JavaScript Map.groupBy All In One
JavaScript Map.groupBy All In One
Map.groupBy&Array.prototype.groupToMap
Map.groupBy(items, callbackFn)
Map.groupBy(items, callbackFn(item, index))
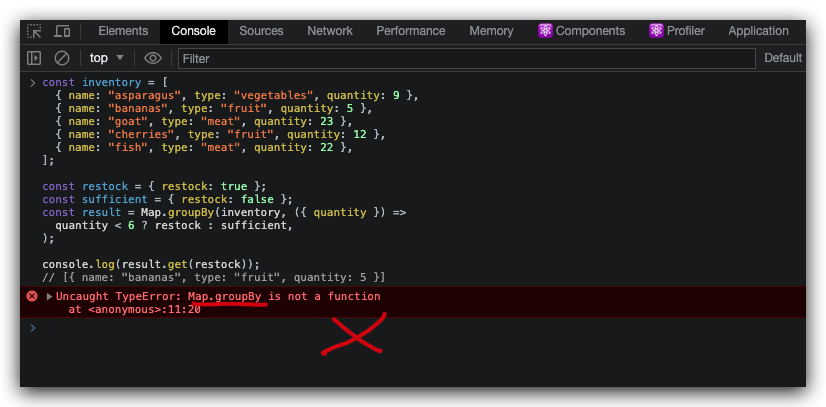
const inventory = [
{ name: "asparagus", type: "vegetables", quantity: 9 },
{ name: "bananas", type: "fruit", quantity: 5 },
{ name: "goat", type: "meat", quantity: 23 },
{ name: "cherries", type: "fruit", quantity: 12 },
{ name: "fish", type: "meat", quantity: 22 },
];
const restock = { restock: true };
const sufficient = { restock: false };
const result = Map.groupBy(inventory, ({ quantity }) =>
quantity < 6 ? restock : sufficient,
);
console.log(result.get(restock));
// [{ name: "bananas", type: "fruit", quantity: 5 }]
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Map/groupBy

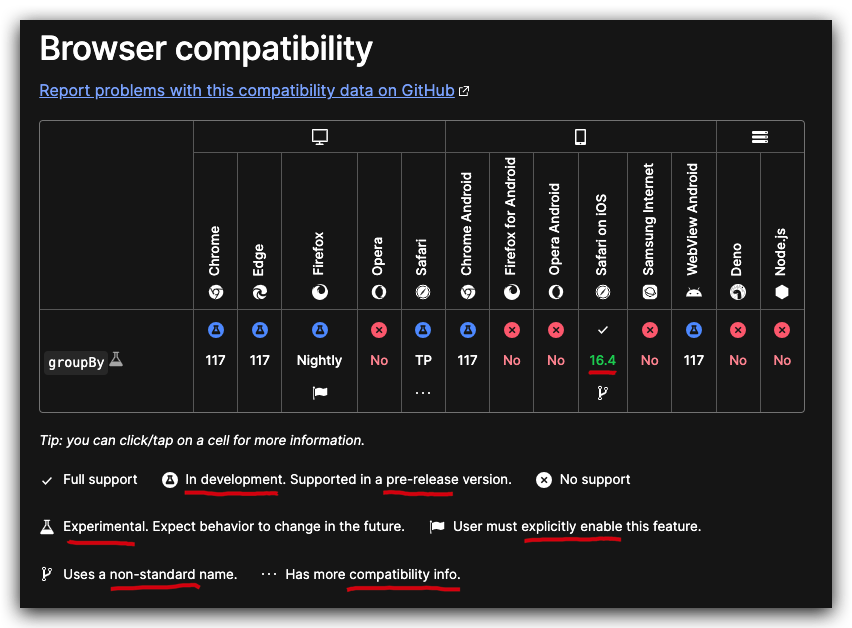
https://caniuse.com/?search=Map.groupBy
error ❌
TypeError: Map.groupBy is not a function


