多环境配置webpack
1. react初始化项目后如何进行webpack配置
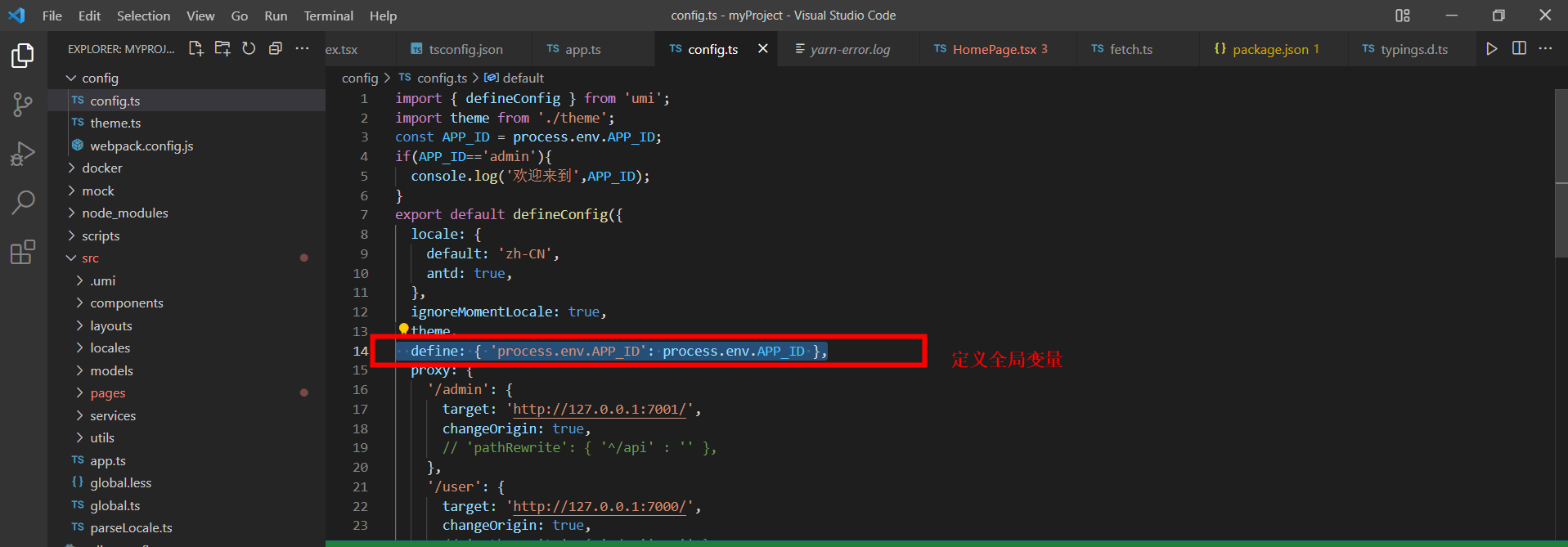
