Vue2.0中使用bpmn-js
使用bpmn-js在网页中绘制流程图

1. 新建vue项目, 输入命令 安装bpmn-js
npm install bpmn-js --save
2. 在src/main.js中引入css样式
//css样式
import 'bpmn-js/dist/assets/diagram-js.css'
import 'bpmn-js/dist/assets/bpmn-font/css/bpmn.css'
import 'bpmn-js/dist/assets/bpmn-font/css/bpmn-codes.css'
import 'bpmn-js/dist/assets/bpmn-font/css/bpmn-embedded.css'
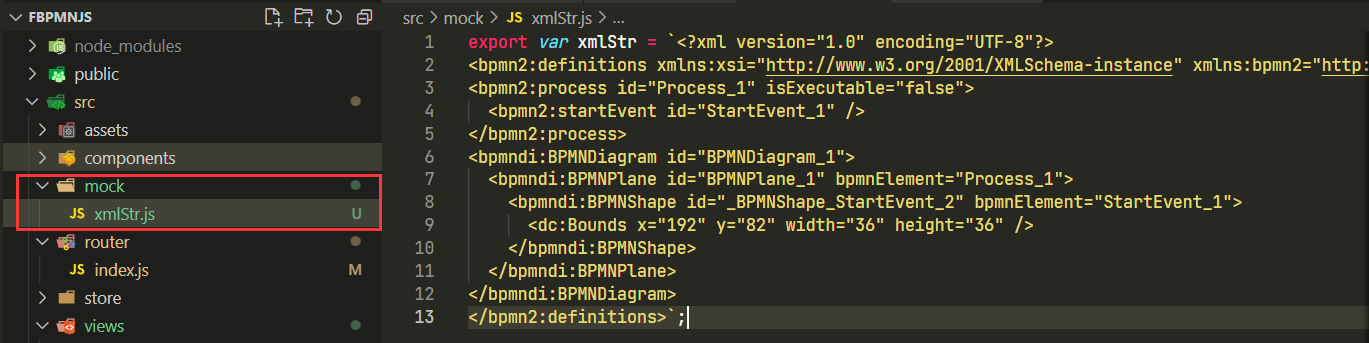
3. 新建src/mock/xmlStr.js文件, 用来存放bpmn的xml数据

export var xmlStr = `<?xml version="1.0" encoding="UTF-8"?>
<bpmn2:definitions xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:bpmn2="http://www.omg.org/spec/BPMN/20100524/MODEL" xmlns:bpmndi="http://www.omg.org/spec/BPMN/20100524/DI" xmlns:dc="http://www.omg.org/spec/DD/20100524/DC" id="sample-diagram