上传图片【选择文件📁+上传图片🎨】
1. 上传图片的流程分析:【选择文件📁+上传图片🎨】

2.1 功能步骤
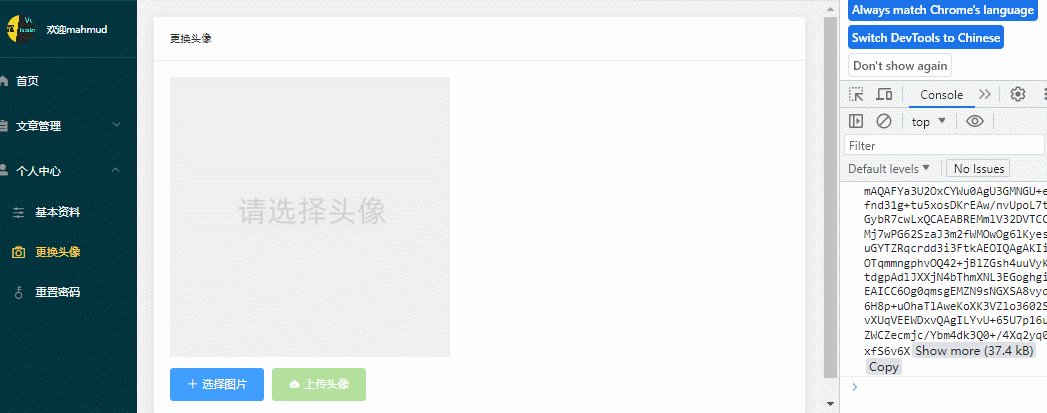
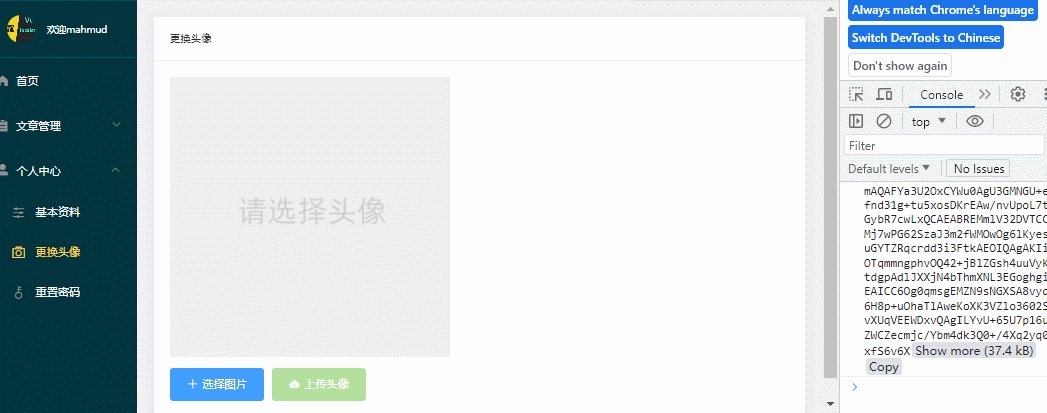
2.1 页面基本布局


基本布局
<template>
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>更换头像</span>
</div>
<div>
<!-- 图片,用来展示用户选择的头像 -->
<img src="../../../assets/images/avatar.jpg" alt="" class="preview">
<!-- 按钮区域 -->
<div class="btn-box">
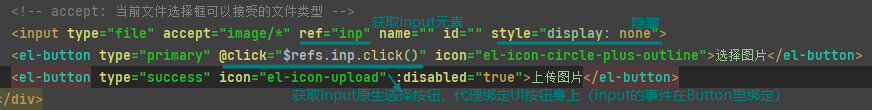
<!-- accept: 当前文件选择框可以接受的文件类型 -->
<input type="file" accept="image/*" ref="inp" name="" id="" style="display: none">
<el-button type="primary" @click="$refs.inp.click()" icon="el-icon-circle-plus-outline">选择图片</el-button>
<el-button type="success" icon="el-icon-upload" :disabled="true">上传图片</el-button>
</div>
</div>
</el-card>
</template>2.2 绑定点击事件

2.3 选择文件
accept="image/*" 是可以选择索引图片 格式,可以选择其他类型
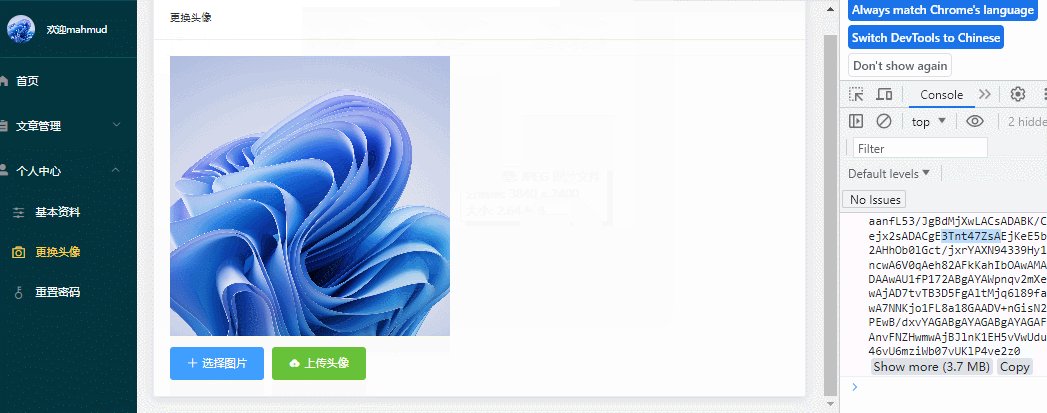
![]()
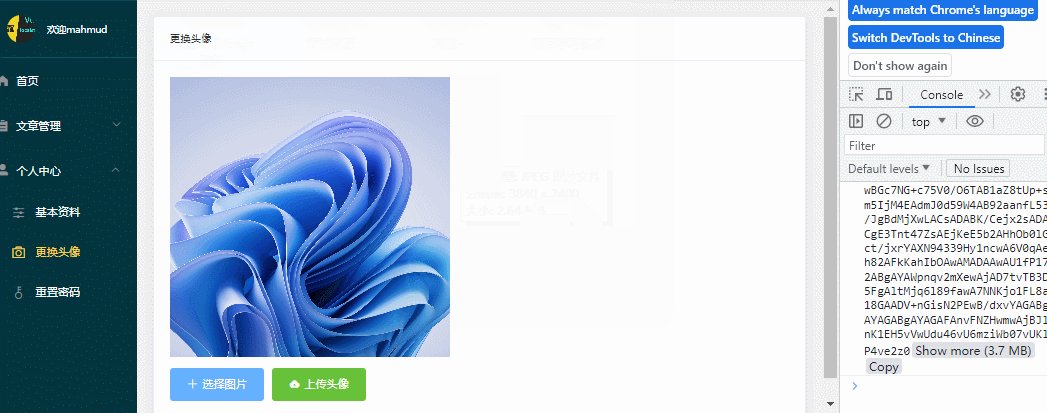
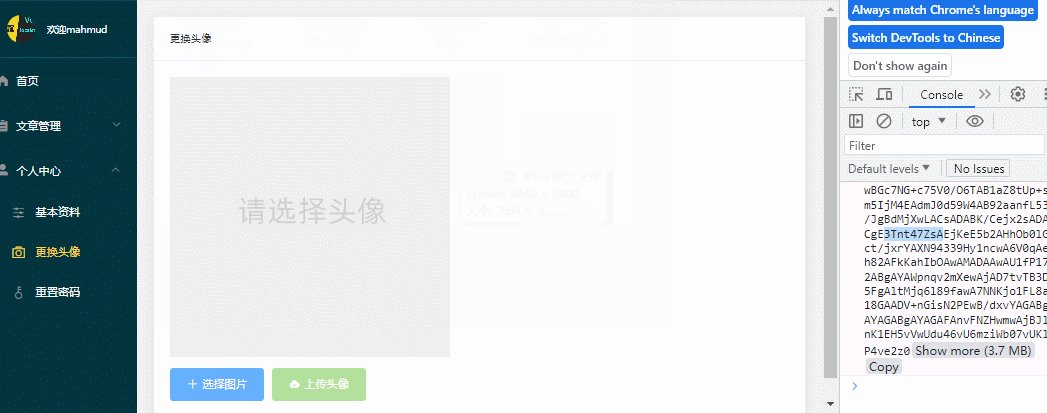
2.4 转换base64图片格式

<input @click="changeFile" type="file" accept="image/*" ref="inp" name="" id="" style="display: none">
绑定事件@click="changeFile"可以实现base64图片转换,渲染图片或提交图片的时候都需要用base64格式
获取上传图片信息: const files = e.target.files
>创建 FileReader 对象
>读取文件转成 BASE64
>监听事件, 得到结果:必须使用箭头函数
转换base64格式方法
data () {
return {
