金蝶云星空插件代码调试
背景:
写的代码报错,需要调试找bug。
现场需求:
采购价目表下推采购报价单,调试单据转换插件。
总流程:
确保代码生成,重启IIS,打开业务账套,vs附加到进程,操作具体流程触发。
具体操作:
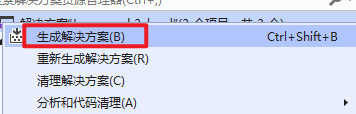
1、编译所需调试代码的类库(建议全部生成为最新的)

生成解决方案:已生成为最新的,则不再生成,成功的记录少了它。【一般日常选择这个】
重新生成解决方案:会全部重新生成。
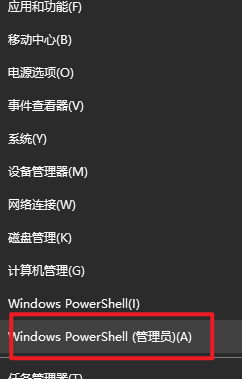
2、重启IIS
可以直接管理工具打开IIS进行重新启动,

也可以命令执行,iisreset


3、打开本地环境网址。登录后,打开采购价目表,
http://localhost/k3cloud/html5/index.aspx

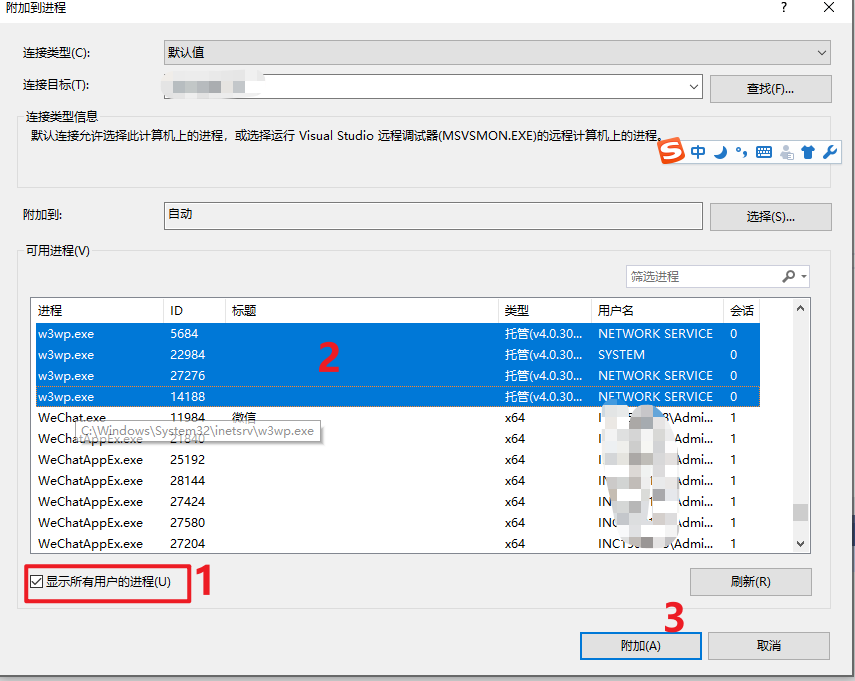
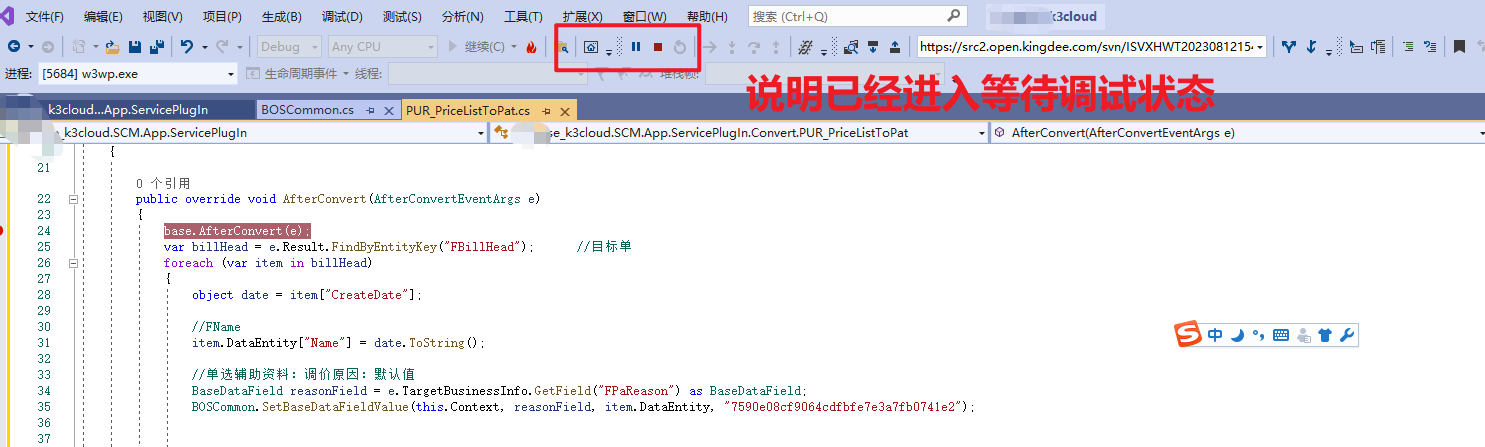
4、vs2019,转换插件加断点,附加到进程(直接搜索:w3wp.exe)


