SAP Fiori Elements List Report 如何在扩展开发里使用代码获得当前选中的表格行项目行项目试读版
笔者从 2007 年电子科技大学计算机专业硕士毕业后加入 SAP 成都研究院,一直从事 SAP 产品设计和研发工作至今,对 SAP 多项技术有着深入透彻的研究,尤其精通 ABAP 编程,SAP UI5(Fiori) 应用开发和 SAP OData 服务开发。
笔者将自己在 SAP 领域 16年(2007~2023) 的技术沉淀,进行了系统的归纳和总结,分别写成了三套由浅入深的学习教程,收到了不错的反响:
- 零基础快速学习 ABAP
- 一套适合 SAP UI5 开发人员循序渐进的学习教程
- SAP OData 开发实战教程 - 从入门到提高
本教程是笔者开始编写的第四套开发教程。Fiori Elements 是 SAP 公司的旗舰级产品,第四代 ERP 产品即 SAP S/4HANA UI 界面的开发工具,可以说在 SAP 浩如烟海的技术开发体系中,占据着绝对举足轻重的地位。
Fiori Elements 开发技术相对 SAP 其他历史悠久,发展成熟的开发技术来说,是一个新事物,它于 2013 年才在 SAP 公司内部试用,当时还称为 Smart Template.
正因如此,迄今为止国内深入讲解 Fiori Elements 应用的中文材料几乎没有。而笔者从 2015 年起,就成为 SAP 公司内部第一批使用 Fiori Elements 工具来开发应用的先驱,对这门技术有着自己独到的理解。
本教程是笔者在工作实战中使用 Fiori Elements 积累的开发经验和感悟的汇总。
下面是本教程的目录。笔者承诺该教程完成之后,文章篇幅不少于 100 篇。
-
0.迈入 SAP Fiori Elements 开发的大门 - 什么是 Fiori Elements,它和 Freestyle UI5 开发方式有何区别?
-
1. SAP Fiori Elements 开发环境的搭建和开发准备工作
-
