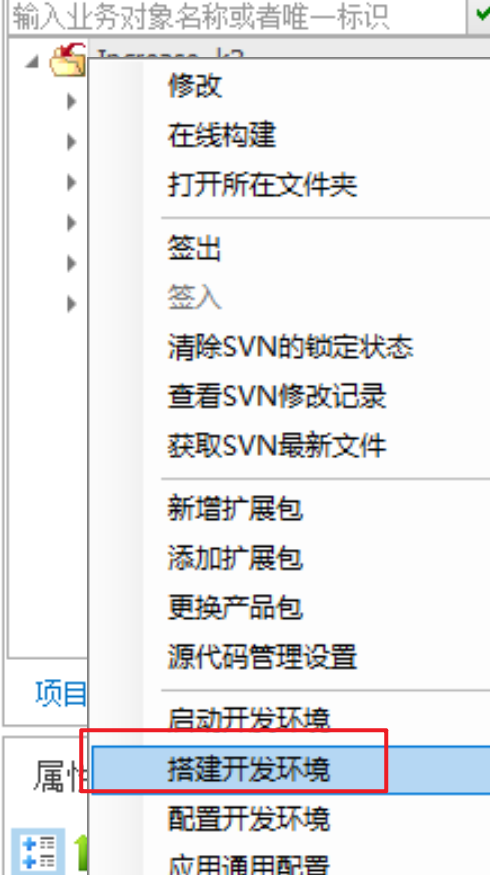
金蝶云星空-搭建开发环境(协同开发云)
协同开发云的作用,无需开发人员本地安装金蝶云星空,可以通过BOS配置连接服务器,然后直接拉取与服务器环境相同的最小金蝶云星空到开发者的本地工作空间。