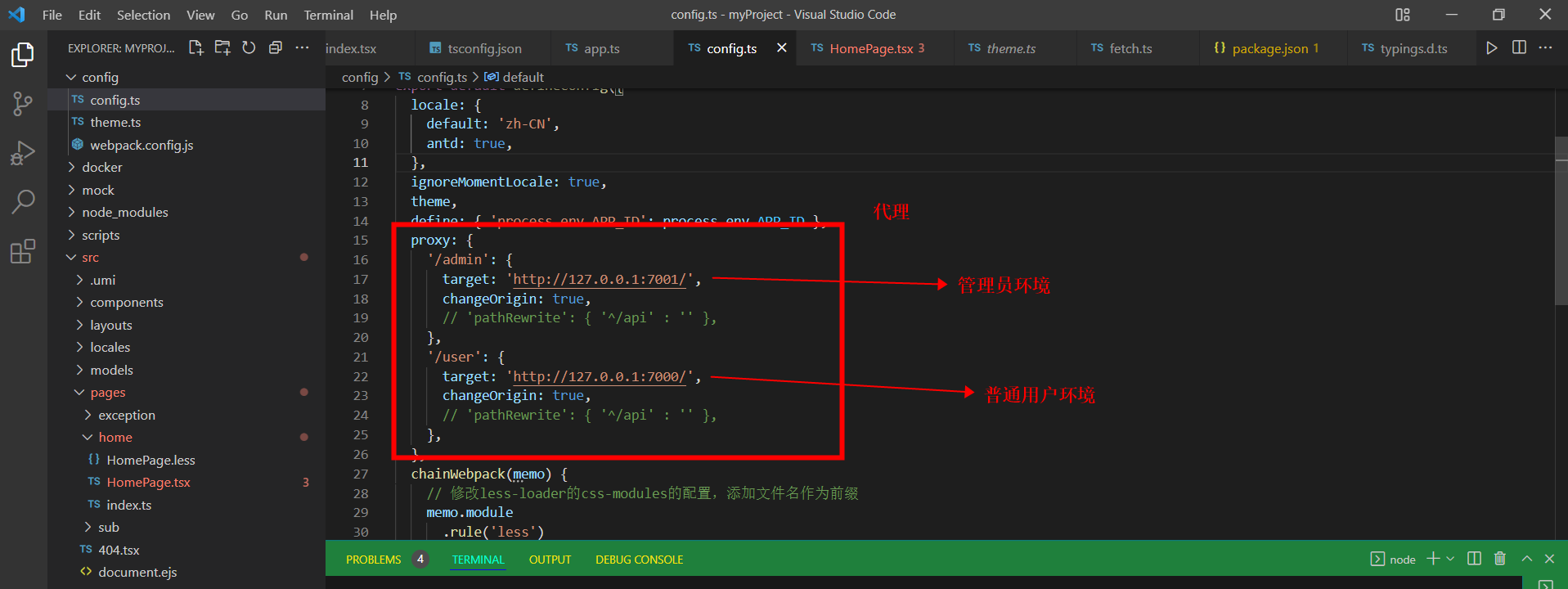
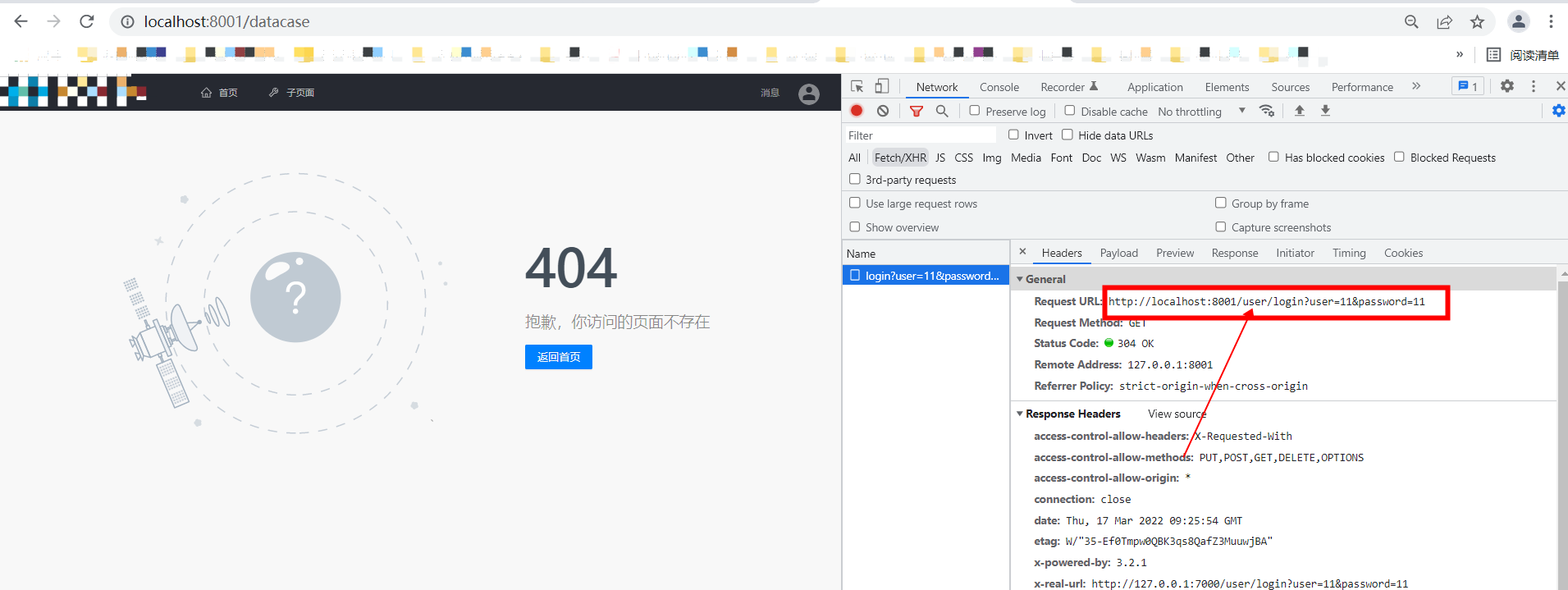
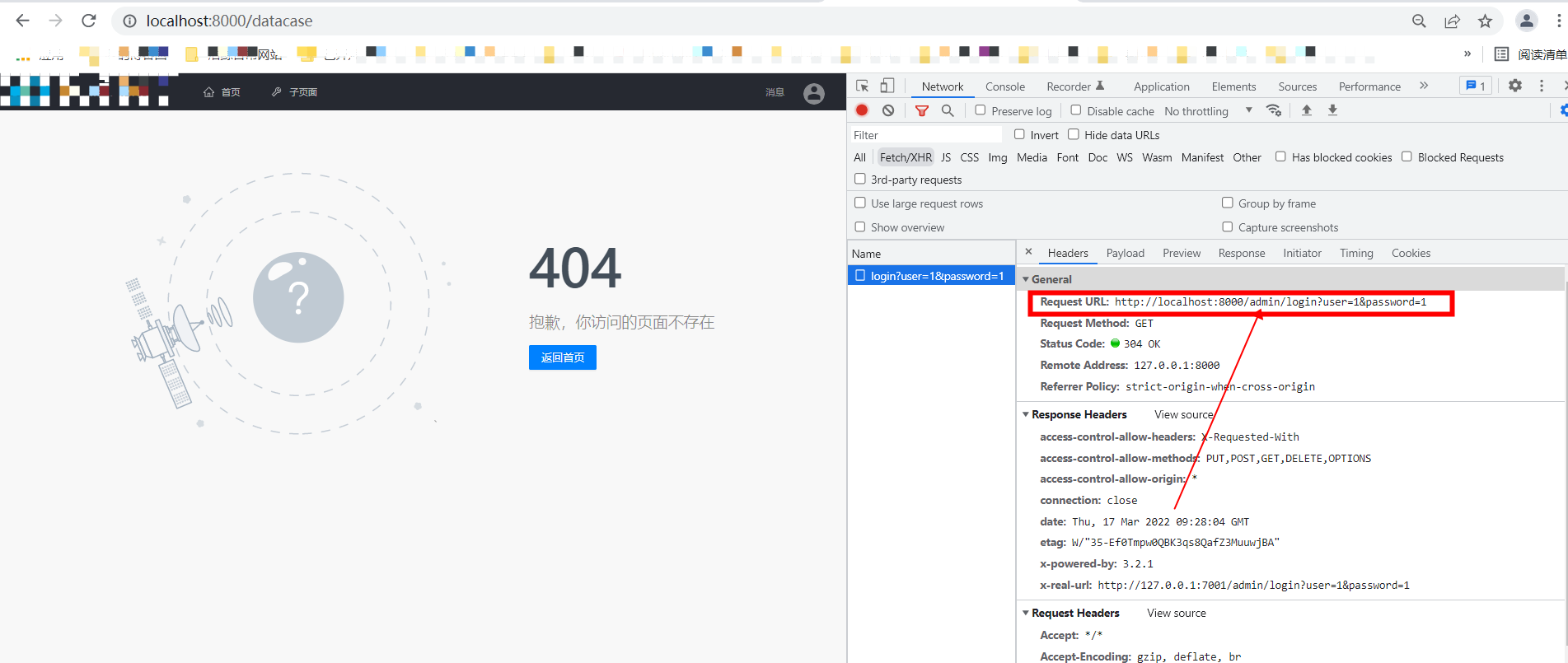