avatar:''
}
},
methods: {
changeFile (e) {
// 我要一个 Object, 可以传入一个 Array
// Blob 是父类对象 File 是子类对象
// files
// console.log(e.target.files[0])
// this.avatar = e.target.files[0]
const files = e.target.files
if (files.length > 0) {
// this.avatar = e.target.files[0]
// files[0] : 是一个对象
// 目标: 将这个对象转成 BASE64 格式的字符串
// FileReader 文件读取器
// 1. 创建 FileReader 对象
const fr = new FileReader()
// 2. 读取文件转成 BASE64
fr.readAsDataURL(files[0])
// 3. 监听事件, 得到结果
// 必须使用箭头函数
fr.onload = (e) => {
// console.log(e.target.result)
this.avatar = e.target.result
}
} else {
this.avatar = ''
}
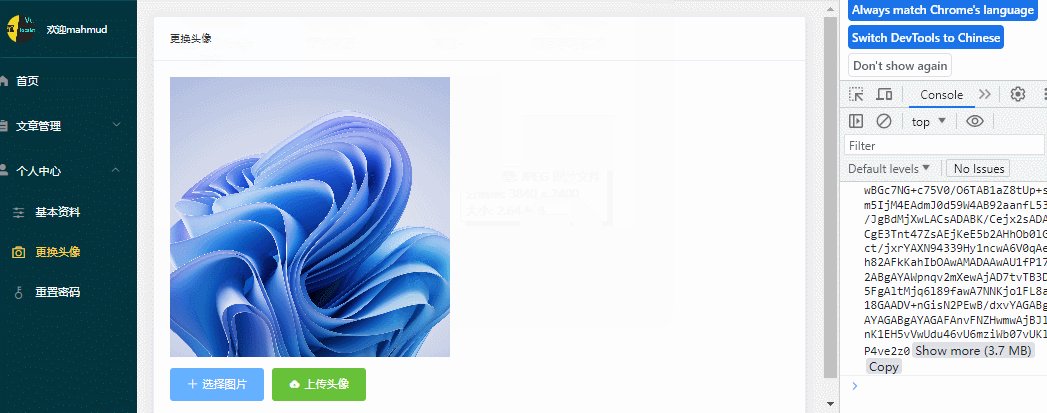
},2.5 图片渲染
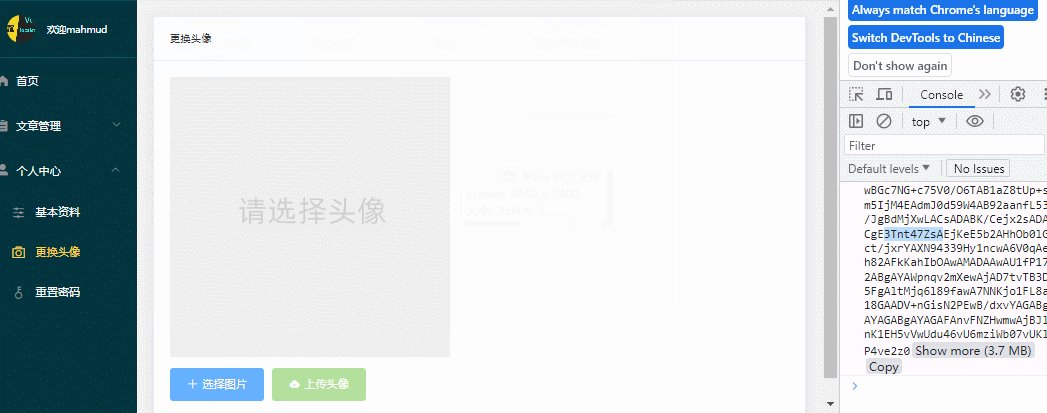
console.log(e.target.result) 转换成功后的base64图片信息,点击取消可以返回原来的默认值
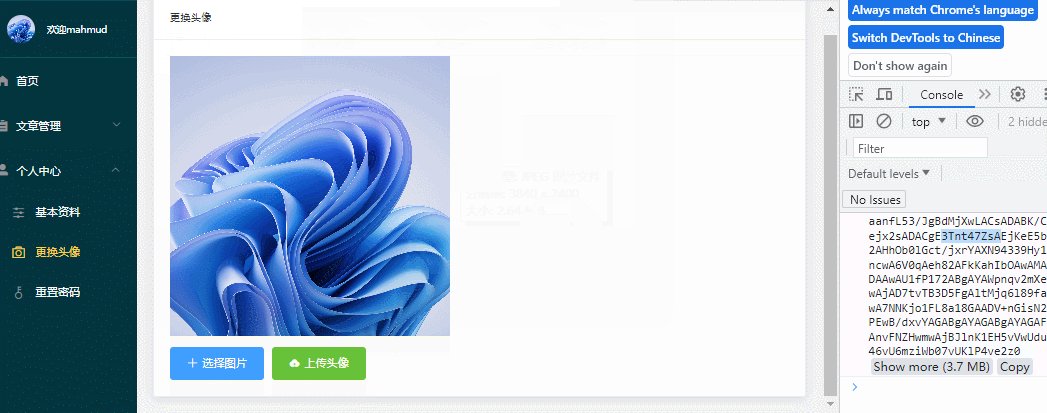
3. 上传提交~
提交按钮绑定事件


提交
// 点击提交
async upload(){
// 1.发送请求
const {data:res}= await this.$http.patch('/my/update/avatar',{avatar:this.avatar})
// 2.根据结果提示用户
if (res.code !== 0) return this.$message.error(res.message)
this.$message.success(res.message)
// 3.重新获取用户信息
await this.$store.dispatch('user/getUserInfo')
}4. 完整的项目展示

完整的code
<template>
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>更换头像</span>
</div>
<div>
<!-- 图片,用来展示用户选择的头像 -->
<img v-if="avatar" :src="avatar" alt="" class="preview" />
