🚲NodeJs安装教程
NodeJs中文网:https://nodejs.cn/download/
NodeJs历史版本下载地址:https://nodejs.org/dist/
本文演示的是NodeJs18,蓝奏云地址:https://wwxo.lanzouj.com/i8n3S15sp3zi
一、Windows下安装NodeJs
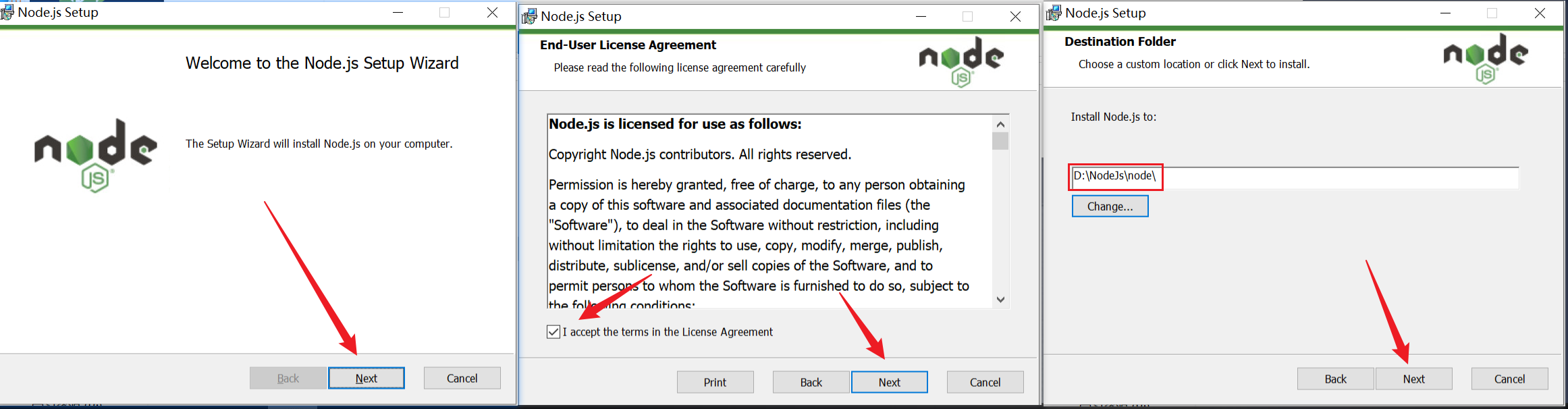
1.1、安装
右键安装包进行安装,本文安装到:D:\NodeJs\node下,


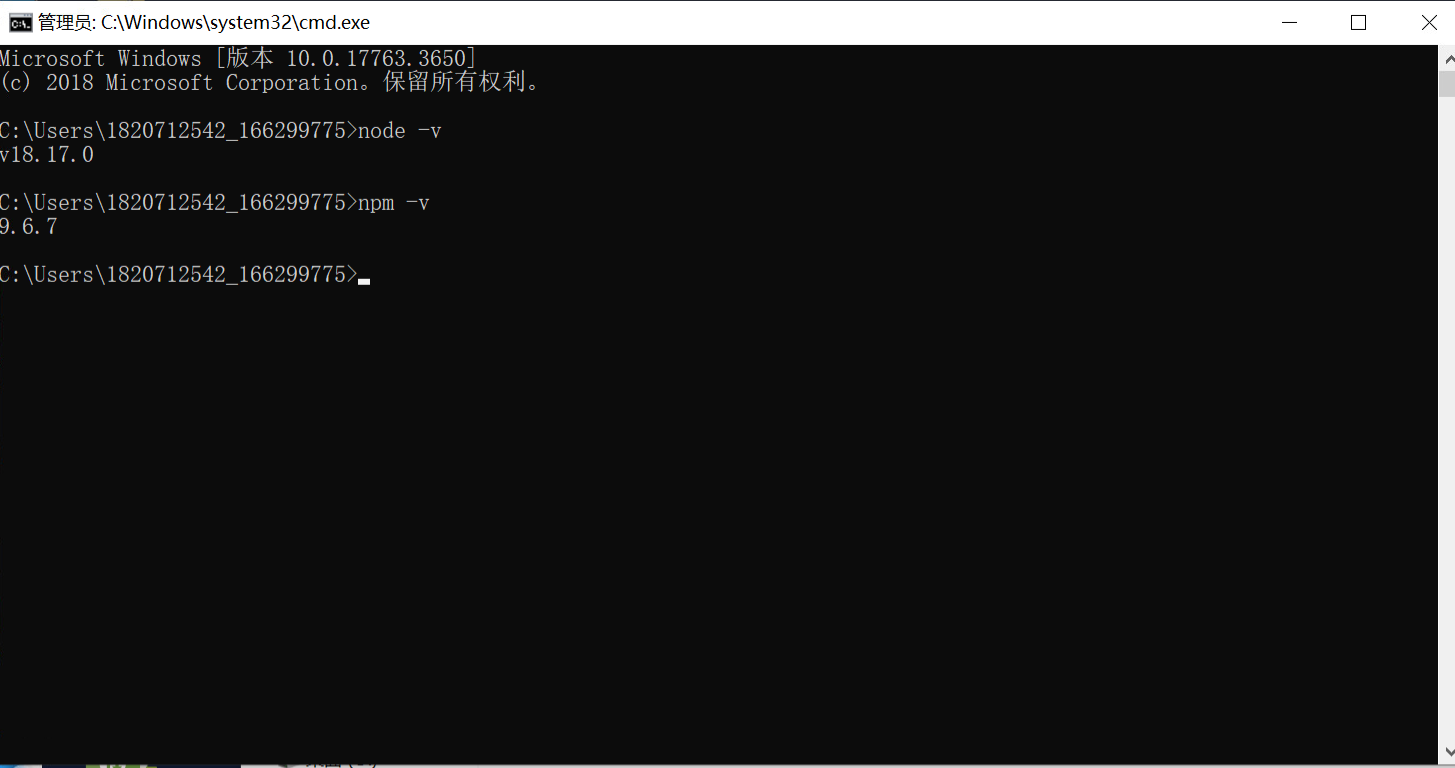
1.2、检查是否安装成功
win+R-->cmd,输入node -v、npm -v,有版本号,即安装成功~

1.3、设置环境变量