2. react跨域如何配置
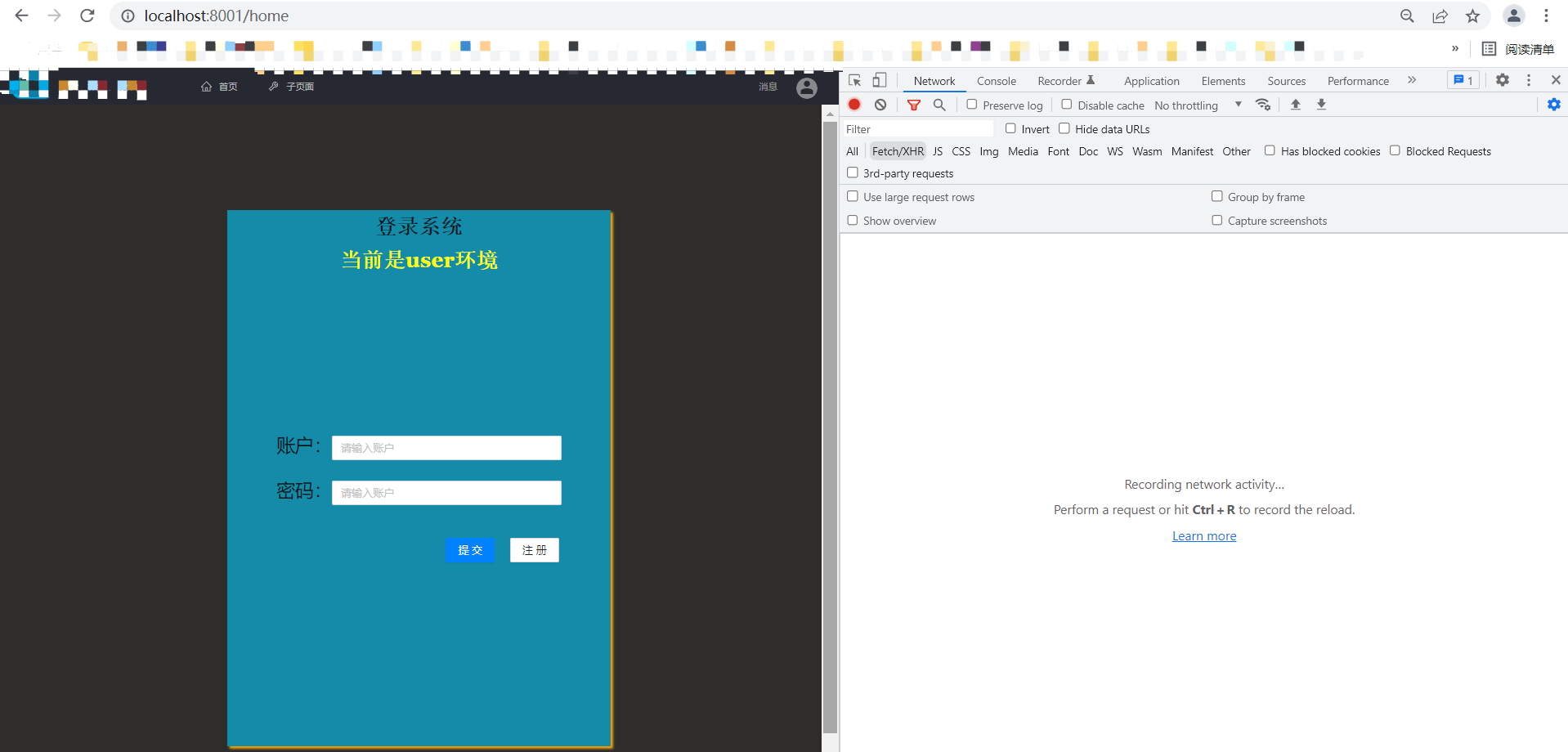