点击附加按钮后:

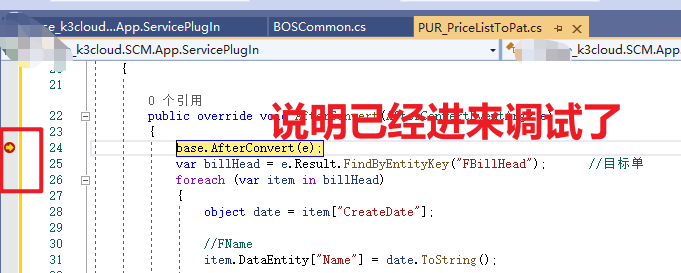
5、回到业务账套界面选择已审核,一生效的数据,点击下推按钮。




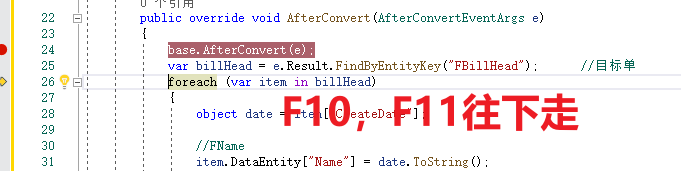
F10:是在当前函数执行过程中进行单步调试。不会进入到执行函数的内部进行更加详细的调试过程。
F11:是需要进入到当前执行函数的内部,进行更加详细的调试过程。
继续:直接跳转到下一个断点处。
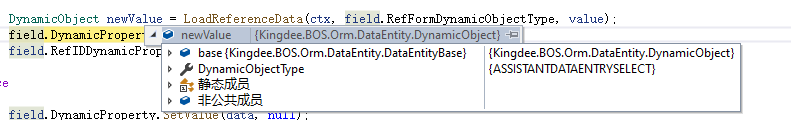
鼠标悬停到变量上,可以查看变量值

红色方块:停止调试

完结。
金蝶云星空插件代码调试更多相关文章
网页中mobile-agent的meta信息,这样添加才更专业
万象更新 Html5 - css: float 布局: 基础
万象更新 Html5 - css: float 布局: 通过 float 布局实现 3 栏式布局
万象更新 Html5 - css: flex 布局: flex-direction, flex-wrap, flex-flow
万象更新 Html5 - css: flex 布局: justify-content, align-items, align-content, align-self
万象更新 Html5 - css: flex 布局: order, flex-grow, flex-shrink, flex-basis, flex
万象更新 Html5 - css: position 布局: 定位(static, relative, absolute, fixed)
万象更新 Html5 - css: overflow 布局: 内容溢出时的样式
万象更新 Html5 - css: selector 选择器: 属性选择器(attribute selector)