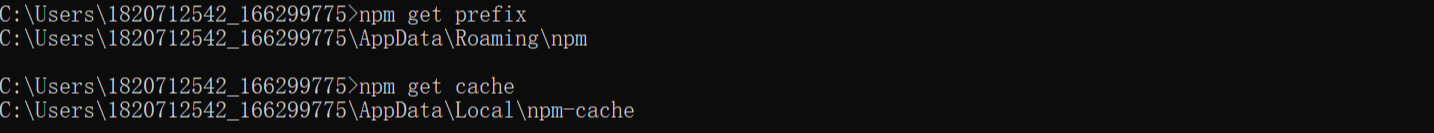
1、查看npm全局模块和缓存存放路径:
npm get prefix npm get cache

如上图所示,npm 全局模块存放位置以及cache的存放位置,默认是在 C 盘 “C:\Users\用户\AppData” 下。
所以这边我们需要修改下位置,设置到其他盘:
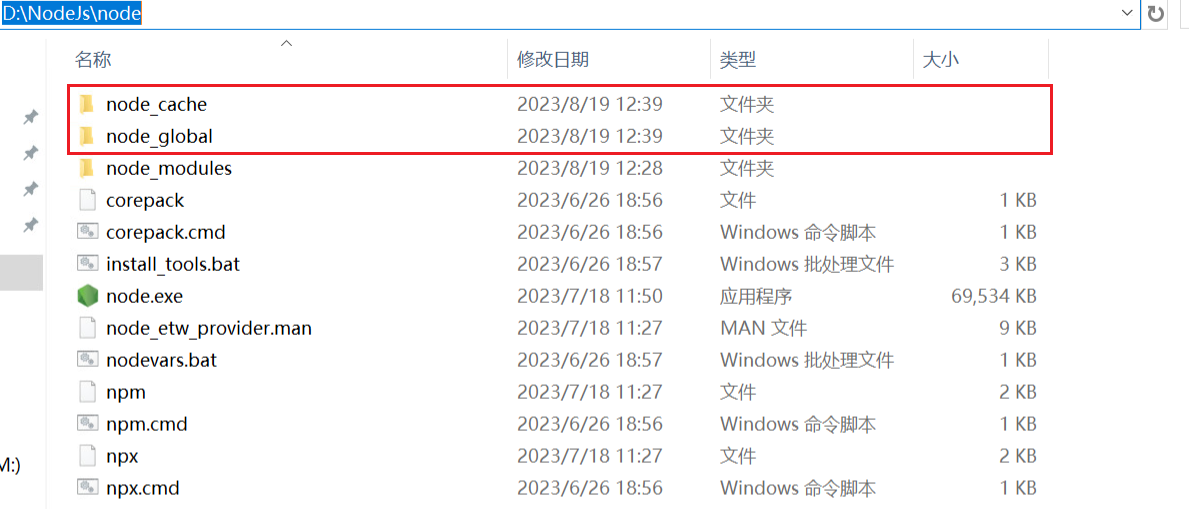
2、创建全局模块和缓存存放路径:
在nodejs 安装目录(D:\NodeJs\node)下,创建 “node_global” 和 “node_cache” 两个文件夹

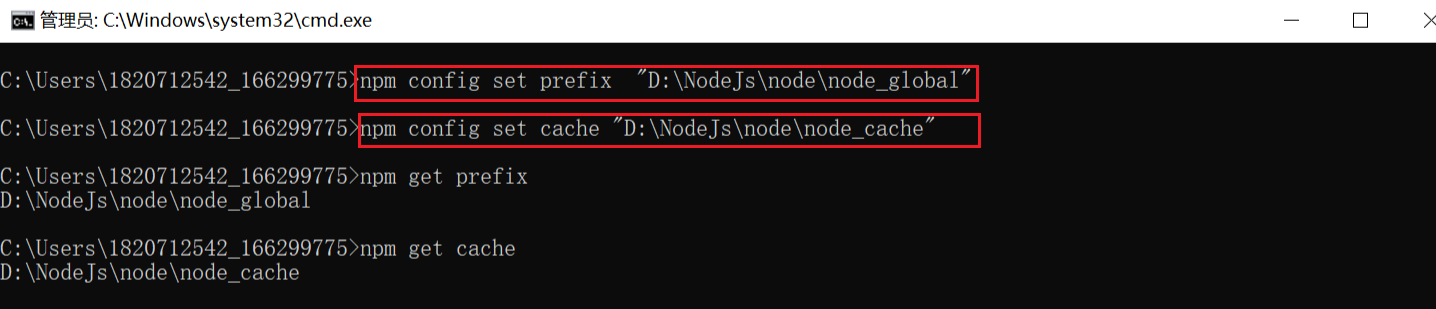
3、修改全局模块和缓存存放路径:
npm config set prefix "D:\NodeJs\node\node_global" npm config set cache "D:\NodeJs\node\node_cache"

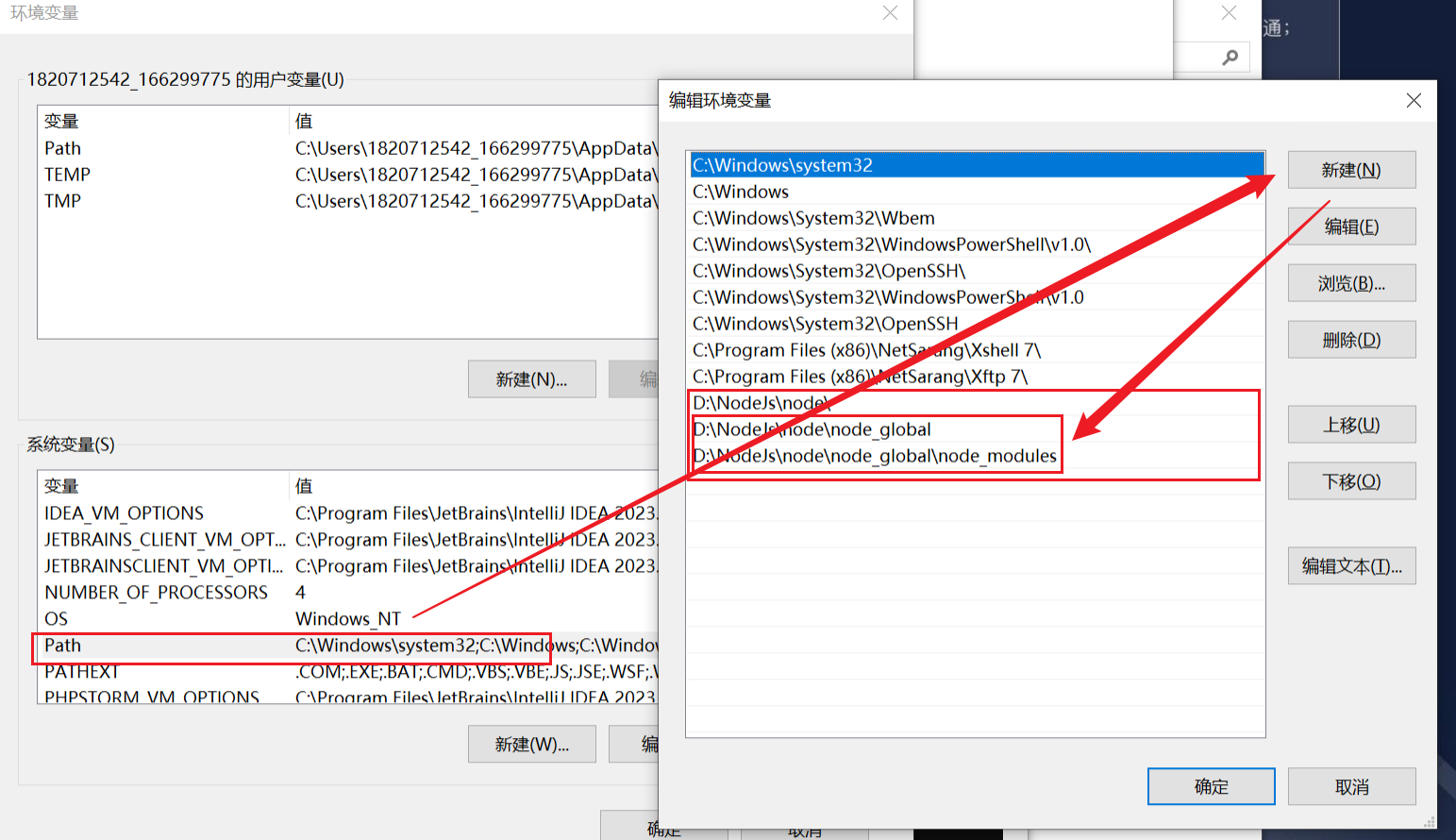
在系统变量的环境变量中配置node_global和node_global\node_modules的路径,方便执行命令:

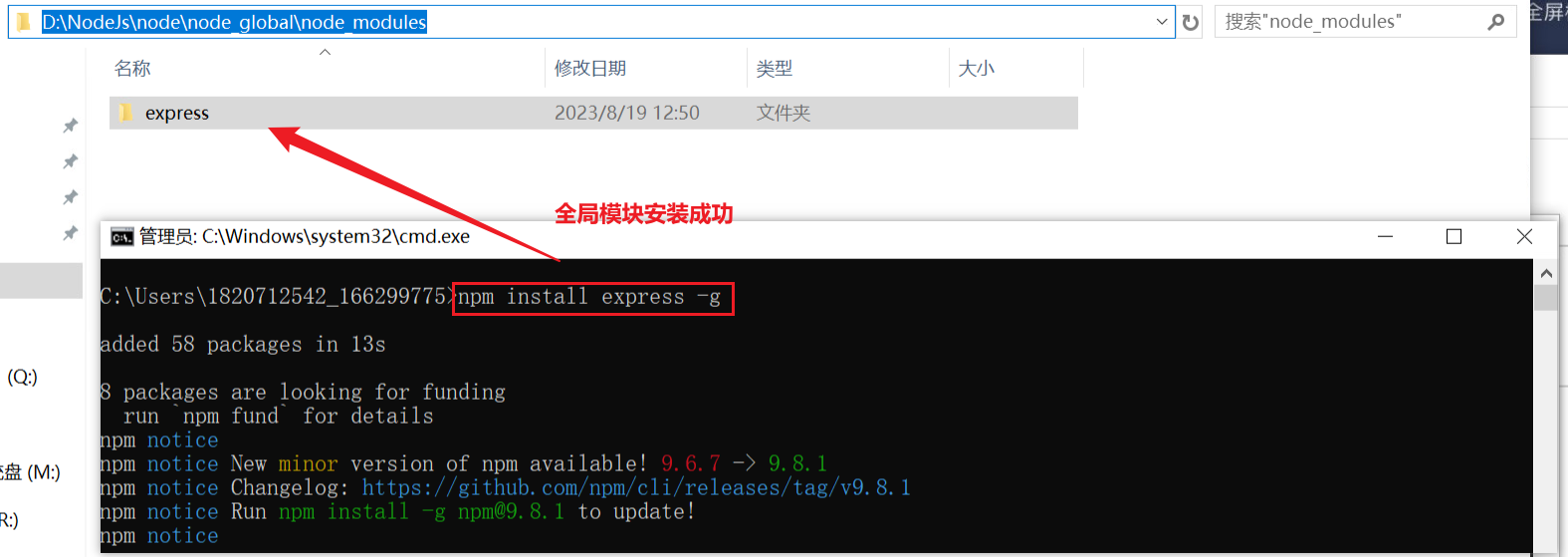
4、验证nodejs下载模块功能
npm install express -g

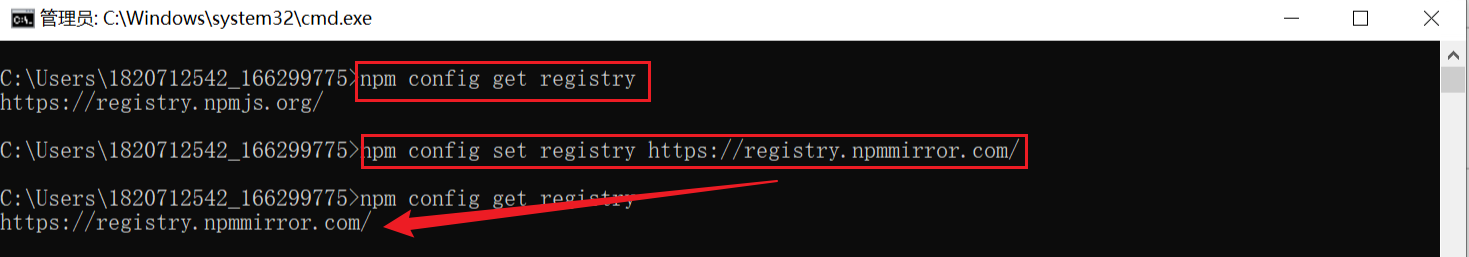
1.4、设置淘宝镜像源