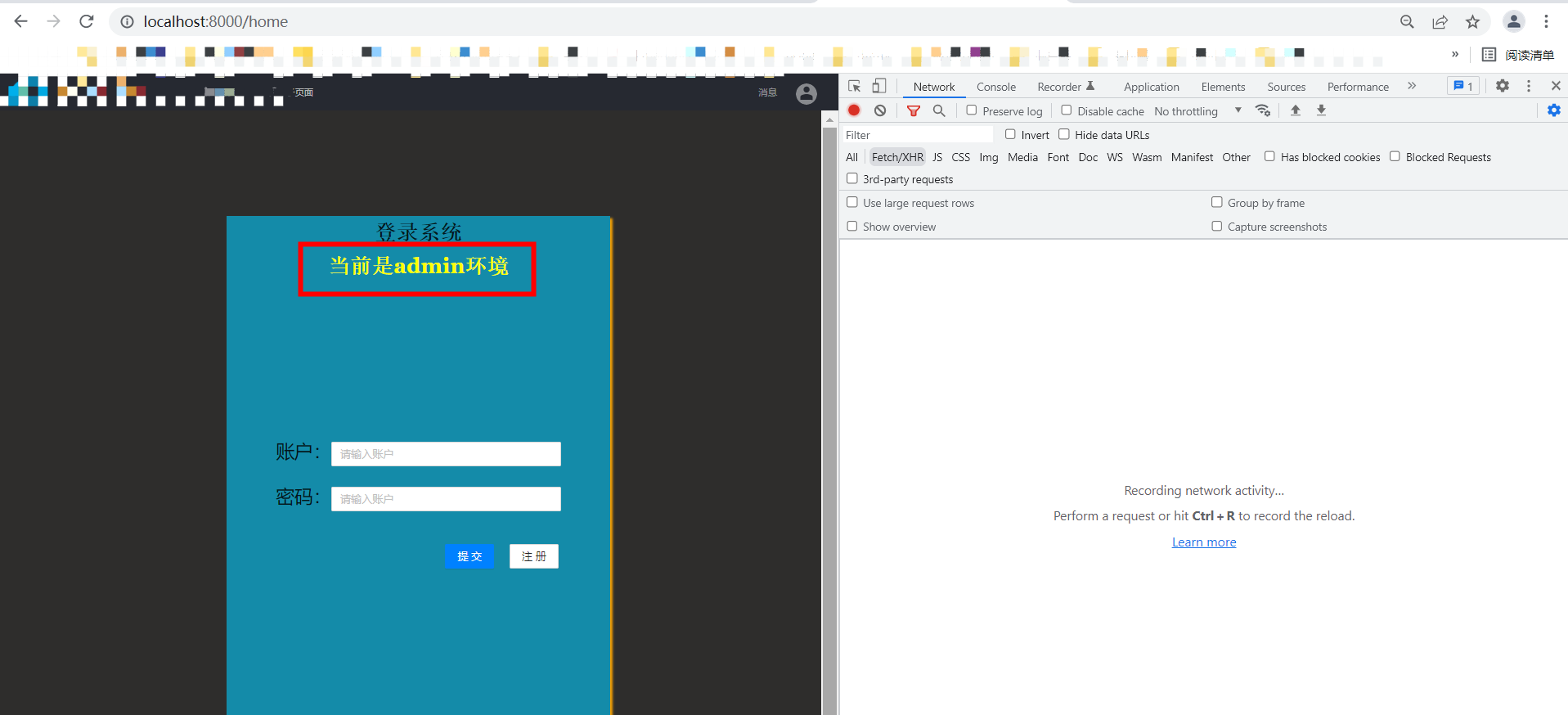
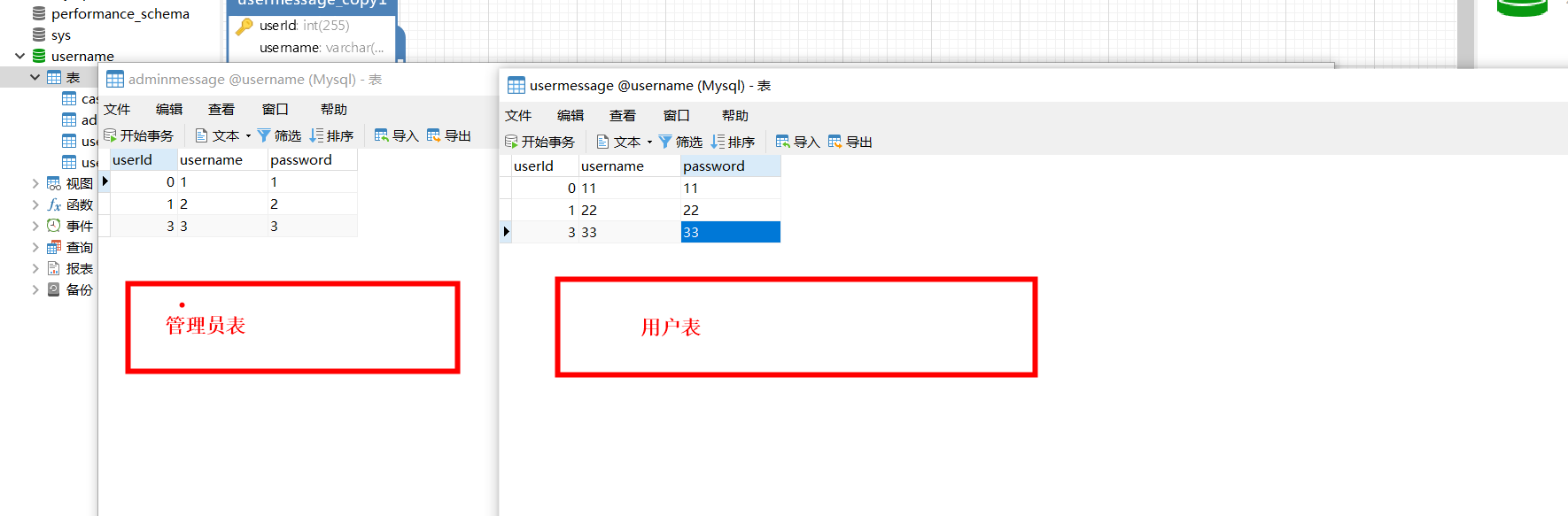
3. 不同环境的打包和不同系统开发和运行(职能侧和企业测如何实现双系统)