<img v-else src="../../../assets/images/avatar.jpg" alt="" class="preview" />
<!-- 按钮区域 -->
<div class="btn-box">
<!-- accept: 当前文件选择框可以接受的文件类型 -->
<!-- MIME_TYPE: application/json text/plain text/html text/css Content-Type: application/json -->
<!-- 为什么 MIME Type 会出现? 使用 http 协议在互联网上通信, 只支持两种格式的数据: 文本 / 二进制 -->
<!-- 用于标识在互联网上传输的文件类型 -->
<input @change="changeFile" accept="image/*" ref="inp" style="display: none" type="file">
<el-button @click="$refs.inp.click()" type="primary" icon="el-icon-plus">选择图片</el-button>
<el-button @click="upload" type="success" icon="el-icon-upload" :disabled="!avatar">上传头像</el-button>
</div>
</div>
</el-card>
</template>
<script>
export default {
name: 'UserAvatar',
data () {
return {
avatar: ''
}
},
methods: {
changeFile (e) {
// 我要一个 Object, 可以传入一个 Array
// Blob 是父类对象 File 是子类对象
// files
// console.log(e.target.files[0])
// img 标签的 src 属性只能设置两种值:
// URL 和 BASE64 (Data URL)
// this.avatar = e.target.files[0]
const files = e.target.files
if (files.length > 0) {
// this.avatar = e.target.files[0]
// files[0] : 是一个对象
// 目标: 将这个对象转成 BASE64 格式的字符串
// FileReader 文件读取器
// 1. 创建 FileReader 对象
const fr = new FileReader()
// 2. 读取文件转成 BASE64
fr.readAsDataURL(files[0])
// 3. 监听事件, 得到结果