# 查看当前镜像源 npm config get registry # 设置淘宝镜像源 npm config set registry https://registry.npmmirror.com/

安装淘宝源cnpm
cnpm是淘宝团队开发的npm镜像,主要是用于npm包的下载和管理,也是国内最流行的npm镜像之一。
因为cnpm是国内的镜像,所以可以让我们在npm的安装和下载速度上,获得相当大的提升。
cnpm是一个基于npm的淘宝镜像,提供了完整的npm功能、加速和定制等功能,它可以让你安装一些原本不太容易安装的npm包,同时避免了在加载npm依赖时的繁琐,加速了项目部署的过程。
同时,与原版的npm相比,cnpm还提供了本地缓存功能,方便后续的安装和卸载操作。
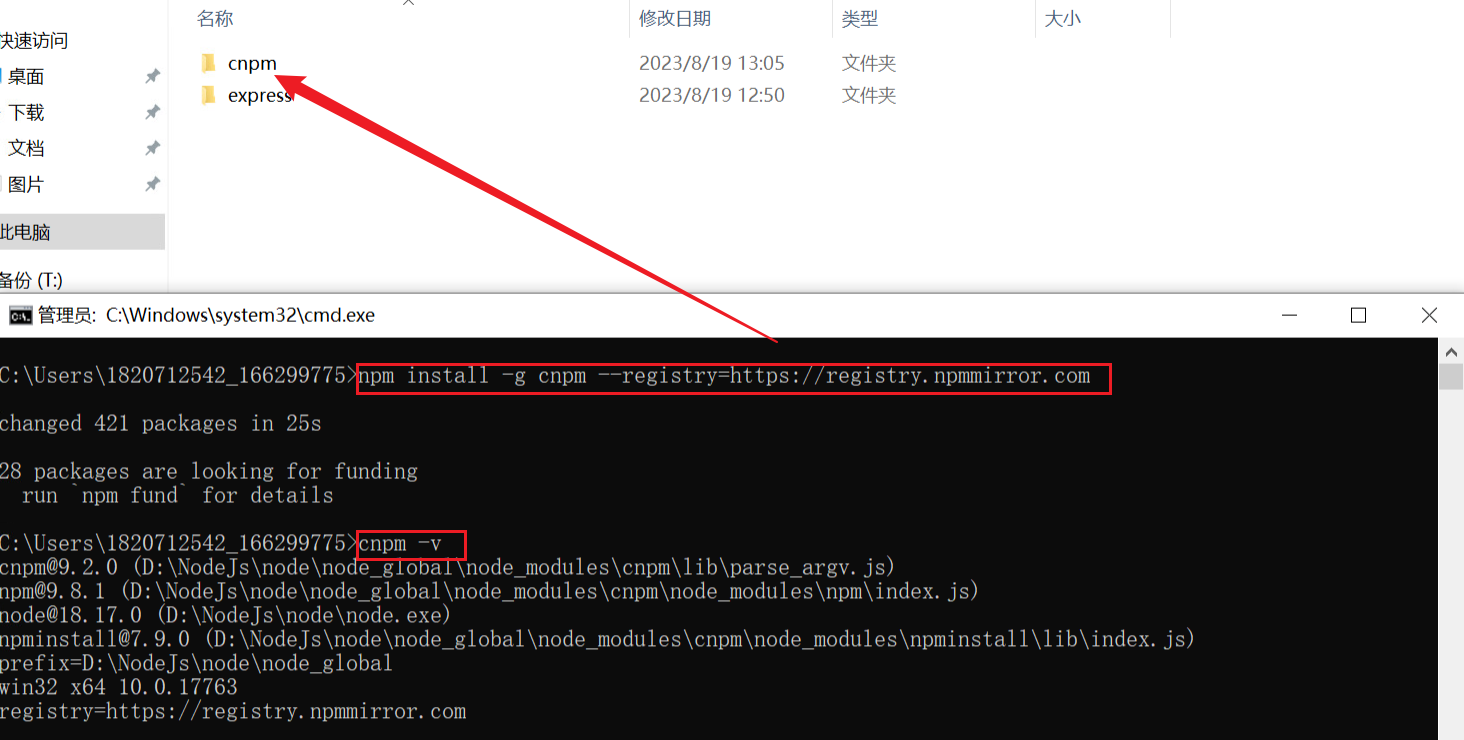
npm install -g cnpm --registry=https://registry.npmmirror.com