npm install --save-dev cross-env

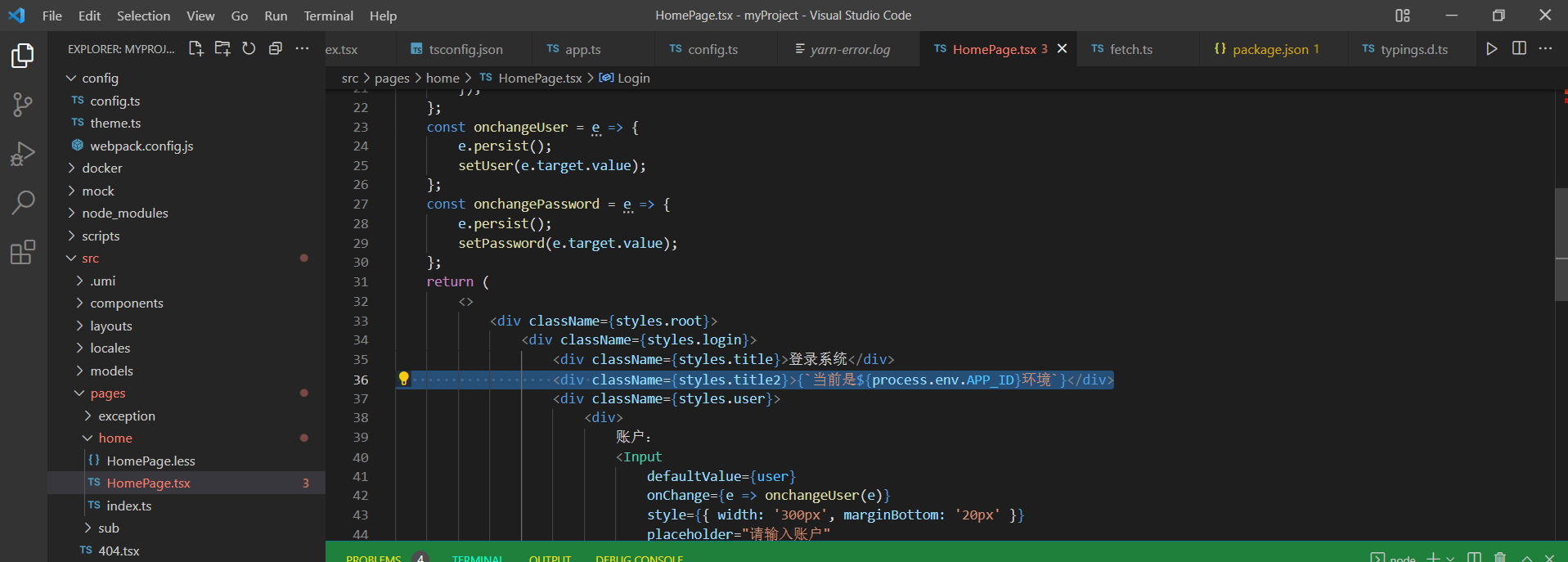
任何组件中直接使用