" targetNamespace="http://bpmn.io/schema/bpmn" xsi:schemaLocation="http://www.omg.org/spec/BPMN/20100524/MODEL BPMN20.xsd">
<bpmn2:process id="Process_1" isExecutable="false">
<bpmn2:startEvent id="StartEvent_1" />
</bpmn2:process>
<bpmndi:BPMNDiagram id="BPMNDiagram_1">
<bpmndi:BPMNPlane id="BPMNPlane_1" bpmnElement="Process_1">
<bpmndi:BPMNShape id="_BPMNShape_StartEvent_2" bpmnElement="StartEvent_1">
<dc:Bounds x="192" y="82" width="36" height="36" />
</bpmndi:BPMNShape>
</bpmndi:BPMNPlane>
</bpmndi:BPMNDiagram>
</bpmn2:definitions>`;
4. 将下面代码粘贴到新建的views/BpmnView.vue视图文件中
<template>
<div class="containers">
<div class="canvas" ref="canvas"></div>
</div>
</template>
<script>
import BpmnModeler from "bpmn-js/lib/Modeler";
import { xmlStr } from "../mock/xmlStr";
export default {
name: "ops-coffee",
mounted() {
this.init();
},
data() {
return {
bpmnModeler: null,
container: null,
canvas: null,
};
},
methods: {
init() {
const canvas = this.$refs.canvas;
this.bpmnModeler = new BpmnModeler({
container: canvas,
});
this.createNewDiagram();
},
createNewDiagram() {
try {
this.bpmnModeler.importXML(xmlStr);
} catch (err) {
console.log(err.message, err.warnings);
}
},
},
};
</script>
<style scoped>
.containers {
width: 100%;
height: calc(100vh - 82px);
}
.canvas {
width: 100%;
height: 100%;
}
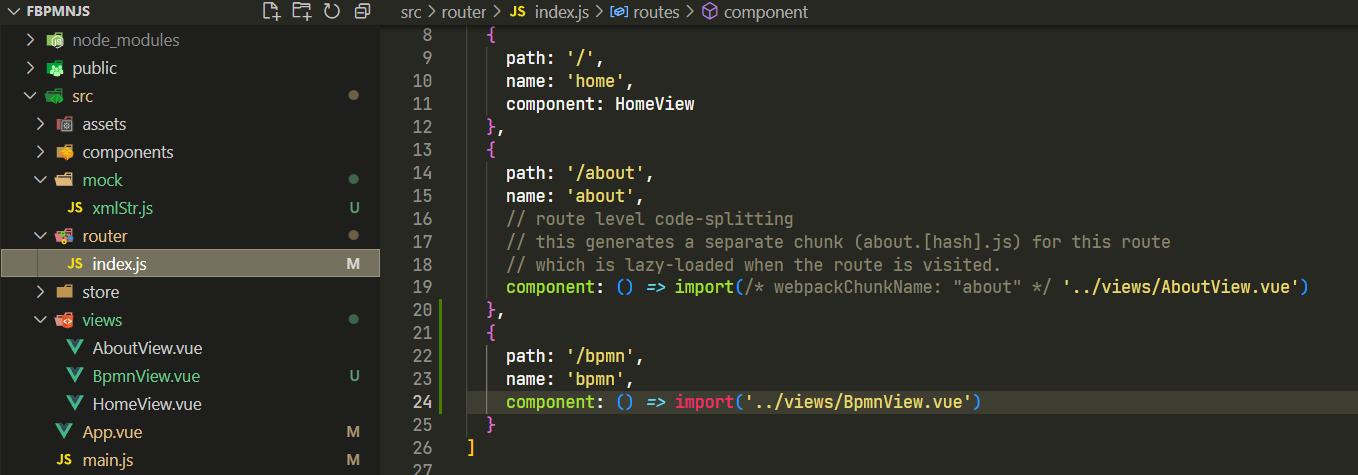
</style>配置路由

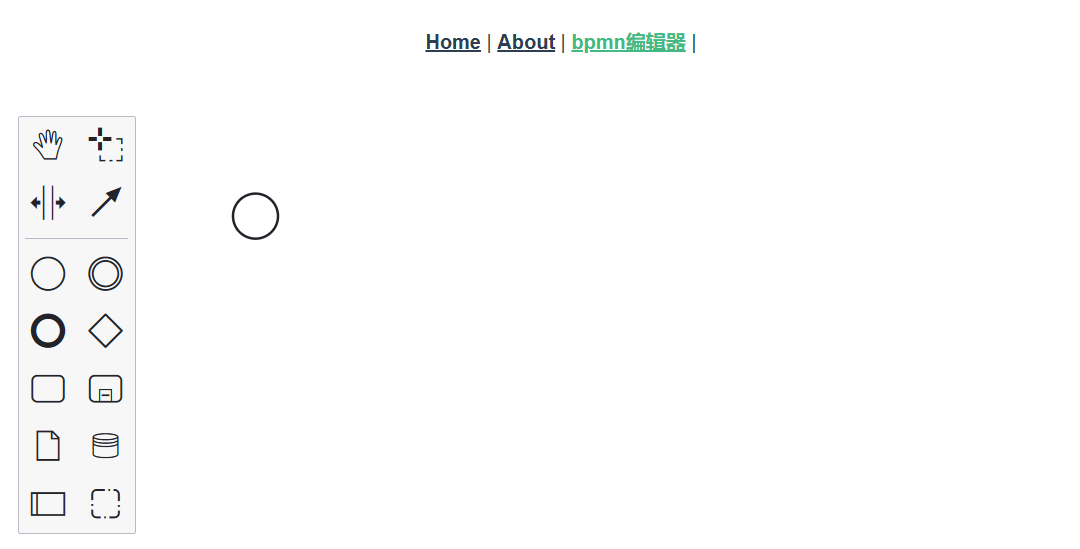
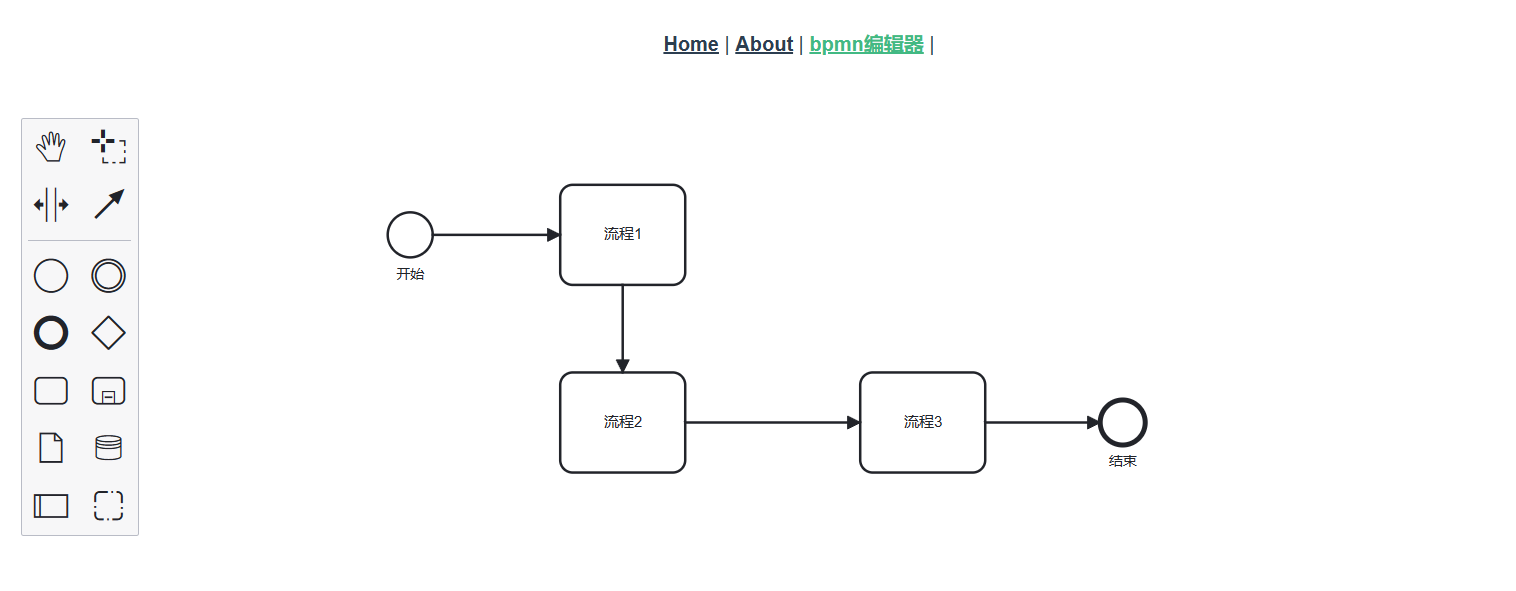
5. 运行, 访问界面显示流程图绘制界面