web开发学习
Vue
插值表达式
{{msg}}
相关函数
- v-model='' 表格对象模型双向绑定
- v-bind:href=''或者:href='' 数据绑定
- v-on:click='fuc()'或者@click='fuc()' 方法绑定(按钮等等)
- v-if='msg>30' v-else-if='' v-else 条件渲染
- v-show='' 条件渲染,但是通过更改type参数实现
- v-for='(user,index) in users' 将数组中的数据逐项渲染,index为索引
生命周期
new Vue({
el:'#app',
data:{
msg:77
},
methods:{
func:function(){
this.msg++;
}
},
mounted(){
}
});
mounted在vue挂载后立即执行

样例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="msg">
<button @click="func"> {{msg}}</button>
</div>
<script>
new Vue({
el:'#app',
data:{
msg:77
},
methods:{
func:function(){
this.msg++;
}
}
});
</script>
</body>
</html>
Ajax
定义
一种用于动态向服务器请求数据的方法
古典用法

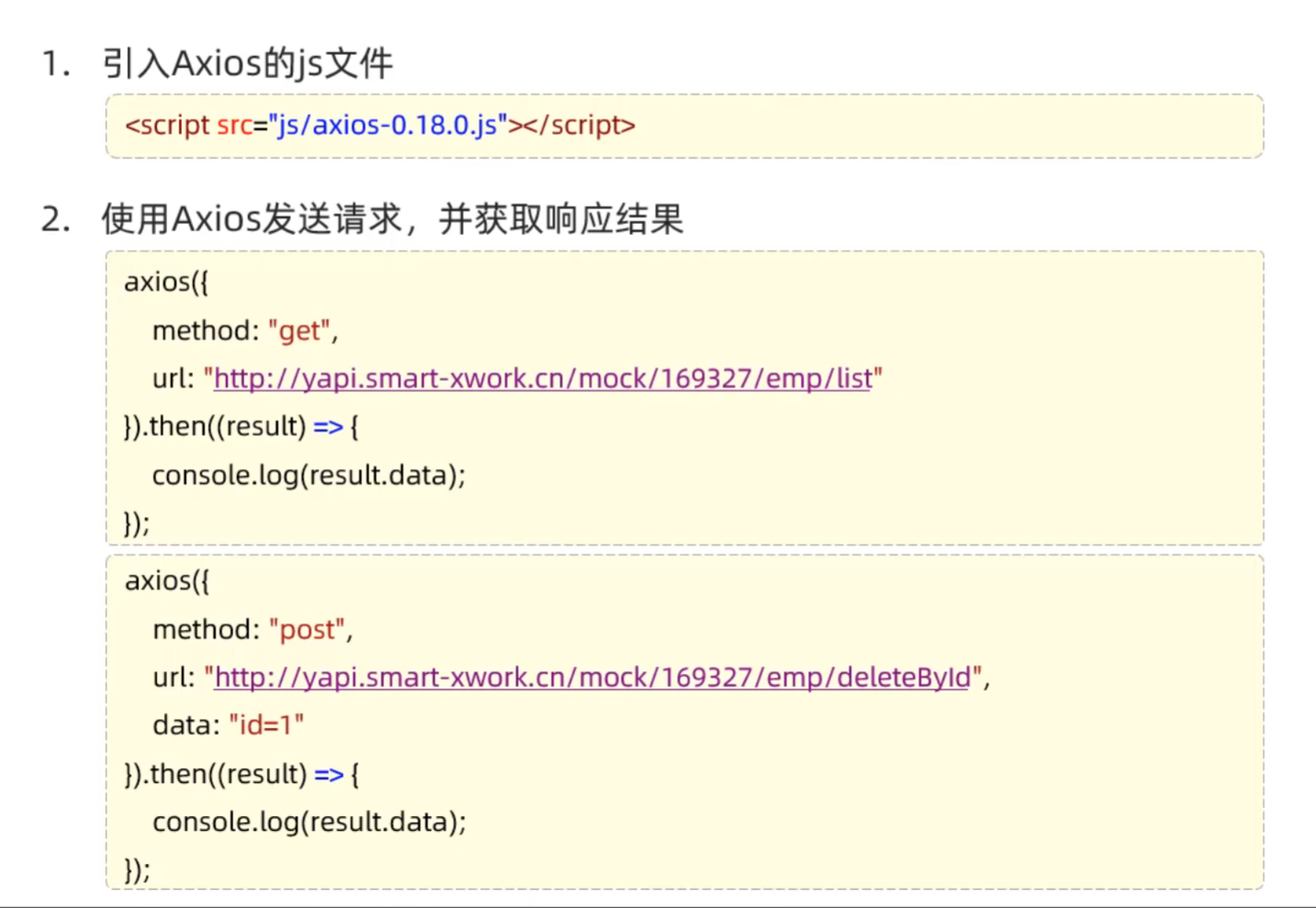
现代用法:Axios

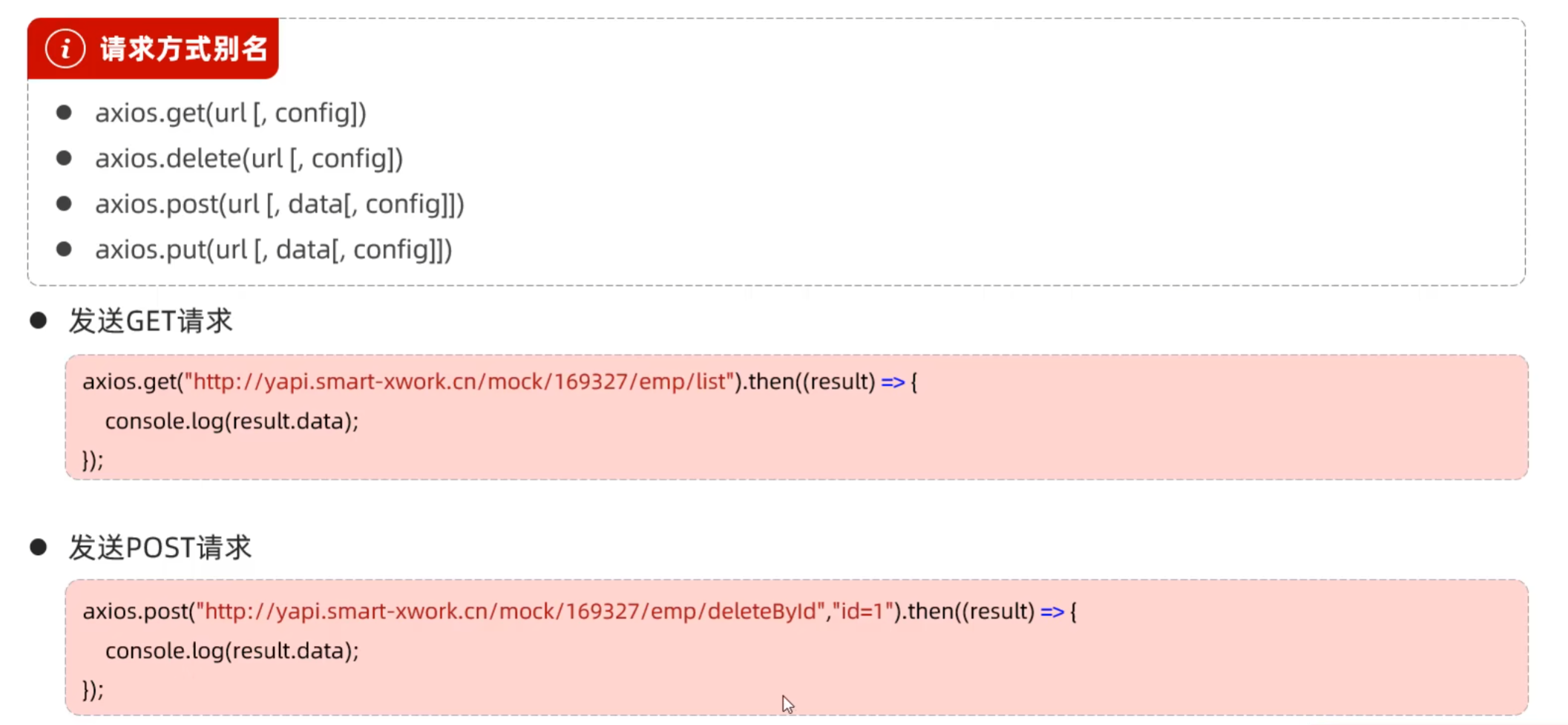
Axios的简化用法

参考连接
b站视频