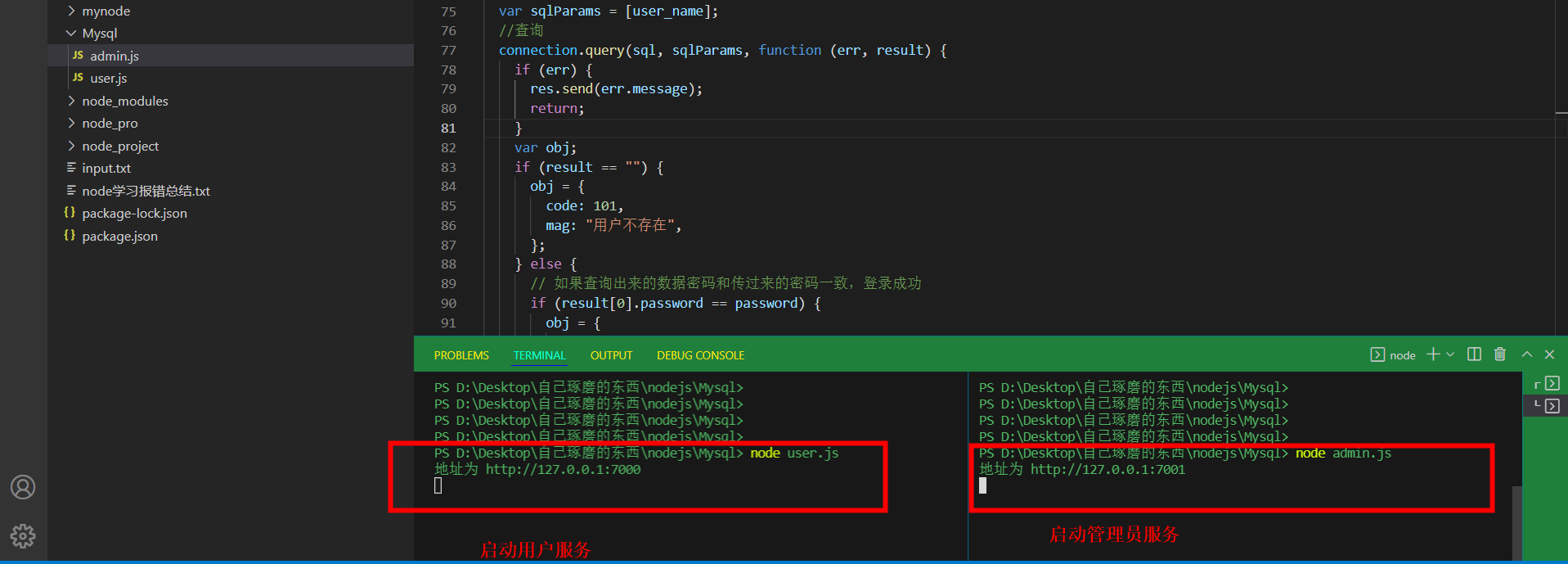
以上是前端配置 下面是 node服务启动

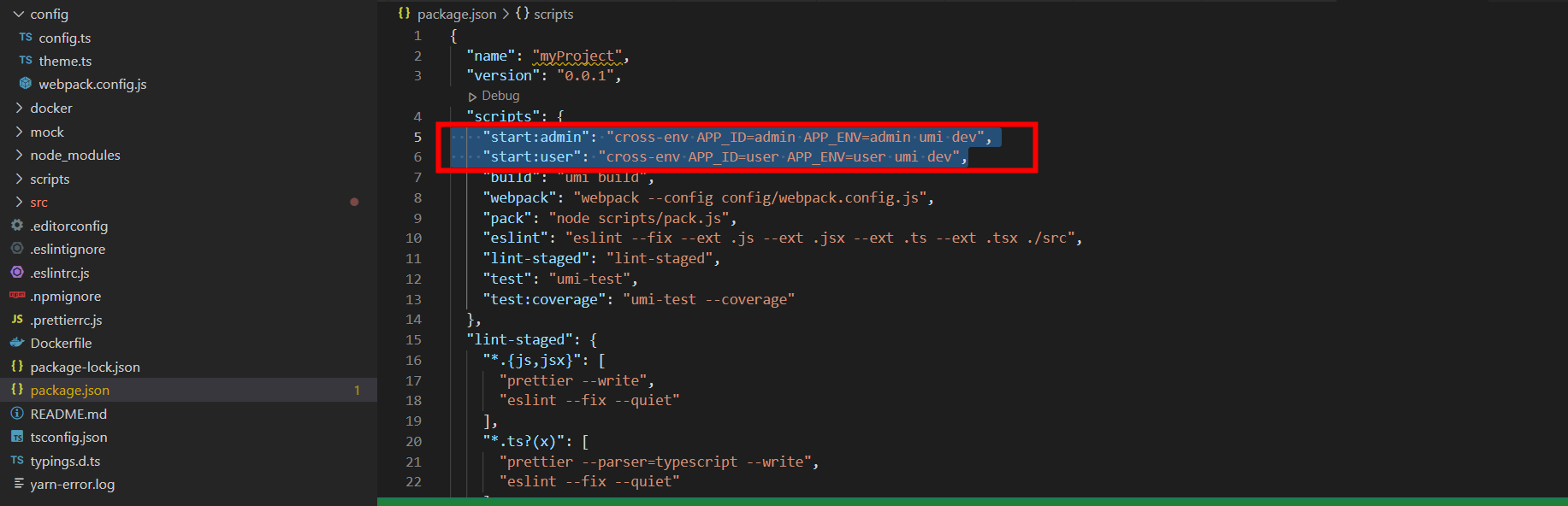
执行用户环境
npm run start:user

执行管理员环境
npm run start:admin



this.props.history.push('/detail') 去跳转页面,但是报 this.props.history 错误 undefined,请在此组件中使用 withRouter 将 history 传入到 props上。