2. 在 ES5 系统注册用户以获得 Fiori Elements 开发教程测试 OData 服务的访问账号
-
3. 动手运行第一个 SAP Fiori Elements 应用(ListReport 类型)
-
4. SAP Fiori Elements 本地应用启动的三种模式辨析
-
SAP UI5 开发里命令行 ui5 serve 和 npx fiori run 有什么区别?
-
5. 动手开发第一个 SAP Fiori Elements 应用
-
6. 知其然知其所以然 - 使用向导生成的 Fiori Elements 应用的文件结构分析
-
7. SAP Fiori Elements 应用里的 ui5.yaml 文件详解
-
8. 如何找到 SAP Fiori Elements 应用某个字段显示值具体的数据源
-
9. 如何修改 Fiori Elements 工程包含的本地注解(annotations)文件
-
10. 如何通过扩展(Extension)的方式给 SAP Fiori Elements List Report 的表格新增列
-
11. SAP Fiori Elements List Report 表格新增列扩展方式的工作原理
-
12. SAP Fiori Tools Page Map 的实现详解和故障排除
-
13. 如何使用 Guided Development 给 Fiori Elements List Report 的工具栏添加自定义按钮
-
14. SAP Fiori Elements List Report 如何在扩展开发里使用代码获得当前选中的表格行项目行项目
-
正在写作中
按照本教程介绍的步骤开发好的 Fiori Elements 应用源代码
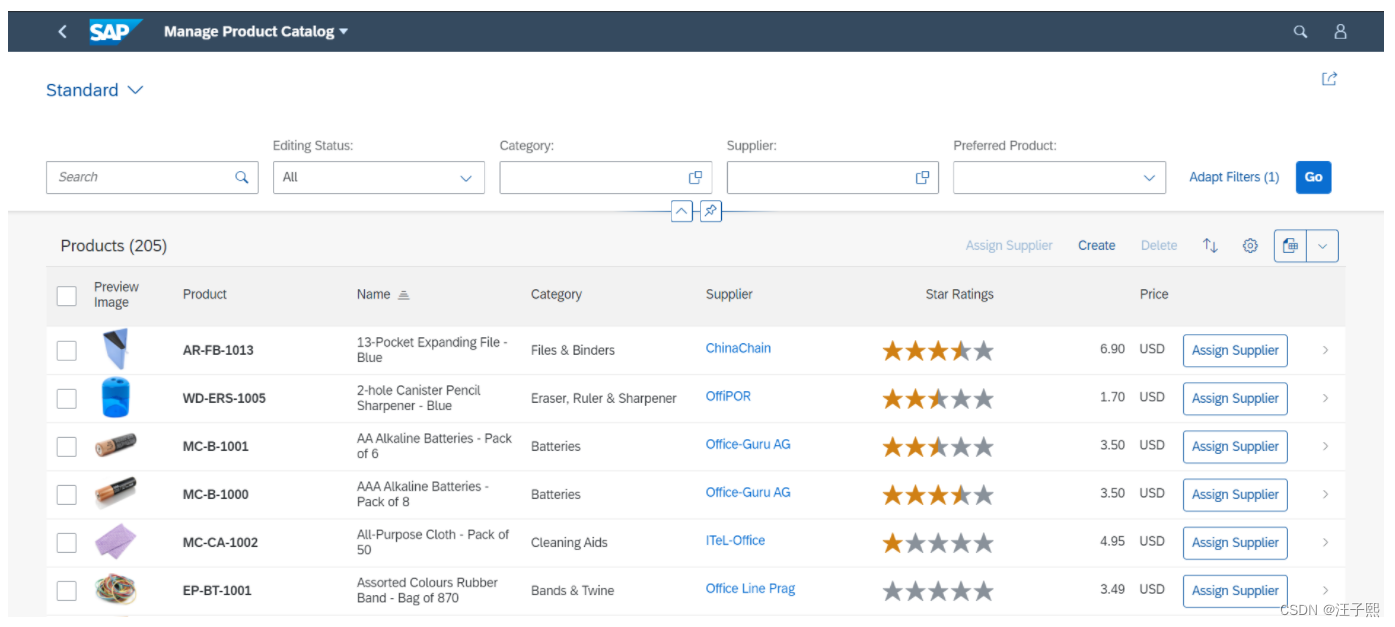
List Report 应用
- 1. ListReport 应用
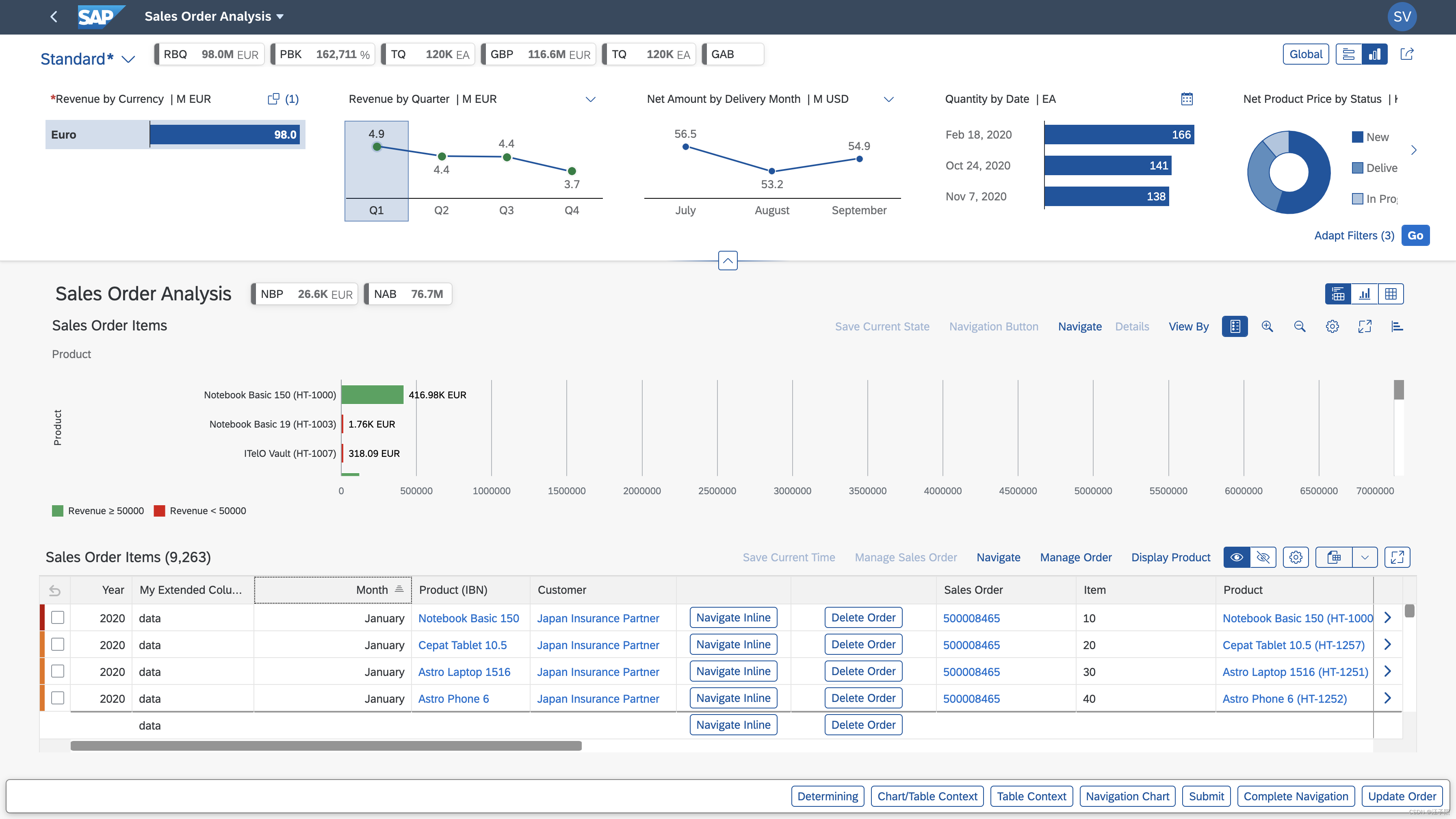
List Report 应用的外观:

- 2. 如何通过扩展(Extension)的方式给 SAP Fiori Elements List Report 的表格新增列 - 例子的完整源代码
新增的自定义列的截图如下:

- 3. List Report Table 工具栏区域自定义按钮的源代码
自定义按钮的效果图:

- 4. List Report Table 工具栏自定义按钮点击后,如何获取选中行项目的数据
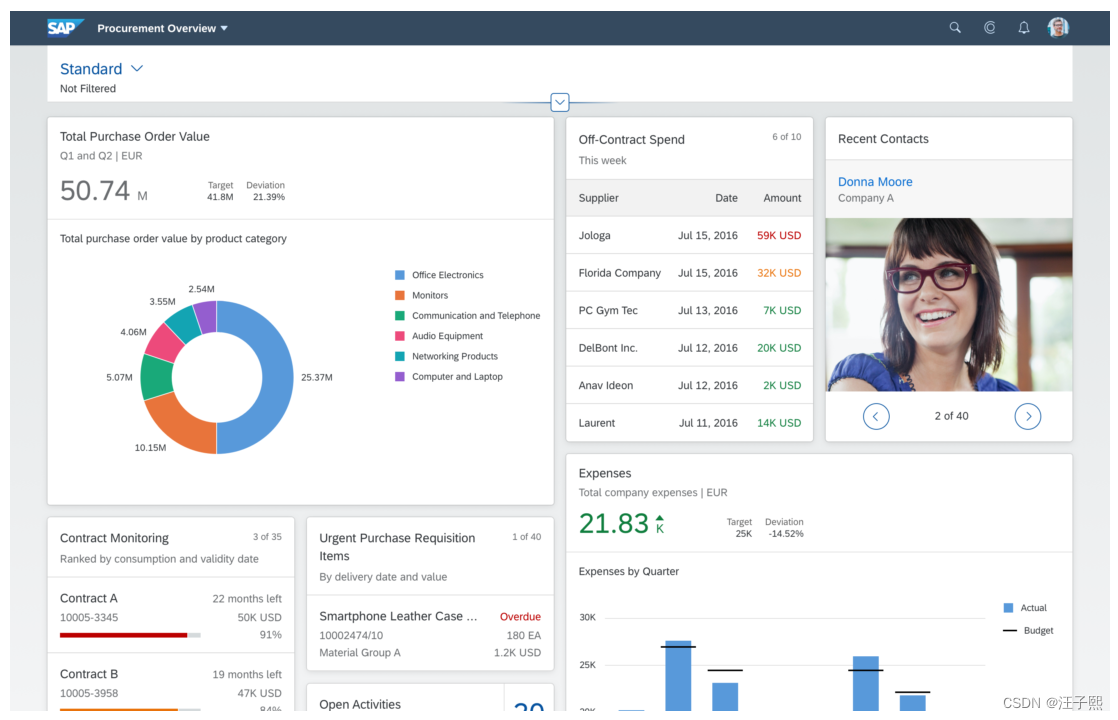
Overview Page 应用 - 正在编写中
Overview Page 的外观:

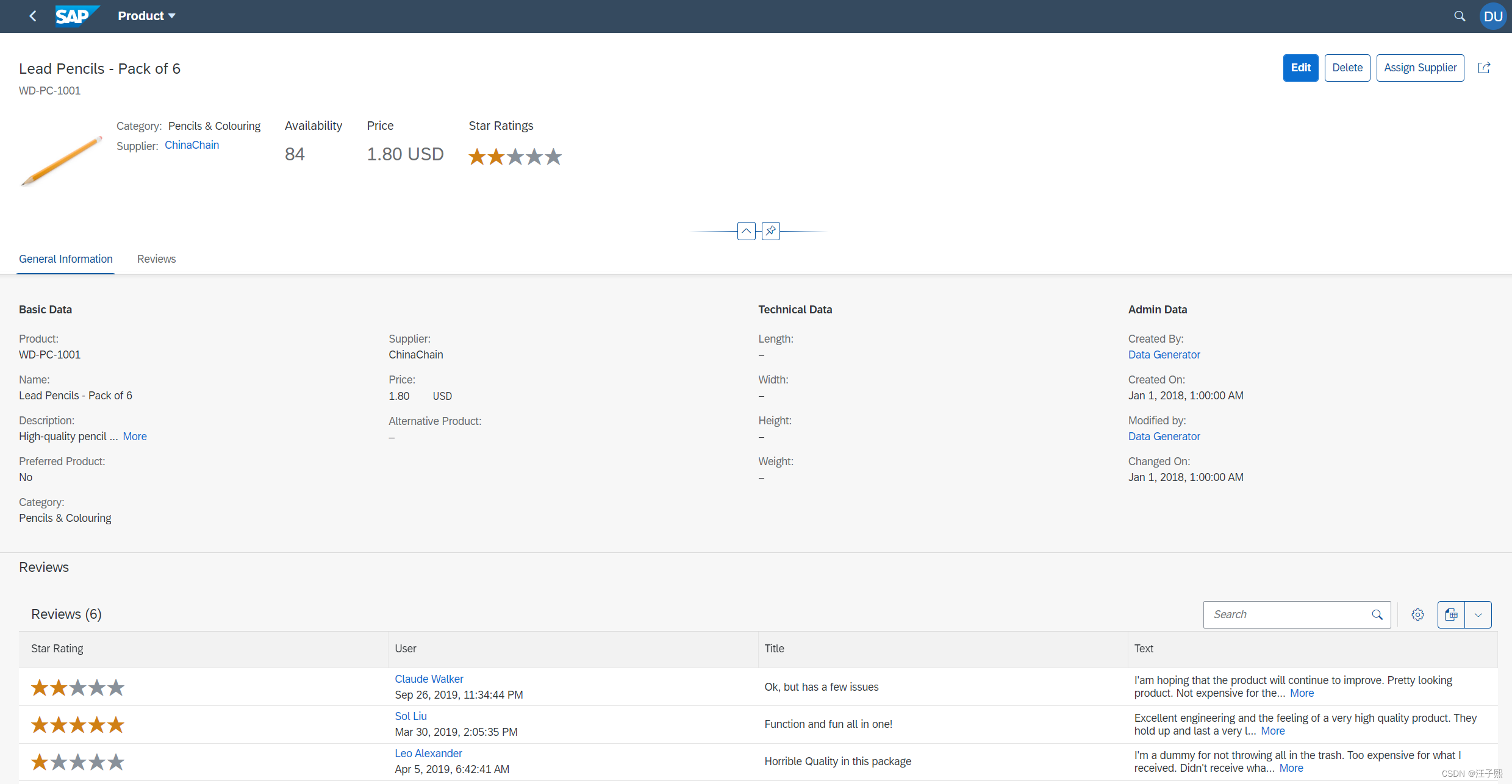
Object Page 应用 - 正在编写中
Object Page 应用的外观:

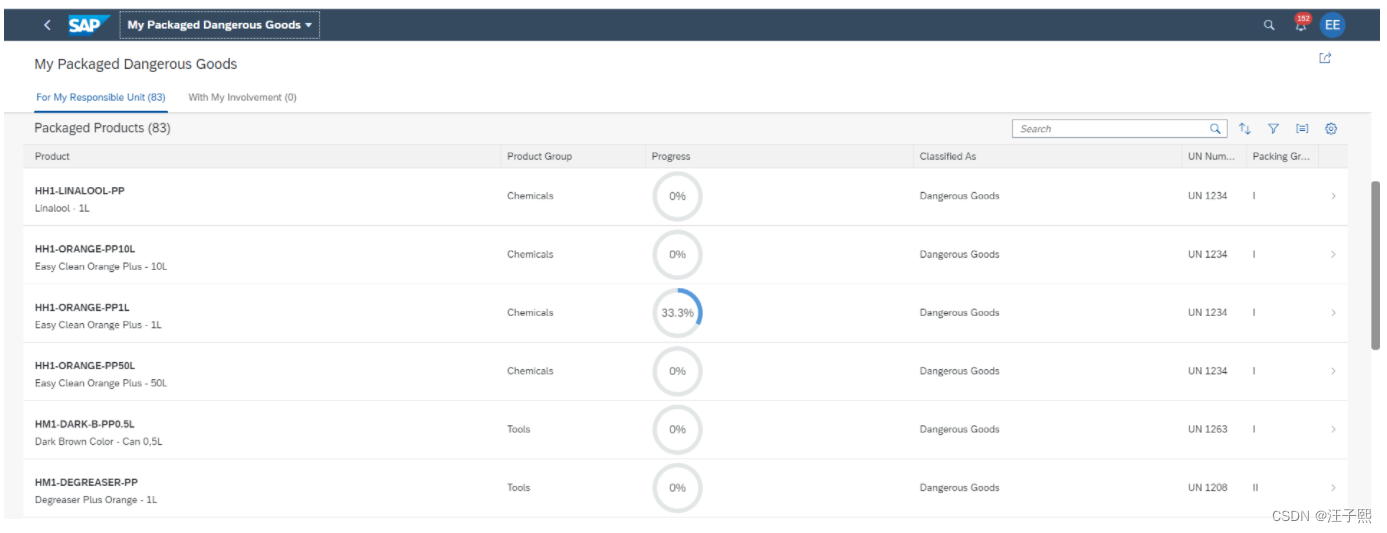
WorkList 应用 - 正在编写中
Work List 应用的外观:

Analytical List Page - 正在编写中
Analytical List Page 的外观:

本教程前一篇步骤,我们介绍了如何通过 SAP Fiori Tools 的 Guided Development 功能,在 Fiori Elements List Report 类型应用的 Table 控件的 Toolbar 区域,新增一个自定义 Action 即按钮。
我们选中表格行项目之后,点击这个自定义按钮 Test Action,弹出一个 Message Toast.

有朋友咨询我,他在实际工作中有个需求:在 List Report table 区域的工具栏里新建按钮,点击后,提取出当前选中表格行项目的数据,然后调用第三方 API 进行业务交互。
为了实现这个需求,我们需要在 Guided Development 里生成的控制器扩展里编写 JavaScript 代码,获取当前选中的表格行项目明细信息。

下面是这个需求的详细实现步骤。