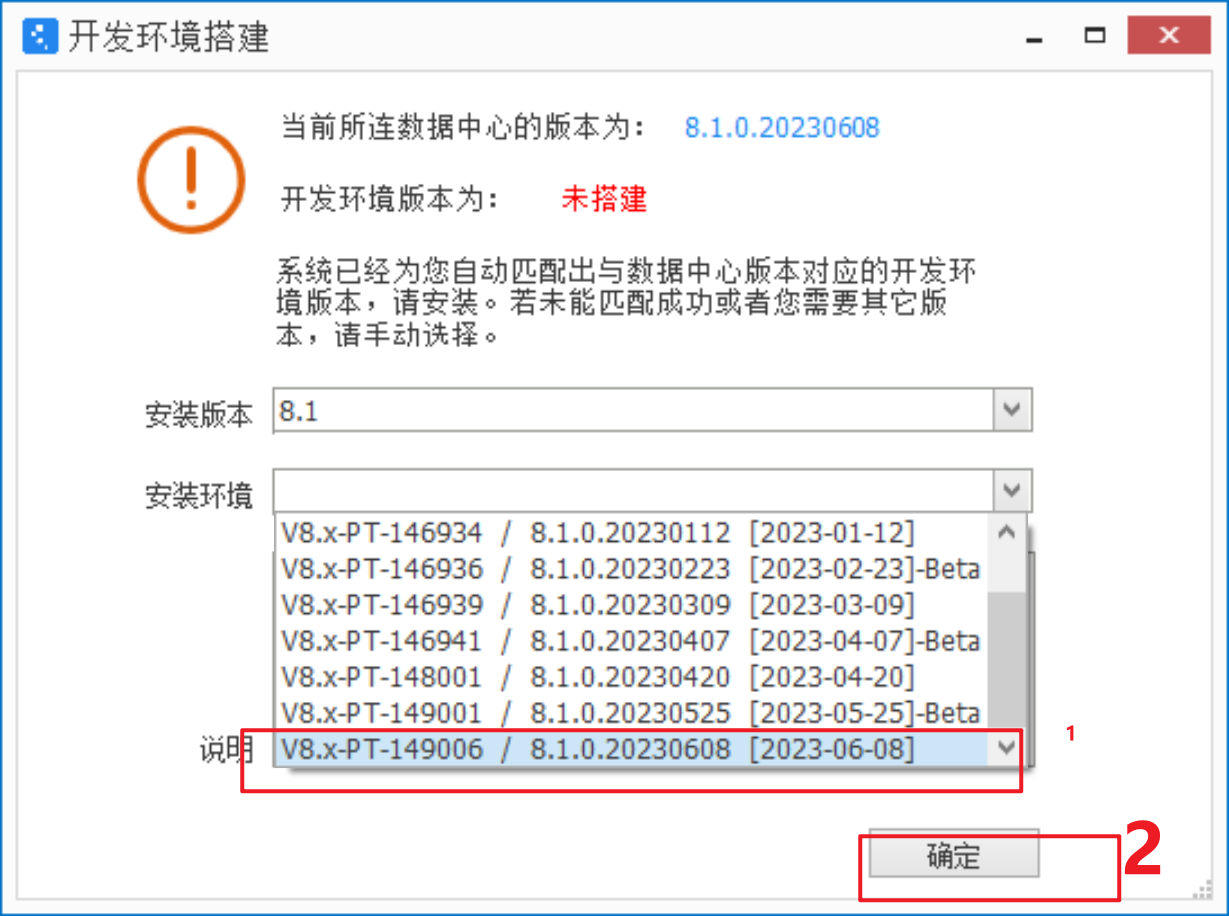
环境加载中~

等拉取完毕后自动在浏览器打开:
http://localhost:1200/html5/
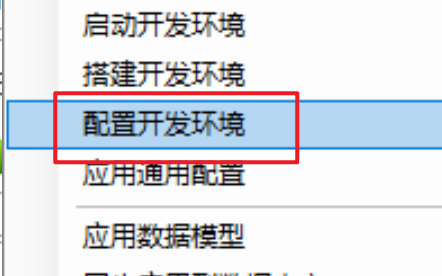
如果不会自动打开,那就点击启动开发环境

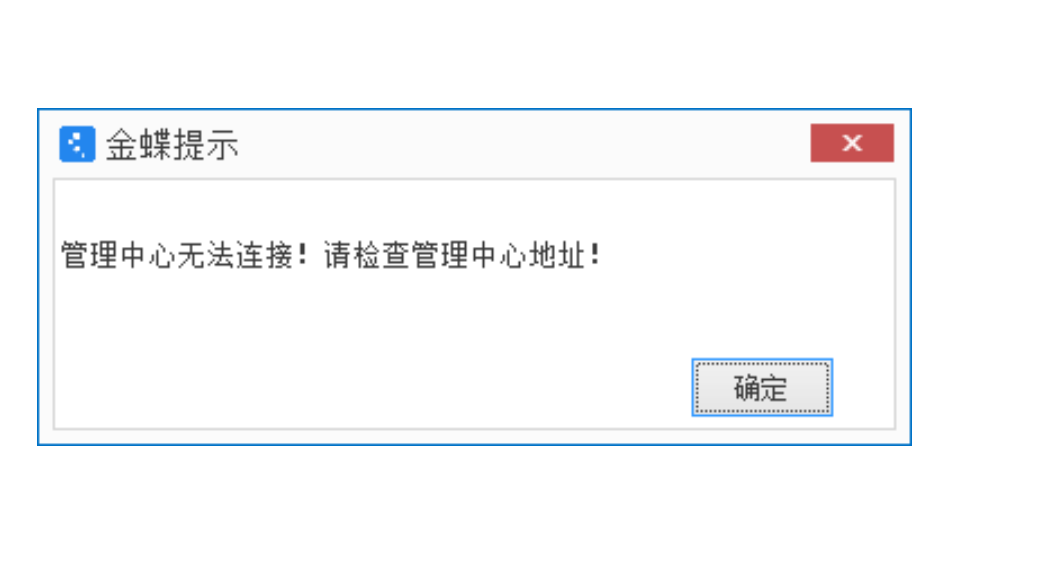
问题:

一般来说默认就是当前环境的8000,如果是别的服务器,可以手工修改默认。


金蝶云星空-搭建开发环境(协同开发云)更多相关文章
网页中mobile-agent的meta信息,这样添加才更专业
万象更新 Html5 - css: float 布局: 基础
万象更新 Html5 - css: float 布局: 通过 float 布局实现 3 栏式布局
万象更新 Html5 - css: flex 布局: flex-direction, flex-wrap, flex-flow
万象更新 Html5 - css: flex 布局: justify-content, align-items, align-content, align-self
万象更新 Html5 - css: flex 布局: order, flex-grow, flex-shrink, flex-basis, flex
万象更新 Html5 - css: position 布局: 定位(static, relative, absolute, fixed)
万象更新 Html5 - css: overflow 布局: 内容溢出时的样式
万象更新 Html5 - css: selector 选择器: 属性选择器(attribute selector)