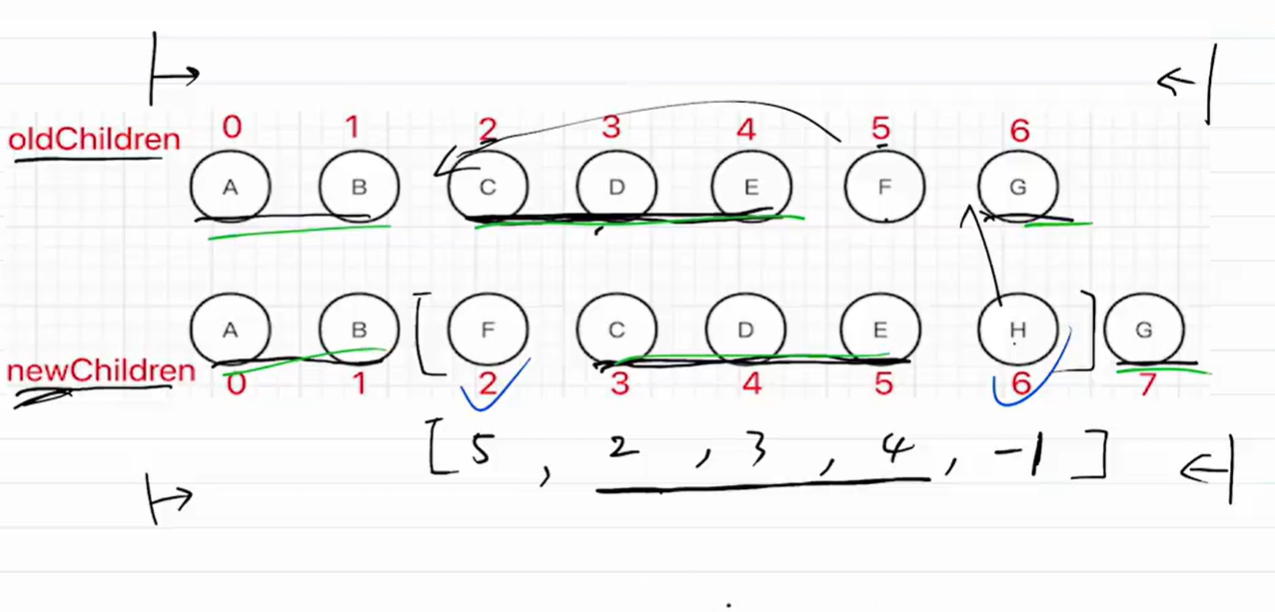
回顾一下diff算法:


Vue2:双端比较,四个指针相互比较,oldStart分别和newStart、newEnd比较;oldEnd和newStart、newEnd比较。
Vue3:最长递增子序列,


-
Vue-router的 MemoryHistory是什么(abstract)?