solution
not support for now ⚠️
- Chrome Dev Version 117+

https://www.google.com/intl/zh-CN/chrome/dev/
https://dl.google.com/chrome/mac/universal/dev/googlechromedev.dmg
core-jspolyfill
https://github.com/zloirock/core-js#array-grouping
https://github.com/zloirock/core-js/blob/master/packages/core-js/modules/esnext.map.group-by.js
// global version
$ npm i -S core-js@3.32.1
// version without global namespace pollution
$ npm i -S core-js-pure@3.32.1
// bundled global version ✅
$ npm i -S core-js-bundle@3.32.1
// stable required for `Map.groupBy` ES features, features from web standards and stage 3 ES proposals:
<script type="module"> import core-js-bundle from https://cdn.jsdelivr.net/npm/core-js-bundle@3.32.1/+esm </script>
<script src="https://cdn.jsdelivr.net/npm/core-js-bundle@3.32.1/minified.min.js"></script>
https://www.jsdelivr.com/package/npm/core-js-bundle
demos
// polyfill all actual features - stable ES, web standards and stage 3 ES proposals:
// import "core-js/actual/index.js";
// ❌
// import "core-js/actual";
// import "core-js-bundle/actual/index.js";
// stable required for `Map` ES features, features from web standards and stage 3 ES proposals:
import "core-js/actual/map/group-by.js";
// ❌
// import "core-js/actual/map/group-by";
// import "core-js-bundle/actual/map/group-by/index.js";
// 字幕 语句
const utterances = [
{ text: `Hello Welcome to the show`, start: 0, end: 3 },
{ text: `Javascript popular for web dev`, start: 4, end: 73 },
{ text: `"Variables declared with var,let`, start: 8, end: 11 },
{ text: `prototype inheritance in JavaScript`, start: 12, end: 15 },
{ text: `DOM API manipulates HTML`, start: 16, end: 19 },
{ text: `Callbacks used for async code`, start: 20, end: 23 },
{ text: `Runs client side and server side`, start: 24, end: 27 },
{ text: `React and Vue popular frameworks`, start: 28, end: 31 },
{ text: `Node js runs Javascript outside browser`, start: 32, end: 35 },
{ text: `ECMAScript is the language spec`, start: 36, end: 39 },
]
const topics = [
{ topic: `Topic 1`, start: 0 },
{ topic: `Topic 2`, start: 12 },
{ topic: `Topic 3`, start: 24 },
]
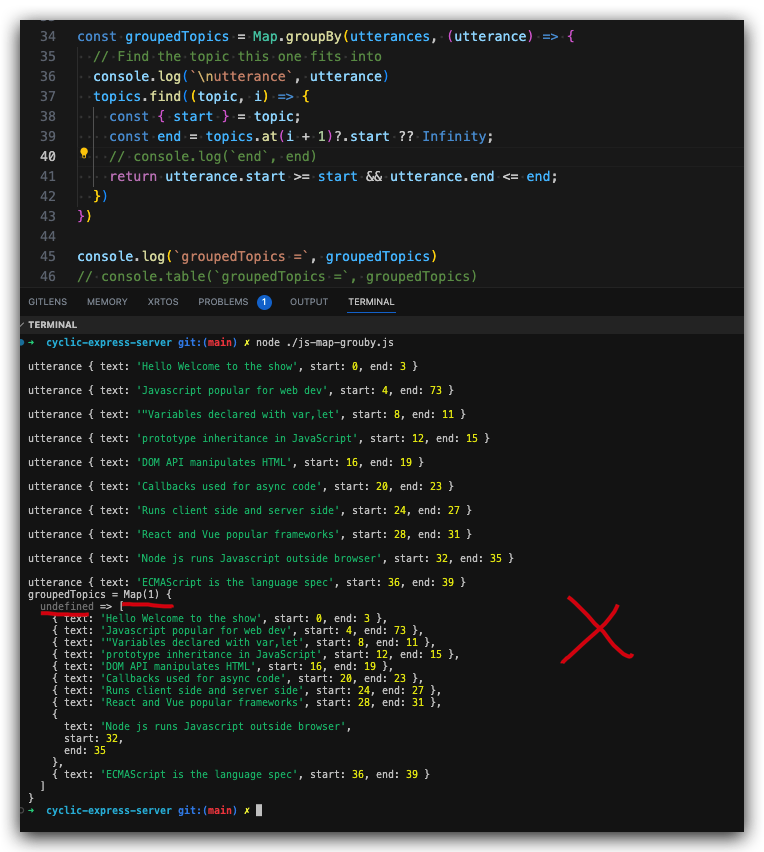
const groupedTopics = Map.groupBy(utterances, (utterance) => {
// Find the topic this one fits into
console.log(`\nutterance`, utterance)
topics.find((topic, i) => {
const { start } = topic;
const end = topics.at(i + 1)?.start ?? Infinity;
console.log(`end`, end)
return utterance.start >= start && utterance.end <= end;
})
})
console.log(`groupedTopics =`, groupedTopics)
// console.table(`groupedTopics =`, groupedTopics)

Object.groupBy
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/groupBy
refs
https://stackoverflow.com/questions/73253207/typeerror-products-groupby-is-not-a-function/77027532#77027532
©xgqfrms 2012-2021
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
未经授权禁止转载,违者必究!