// 必须使用箭头函数
fr.onload = (e) => {
console.log(e.target.result)
this.avatar = e.target.result
}
} else {
this.avatar = ''
}
},
// 点击提交
async upload(){
// 1.发送请求
const {data:res}= await this.$http.patch('/my/update/avatar',{avatar:this.avatar})
// 2.根据结果提示用户
if (res.code !== 0) return this.$message.error(res.message)
this.$message.success(res.message)
// 3.重新获取用户信息
await this.$store.dispatch('user/getUserInfo')
}
}
}
</script>
<style lang="less" scoped>
.btn-box {
margin-top: 10px;
}
.preview {
object-fit: cover;
width: 350px;
height: 350px;
}
</style>vuexstore/user
// 引入axios
import axios from 'axios'
export default {
namespaced: true,
state: () => ({
// token: localStorage.getItem('token')
token: '',
userInfo: {},
}),
mutations: {
updateToken (state, token) {
state.token = token
// 存入 localStorage
// localStorage.setItem('token', token)
},
updateUserInfo(state,userInfo){
state.userInfo = userInfo
}
},
actions: {
async getUserInfo (context) {
// console.log(context.state.token)
// this.$http.get('my/userInfo')
// console.log(this)
// get 第一个参数是 url
// 第二个参数是 config 配置对象
// 配置对象中有一个设置请求头的属性: headers
const {data:res } = await axios.get('my/userInfo')
// console.log(res.data)
context.commit('updateUserInfo',res.data)
}
},
getters: {}
}
