ZJNEP 网课播放加速 理论上适用于任何视频播放网站
查找js video怎么加速 得到https://www.jianshu.com/p/f0dc183636f8
ok ez F12开始找video的id 输入
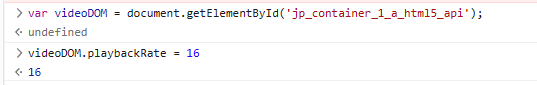
var videoDOM = document.getElementById('jp_container_1_a_html5_api');
videoDOM.playbackRate = 16
16已经是极限了哦 再加速就不支持了 不要贪心
另外自动下个视频的话就必须要用脚本了 都tm16倍了 咱也不是工作室,自己点点多大点事

另外nep网站有个单向锁 你看的课程可能是以一个未完成的状态 记得回去点一遍下个视频,这样能把状态修改成看完了
ZJNEP 网课播放加速 理论上适用于任何视频播放网站更多相关文章
网页中mobile-agent的meta信息,这样添加才更专业
万象更新 Html5 - css: float 布局: 基础
万象更新 Html5 - css: float 布局: 通过 float 布局实现 3 栏式布局
万象更新 Html5 - css: flex 布局: flex-direction, flex-wrap, flex-flow
万象更新 Html5 - css: flex 布局: justify-content, align-items, align-content, align-self
万象更新 Html5 - css: flex 布局: order, flex-grow, flex-shrink, flex-basis, flex
万象更新 Html5 - css: position 布局: 定位(static, relative, absolute, fixed)
万象更新 Html5 - css: overflow 布局: 内容溢出时的样式
万象更新 Html5 - css: selector 选择器: 属性选择器(attribute selector)