从零开始一个vue3前端项目day03-网络请求配置篇
网络请求配置是项目中必不可少的部分,接下来就讲解一下项目中网络请求配置的常用步骤
1:选择网络请求库,一般vue采用axios,react采用umi框架的request,接下来就是在项目引入啦
$ npm install axios
2:一般在项目中我们都会对网络请求进行一个相应的封装,采用axios.create来创建实例,再对该实例添加拦截器来自定义封装

axios拦截器分为两种:
请求拦截器-----添加请求配置,比如路径、响应超时、token等等
响应拦截器-----添加网络请求响应,比如接口返回成功状态响应数据,报错响应错误信息等等
创建实例:

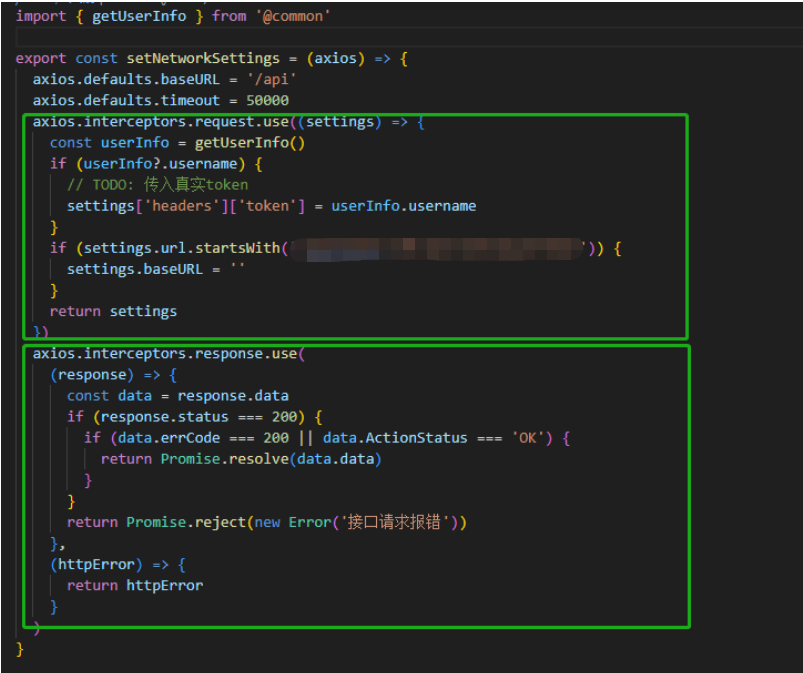
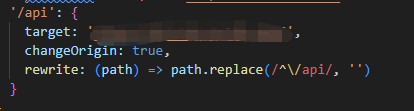
封装请求拦截---这里设置baseURL也是为了统一请求接口的前缀,然后代理到指定服务器,代理时候去掉即可


最后,app use一下,windows.app.axios就是我们已经封装好的啦

3:封装axios之后,在实际项目中,接口一般采用在builder文件夹里面写一个api自动生成的方法(具体可以百度,这里就不详细介绍了,然后自己封装网络请求实现自动生成api的网络请求

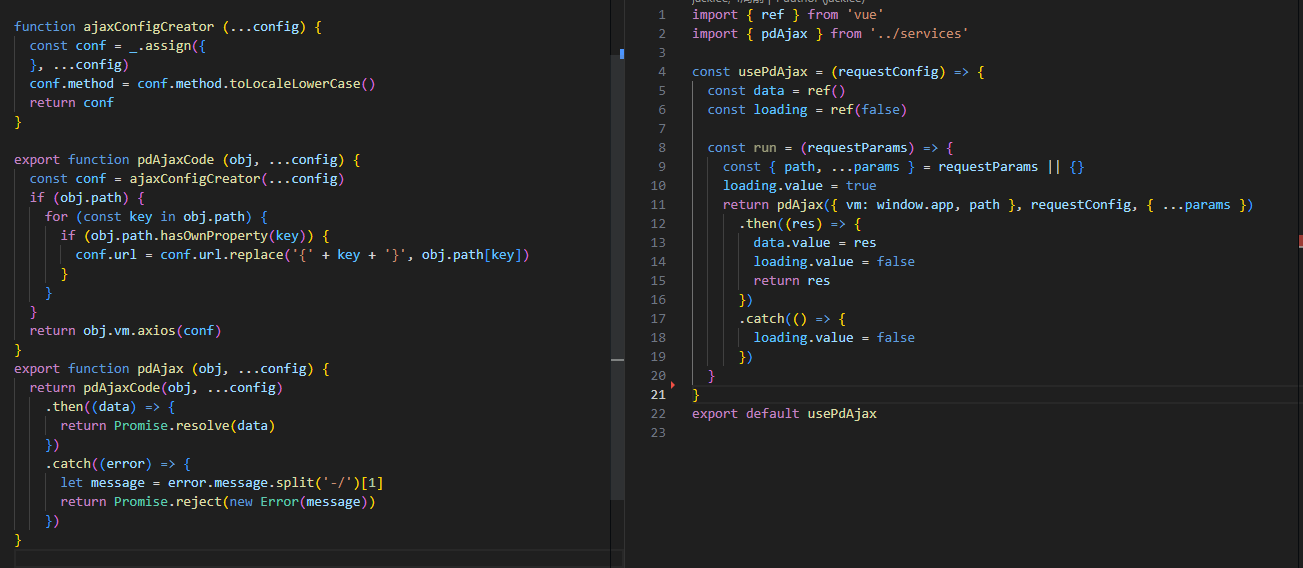
如图左边是封装的paAjax用来处理api自动生成网络请求统一化,右边是对paAjax进行一个封装以便我们获得响应式数据、以及loading状态等

使用方法:
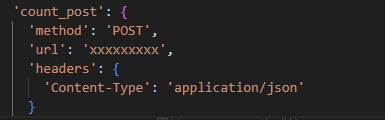
const { data,run, loading } = usePdAjax(自动生成api的模块) eg: 模块名.count_post
需要调用接口时候 run({}) run({path:{}}) data params同理