到这里就已经安装完毕.
🚲NodeJs安装教程更多相关文章
JavaScript CSS Vue3 实现一个简单的Loading
配置和使用nvm免安装版本(nvm-noinstall.zip)
HarmonyOS:使用Node-API实现ArkTS与C/C++跨语言交互
【NodeJS】NodeJS+mongoDB在线版开发简单RestfulAPI (一):项目简介及安装依赖
【NodeJS】NodeJS+mongoDB在线版开发简单RestfulAPI (四):状态码的使用
【NodeJS】NodeJS+mongoDB在线版开发简单RestfulAPI (五):POST上传文件的设置
【NodeJS】NodeJS+mongoDB在线版开发简单RestfulAPI (六):token的设置
【NodeJS】NodeJS+mongoDB在线版开发简单RestfulAPI (七):MongoDB的设置
【NodeJS】NodeJS+mongoDB在线版开发简单RestfulAPI (三):Cors的设置及.env文件的设置
【NodeJS】NodeJS+mongoDB在线版开发简单RestfulAPI (二):项目文件夹架构及路由的设置
【NodeJS】NodeJS+mongoDB在线版开发简单RestfulAPI (八):API说明(暂时完结,后续考虑将在线版mongoDB变为本地版)
报error:0308010C:digital envelope routines::unsupported错--nodejs版本过高(nvm安装(更换)不同版本nodejs)
小结---安装nvm解决node版本不兼容的问题(node版本切换)